复习组件化开发,组件的语义化,和样式的基础使用

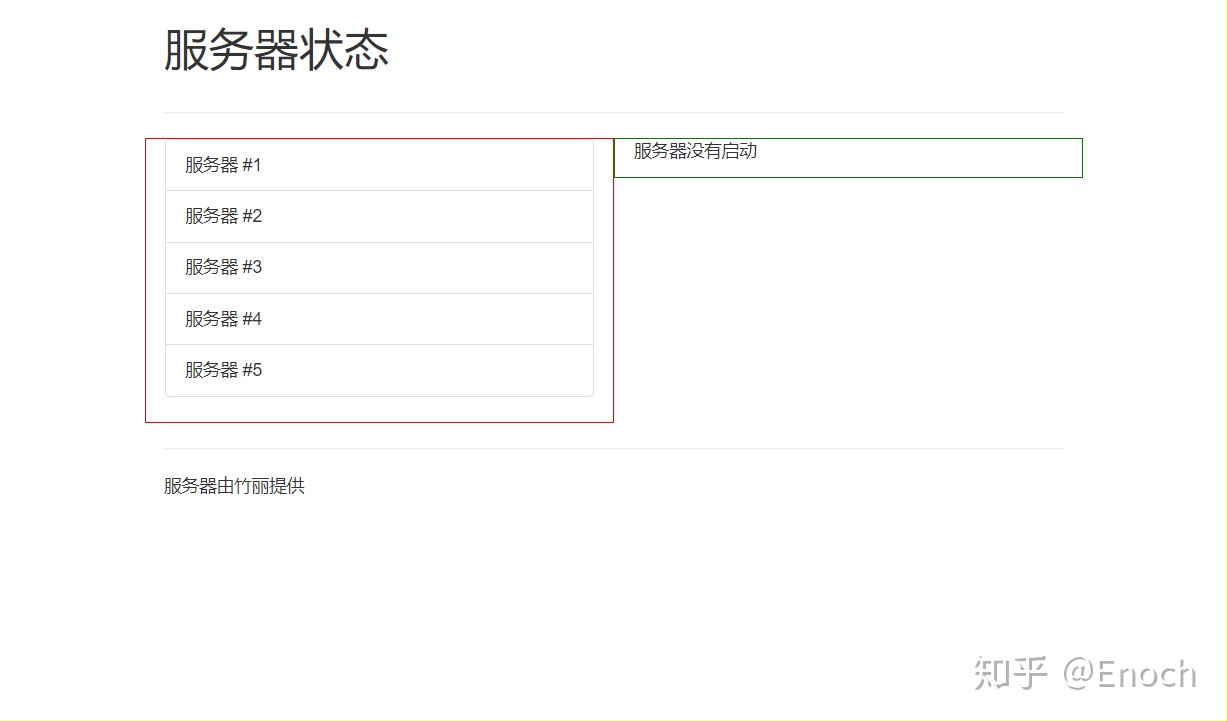
如果我们要写这样一个页面,我们可以分为四个部分。
头部header.vue
尾部footer.vue
内容部分: 服务器列表部分server.vue和服务器描述部分serverDetail.vue
- 是使用了bootstrap来做的样式,所有先在public下的index.html中引入bootstarp
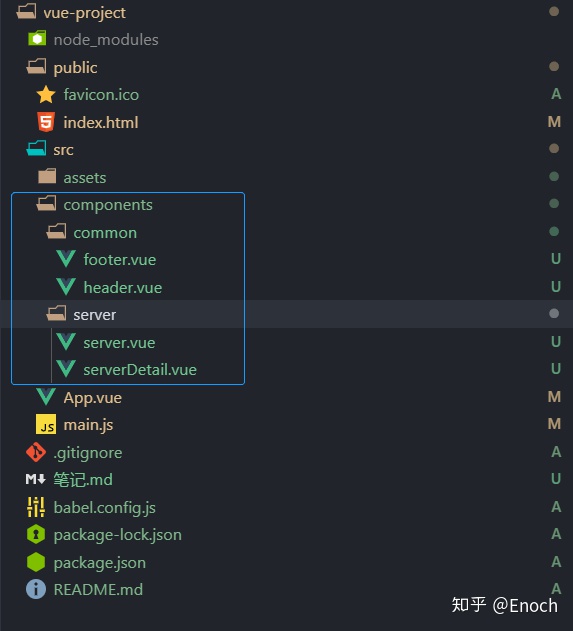
- 树立目录结构,把所有组件放在components文件夹下
- 为了语义化,在components文件夹下创建一个common文件夹,用于放公共组件,同时也创建一个server(根据内容来创建即可)的文件夹,用于放局部的组件
结构如下:

因为头部和尾部是一般是全局使用,我们就把它注册在全局组件下。
main.js文件代码:
import Vue from 'vue'
import App from './App.vue'
import header from './components/common/header.vue'
import footer from './components/common/footer.vue'
Vue.config.productionTip = false
// 把header、footer定义为全局组件
Vue.component('app-header', header)
Vue.component('app-footer', footer)
new Vue({
render: h => h(App),
}).$mount('#app')
服务器部分注册在局部组件。
App.vue文件代码: 组件的组件也是在App.vue这个文件中使用
<template>
<div class="container">
<app-header></app-header>
<hr>
<div class="row">
<app-server></app-server>
<app-serverDetail></app-serverDetail>
</div>
<hr>
<app-footer></app-footer>
</div>
</template>
<script>
// 把server、serverDetail定义为局部组件
import server from './components/server/server.vue'
import serverDetail from './components/server/serverDetail.vue'
export default {
// 注册局部组件
components: {
'app-server': server,
'app-serverDetail': serverDetail
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
基本上就可以了,用心去看App.vue的template结构。
-----------------style中的scoped属性--------------------------------
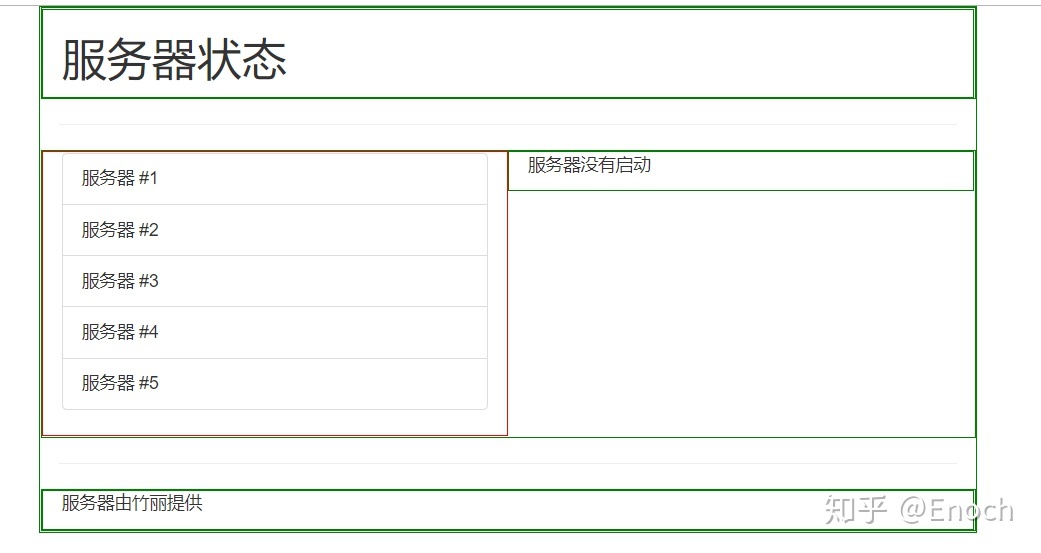
没有加scoped属性的组件serverDetail.vue代码:
给div加一个1px solid grenn,这里的div指的是全局
<template>
<div class="col-xs-12 col-sm-6">
<p>服务器没有启动</p>
</div>
</template>
<script>
export default {
}
</script>
<style>
div{
border: 1px solid green;
}
</style>

加scoped属性的server.vue文件代码:
这里给div加1px solid red是值仅针对该组件的div。
<template>
<div class="col-xs-12 col-sm-6">
<ul class="list-group">
<li class="list-group-item" :key="index" v-for="index in 5">服务器 #{{ index }}</li>
</ul>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
div{
border: 1px solid red;
}
</style>
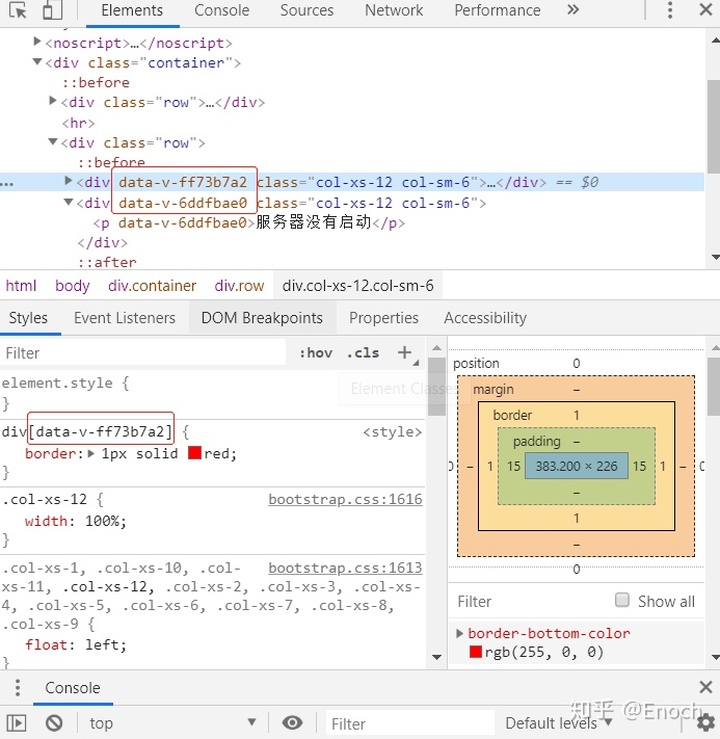
实现原理:

给每一个组件生成一个属性,使用属性选择器实现的
最后
以上就是碧蓝早晨最近收集整理的关于vue: 组件实例 局部style样式scoped的全部内容,更多相关vue:内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复