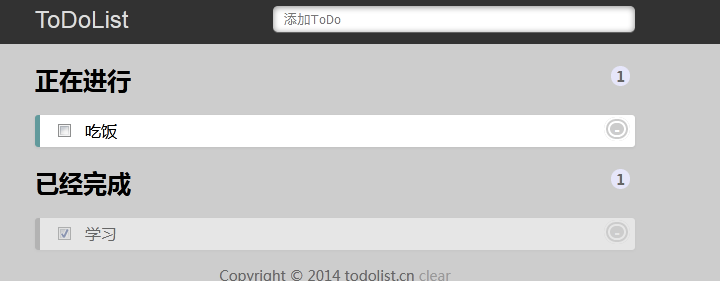
下面是Todolisit的样式。当在输入框输入内容时,按回车键就会将内容添加到正在进行的下面,然后点击任务后,就会到达已经完成的下面。

思路也就是我上面所说的。下面进行实现
1、首先设置一个输入文本框。
前端的代码
<h2>todoList<h2>
<div class="todolist">
<input class='form_input' type='text' [(ngModel)]='keyword1' (keyup)="doAdd($event)"/>先绑定一个字符串,然后使用键盘抬起事件,传入参数。
2、然后设置一个数组,按回车之后的字符串放到数组里面,也就是正在进行的任务下面。
当点击任务时,任务消失,然后到达已完成任务的下面
<h3>待办事项</h3>
<ul>
<li *ngFor="let item of todolist; let key =index;" [hidden]="item.status==1">
<input type="checkbox" [(ngModel)]="item.status"/> {{item.title}}---<button (click)="delete1(key)">x</button>
</ul>上面意思是,如果hidden为1的话,那么就隐藏。并且声明一个数组,将代办任务放到该数组里面。
下面是上面两个的后端代码
public keyword1 :any='';//声明的字符串
public todolist:any=[];//声明一个数组
doAdd(e){
if(e.keyCode==13){ //如果按下的是回车键
this.todolist.push({
title:this.keyword1,//将内容添加进来
status:0//设置一个状态为0
});
this.keyword1='';//清空文本框的内容
}
delete1(key){
this.todolist.splice(key,1);//点击删除按钮可以进行删除
}
3、设置已完成事项
同理,当再次点击任务时,任务会回到正在进行的任务上面。
<h3>已完成事项</h3>
<ul>
<li *ngFor="let item of todolist; let key=index;" [hidden]="item.status==0">
<input type="checkbox" [(ngModel)]="item.status"/>{{item.title}} ----<button (click)="delete1(key)">x</button>
</ul>
最后
以上就是安详墨镜最近收集整理的关于angular之TodoList的制作的全部内容,更多相关angular之TodoList内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复