实践内容:
1)编写to do list 案例。
我们在单文件组件里面写。
首先大家对to do list的实现是比较清楚的,结合新的语法去对语法进行一个巩固,这样的话可能大家理解起来会更容易一些。
如果你拿到别人打包的代码,你会发现其实 代码里面是没有 node_modules 这个内容的。
它是缺少 node_modules 的,也就是我给大家的代码是没有依赖的,
如果你拿到 代码运行 npm run serve 是启动不起来,你的项目的它会报错的:
怎么办?
拿到项目代码之后,首先运行 npm install 这个命令,去安装一下项目的依赖。
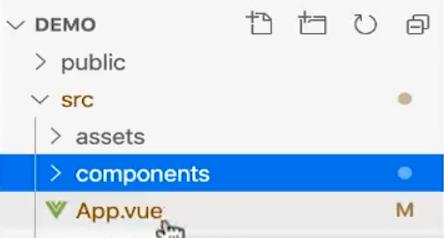
当然你会发现这个项目里面,其实它会有一些飘黄的东西,你看这个文件夹就是飘黄的:

有时候还会有绿色,红色的一些情况,
原因就是我现在这个项目是用git做管理的,编辑器发现你用 git 做管理,
当你对文件做了修改之后,它就会做一些代码仓库的提醒,告诉你有些文件被修改过了,
其实我不想ta做这个提示可以,怎么办呢?
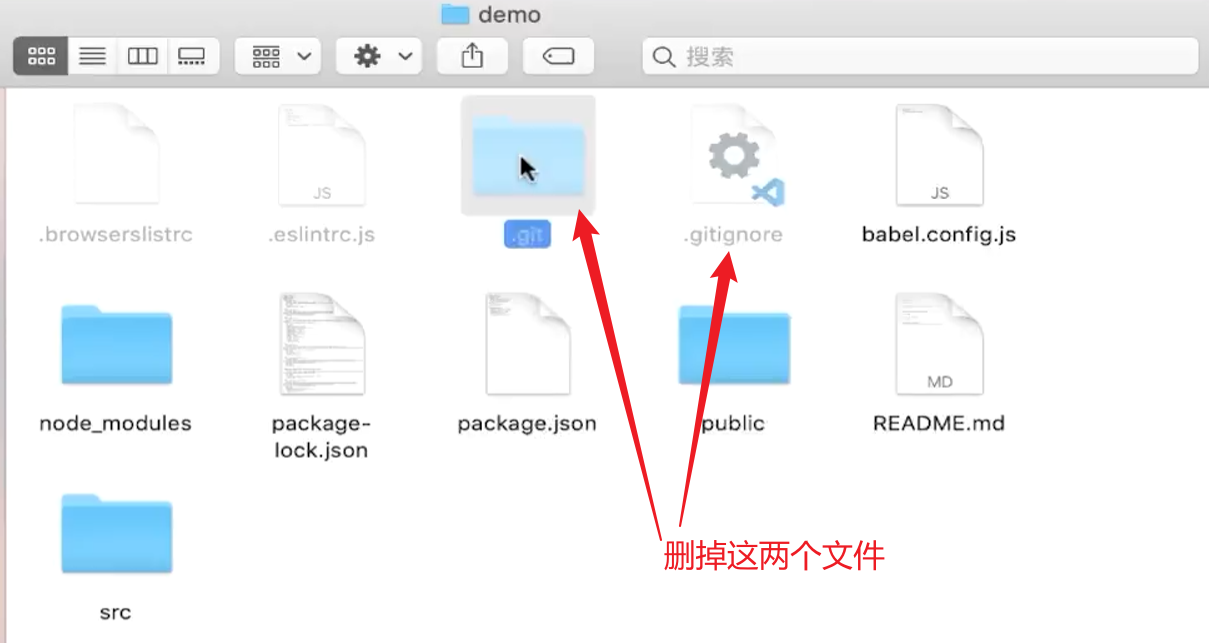
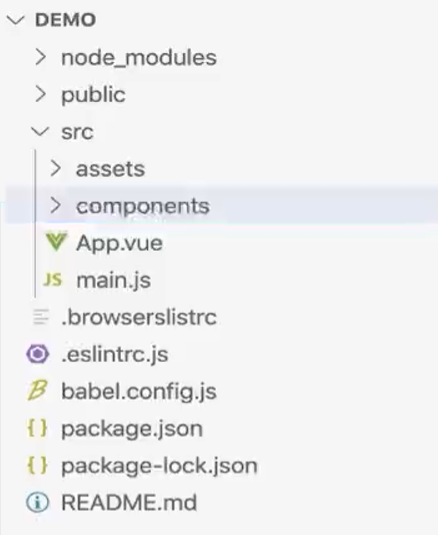
我打开我的demo这个目录,我把下面截图的隐藏文件夹给它删除掉:

删除掉之后 就ok了,你看它就不会有语法的提示了:

拿到项目代码安装完依赖之后,再运行npm run serve,敲回车,
服务器就启动的起来了,然后我们到浏览器上刷一下,内容也会打印出来:

有了这块之后,开始做 to do list。【和我一起践行做中学,写过程笔记。by 代码写注释&只是为了好玩】
首先 App点vue是整个项目的入口,
所以理论上来说我可以不引入其他的组件,我直接在这里写to do list就可以了,怎么写呢?
首先我们在这里要写to do list 要怎么写?
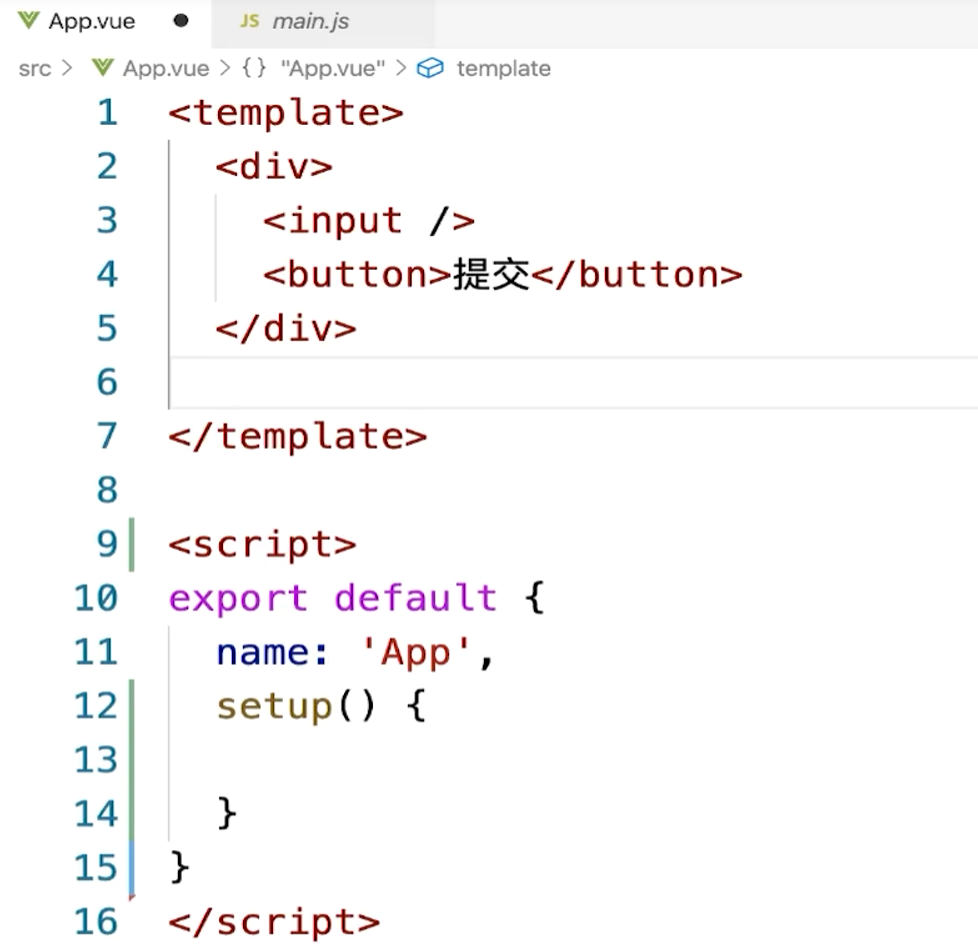
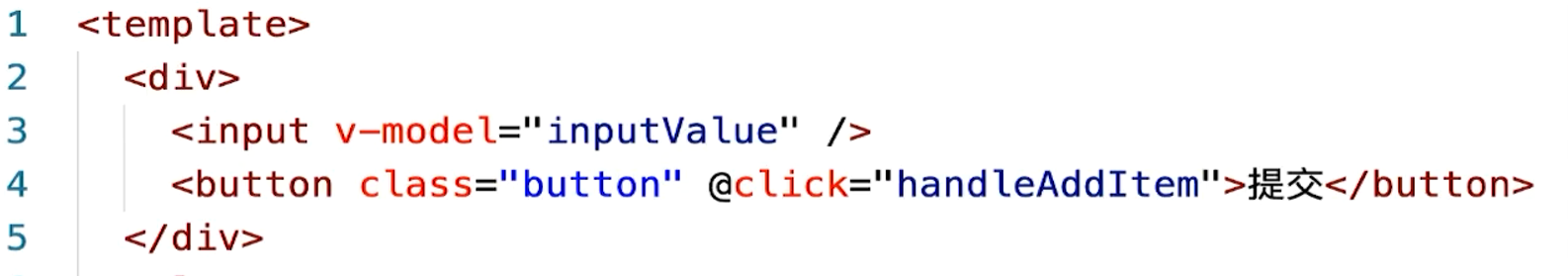
写一个setup函数,setup函数里面我们要定义一个列表,当然这块我们可以先去写一个input框,再加一个button提交,
这块我们给它放到一个div里面去,其实就是写模板:

下面我们写一个 ul 里面循环 li 标签。
li 标签到底是什么?我们要通过列表循环拿到,这里面我先写一个123:

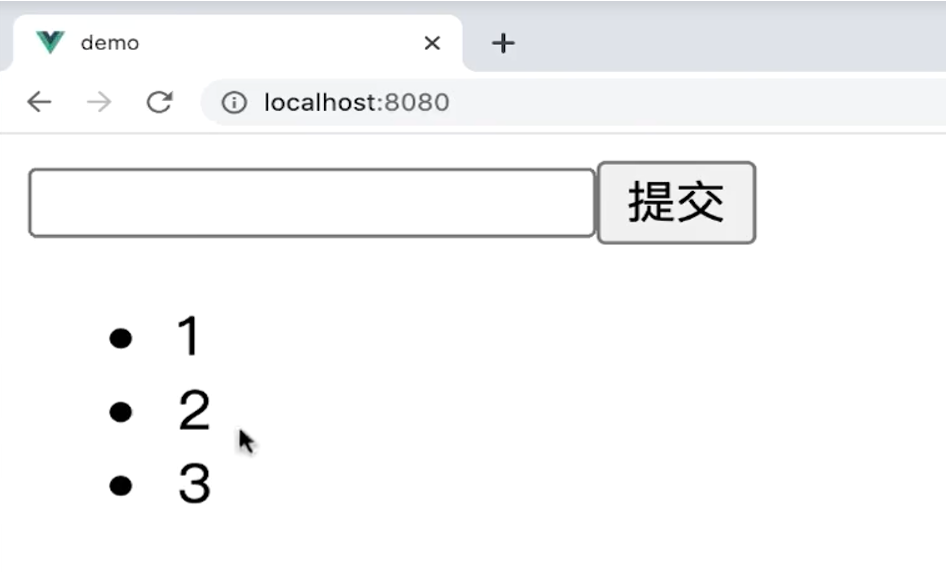
到页面上 刷一下,展示的效果是这样的:

回过来我们再去写它的逻辑,
首先我要定义一个数组,怎么定义?
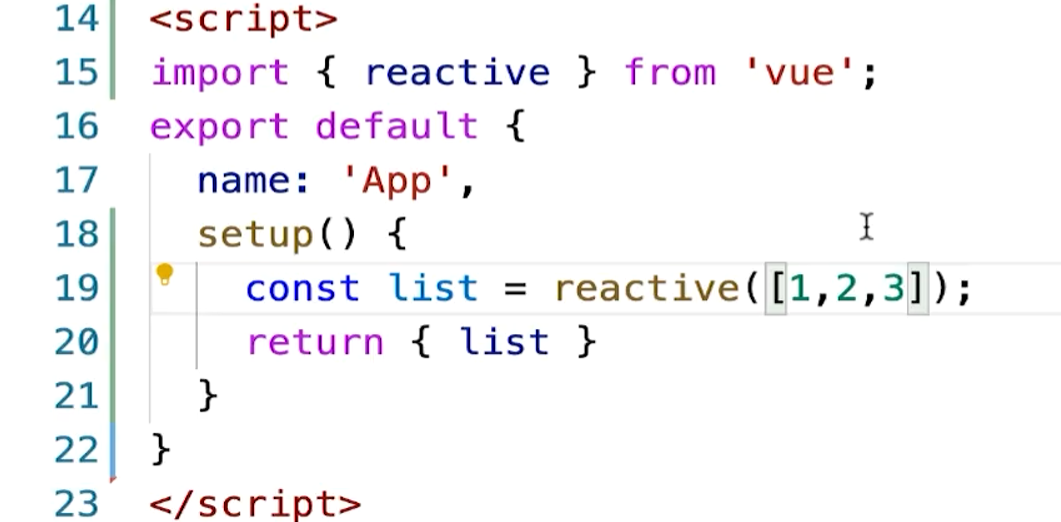
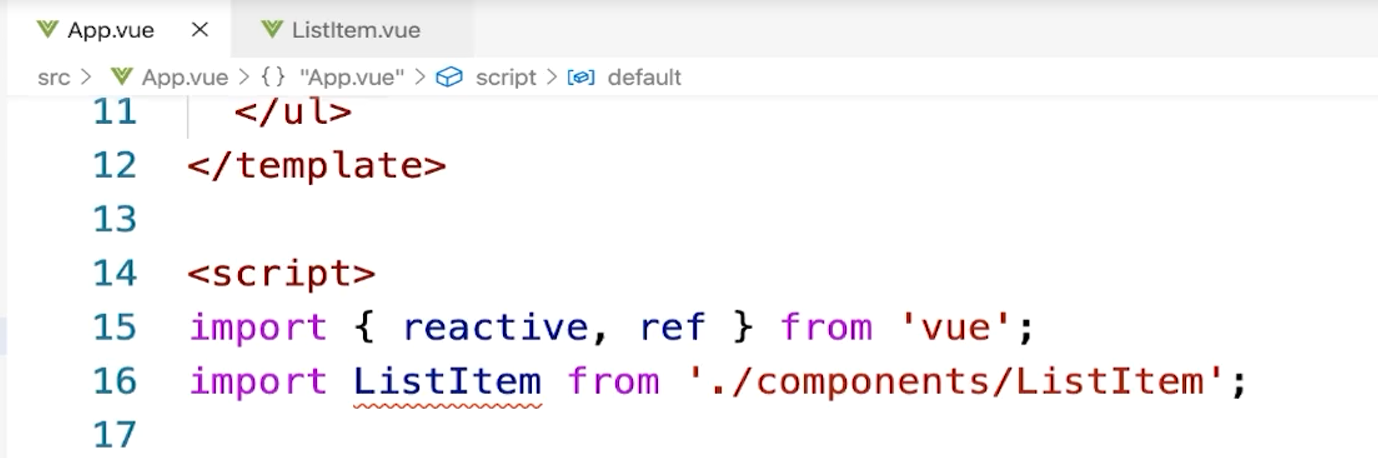
在这里,我要这么去写。import reactive from vue balabala…
代码示例:

保存,现在到页面上刷新,我们看控制台有没有问题,没有任何的问题:

我往 reactive 里面加两个数据,比如说123保存:
代码示例:

运行结果,123就可以打印出来:

那么接下来要做的就是当我点提交按钮的时候,能往这个列表里加内容,我该怎么做?
首先input框里的值我做一个双向绑定,
v杠model等于 inputValue,

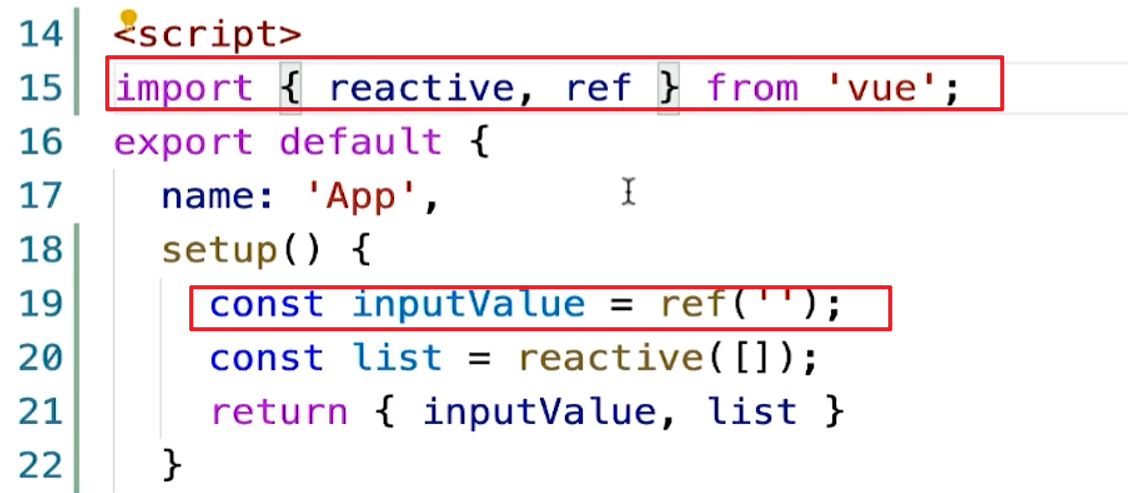
那么在这我就要定一个inputValue:

const inputValue 等于ref balabala…,它是一个基础类型,是一个空,
然后点提交的时候,我就把 inputValue 的值放到 list 里面去,
所以这块我要绑一个事件,@click它等于handleAddItem。
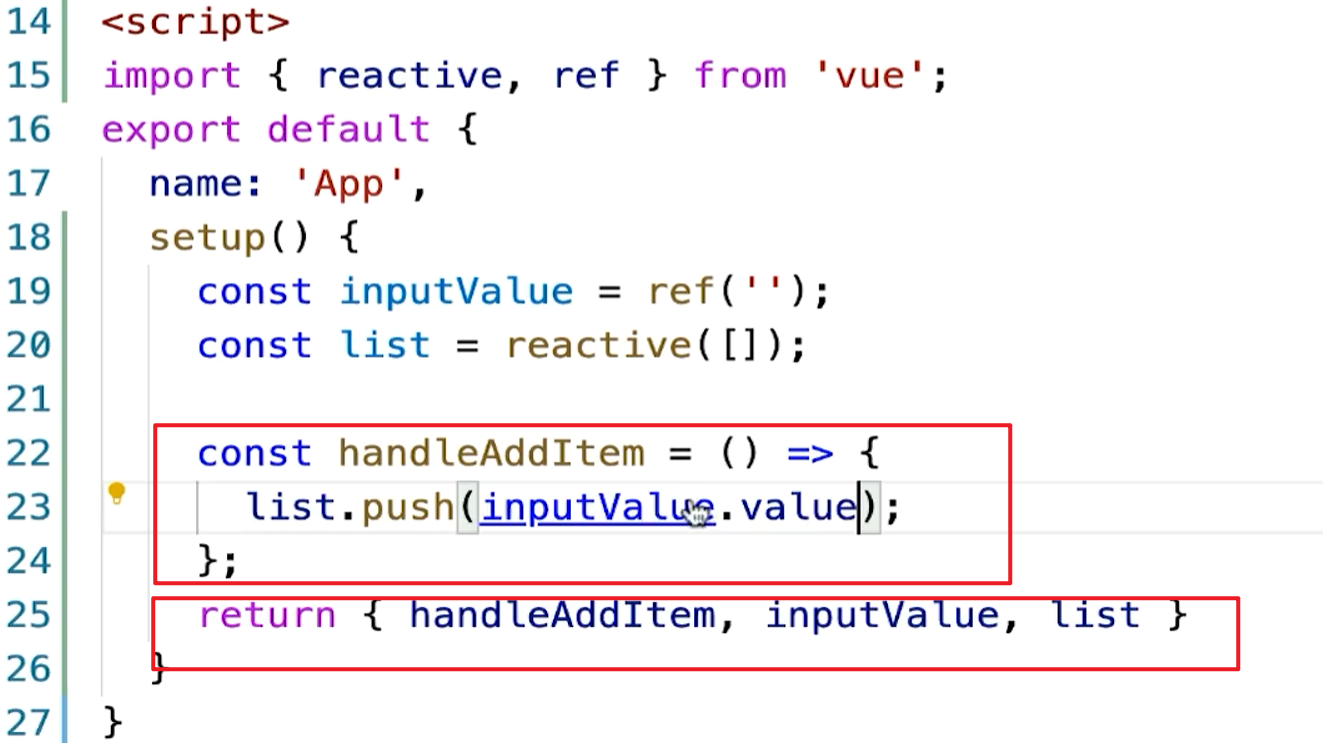
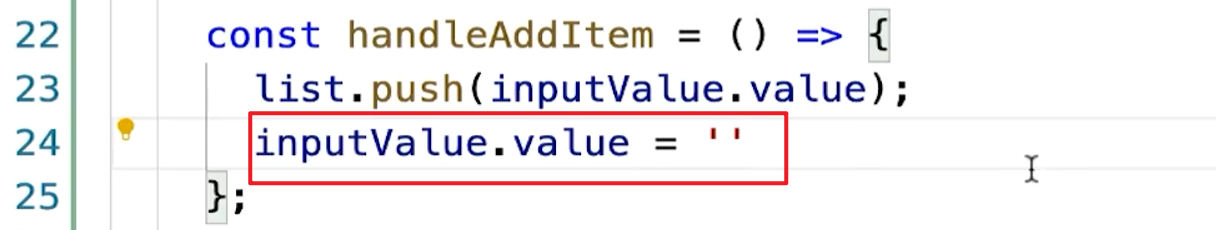
这块我就写一个const handleAddItem等于 箭头函数,
然后我让list点push。当然我要把handleAddItem、inputValue 导出去:

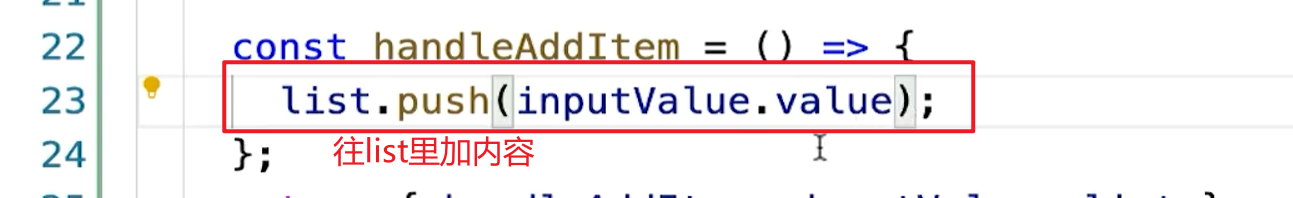
关键代码是什么?

我往 list里面去加内容,
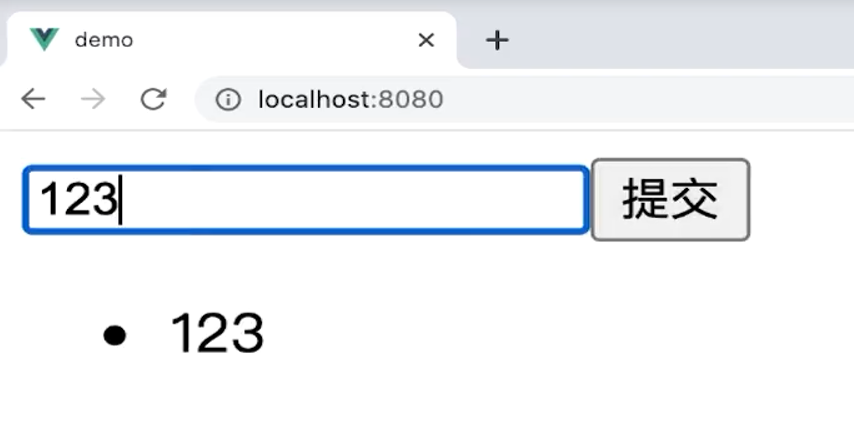
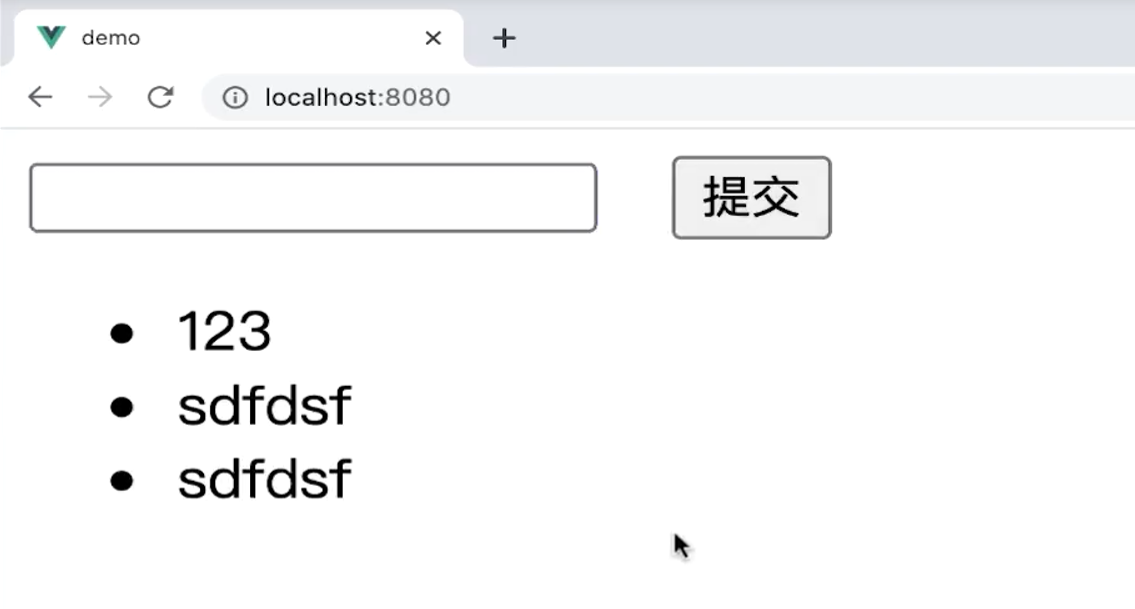
保存,到页面上刷新,输入123,点提交:

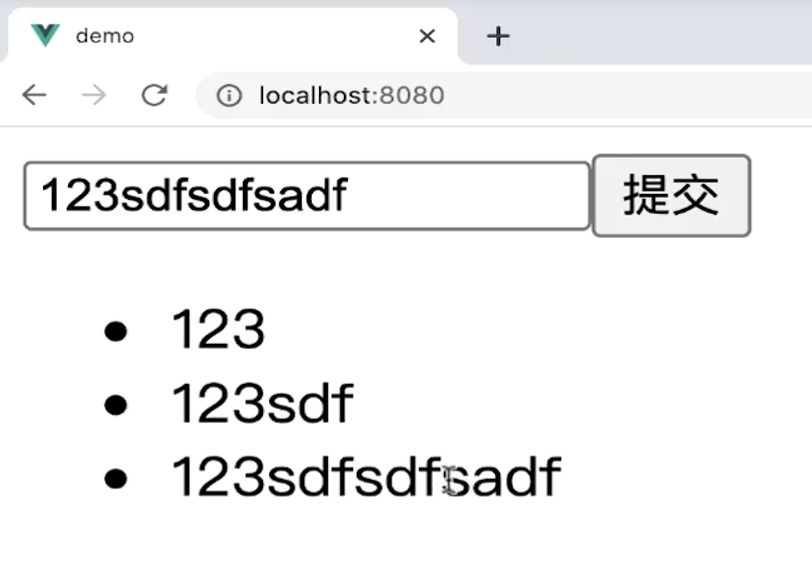
继续加没问题:

是不是可以加得上,然后顺带着我们干一件事情是什么?

我让 inputValue点value 等于空给它制空,
它置空了,页面上就会把 input 框的内容给它清空。

这就是我们想要的一个效果。
所以 to do list就做完了。
当然这个to do list不太好看,所以我们希望对它做一个语法上或者说样式上的修饰,我们怎么做呢?
我们可以比如说给button加一个class等于叫button,

那么在下面我们怎么写样式?
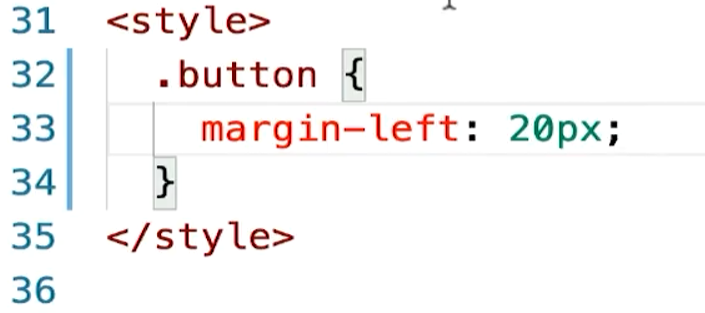
在单文件组件里面就有一个style标签,我在里面去写一个button 这样的class名字:

我给一个margin left 20px保存,这块就会多出20px这样的一个间距,我们就可以做样式上的修饰了。
如果我们想拆一个子组件可以怎么做?
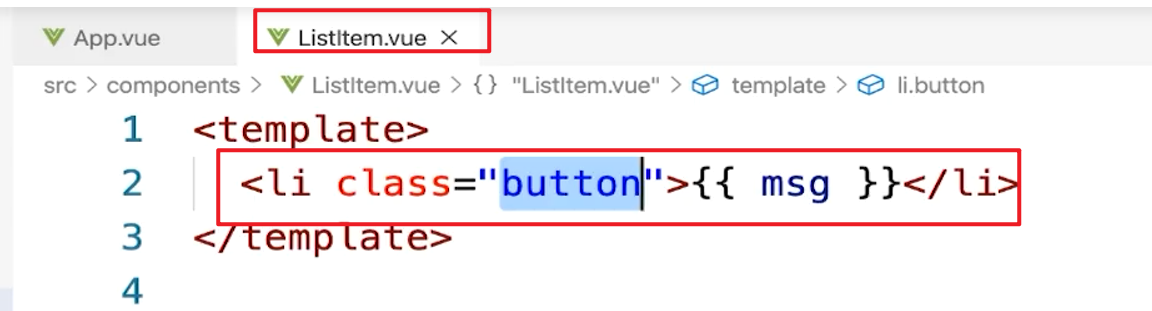
我可以把 li标签拆成一个子组件去写。
我在components目录下可以创建一个单文件组件,它叫什么?它就叫一个ListItem点vue。

ta接收一个叫ListItem。
接收一个message,叫msg,
这块展示的就是一个li标签:

我这块怎么写,我这块就要引入组件对吧?我才能用它,我怎么引组件?
跟之前一样,import叫 当前目录下的components 目录下的ListItem组件:

然后我有了这个组件之后,我要注册组件进来,我才能在外部的组件里去用它。
这是个局部组件,局部组件怎么定义呢?
components,我们给它一个对象或者给一个数组就可以,
当然最好给一个对象,你写一下冒号,你直接写ListItem就可以把它注册进来:

但是它会报一个错误,我们看什么错误?
说它定义了,但是没有被使用,我们怎么去用它呢?
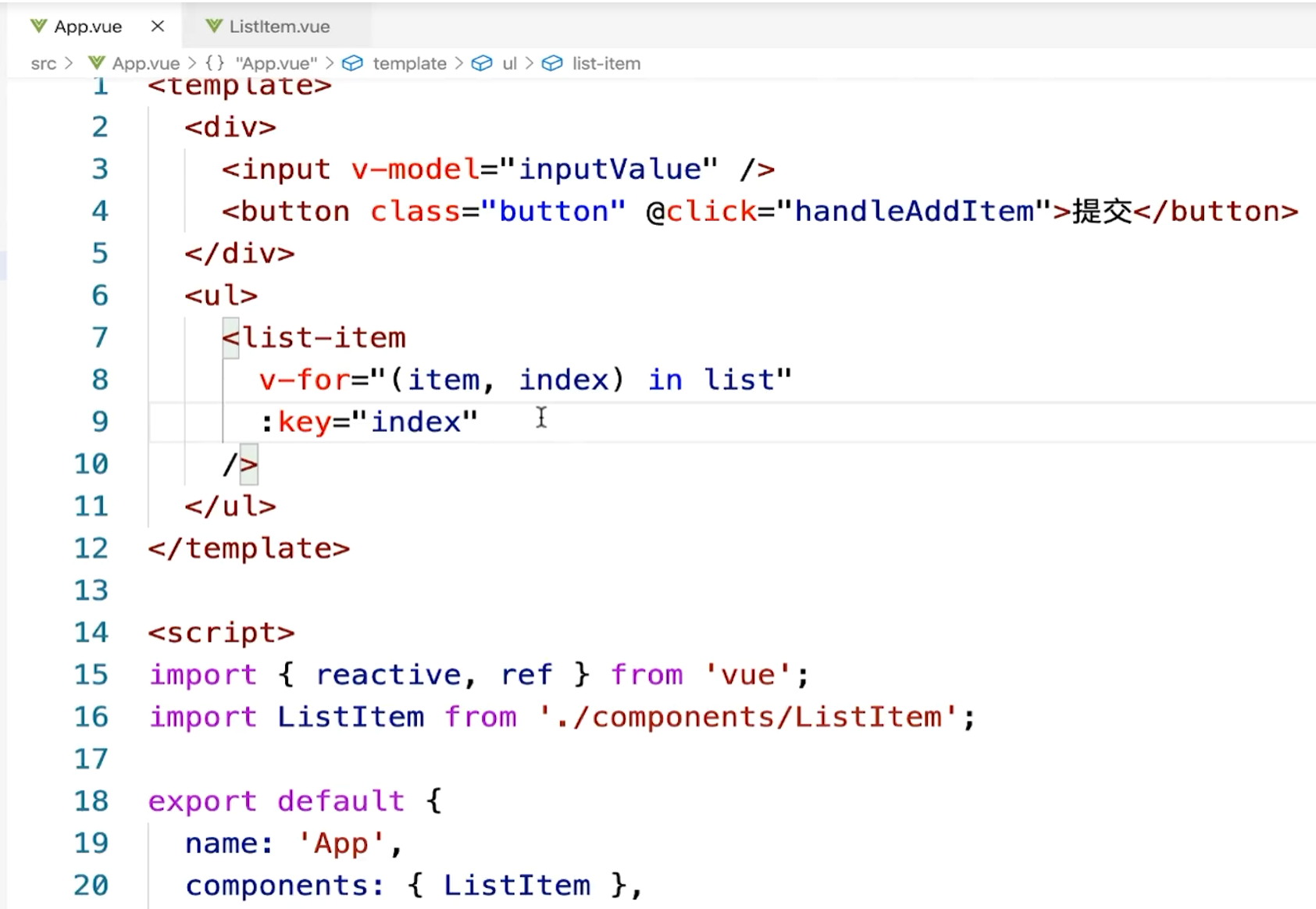
我们既然在组件里注册了这个东西,我们直接在模板里就可以用这个内容了,我们怎么用?
它是一个 ListItem ,
其实在模板里面我可以用驼峰式的写法,用 <list-item /> 这种语法去用它,然后我们就不去展示这个item内容了,我用一个单标签就行了,

我调 ListItem 组件的时候除了给它 key 循环之外,
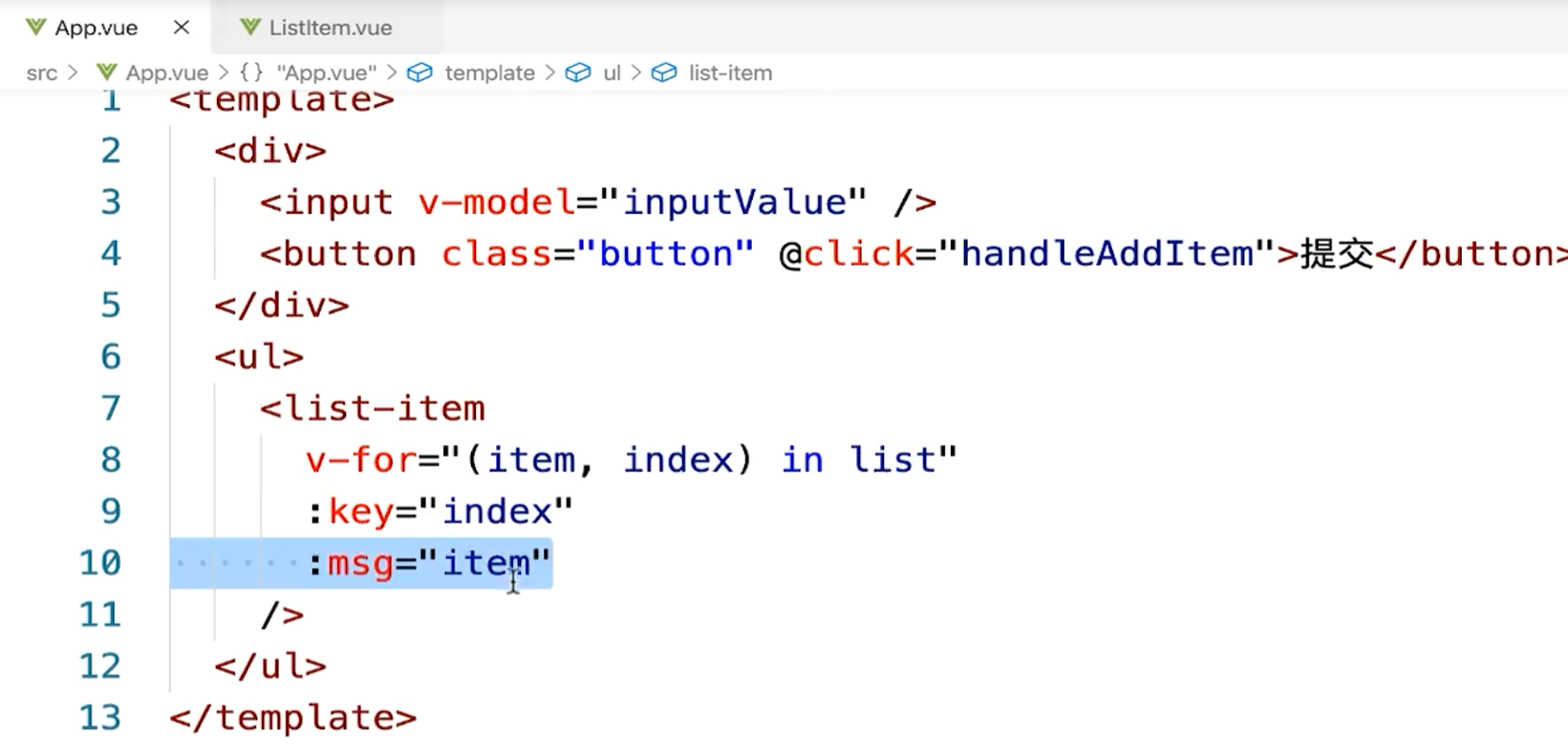
我还要把 msg 传给子组件,msg等于什么?等于 item 把它传给子组件:

保存到页面上刷:

接着讲样式这块的内容继续补充,比如说我在父组件里写了一个点button:

效果:

假设在子组件里面我也写了一个li标签,我给li标签也给一个叫做 class等于button,

它也用button这样的一个样式,父组件的样式会不会对子组件的样式产生作用去对它做修饰?
效果:

你发现一样会做上修饰的对不对?为什么?
因为你父组件定义了一个样式,类名叫做button,它是红色,
那子组件和父组件里面,你对应的一些元素都用了样式名称,所以父子组件样式都会被它修饰掉。
小结:
像引用我们换成import的方式去引用,像模板我们换一个地方去写,同时还能额外的去写一些样式。
最后
以上就是怕黑白羊最近收集整理的关于【Vue】使用单文件组件编写 TodoList的全部内容,更多相关【Vue】使用单文件组件编写内容请搜索靠谱客的其他文章。








发表评论 取消回复