对于全局通用样式,有三种自定义方法,分别为自定义view、include方式引用以及在styles中直接定义通用样式。
下面重点介绍一下后两种方法,以登录页面的设计为例。
1 include方式引用
以顶部导航nav_bar(也就是toolbar)为例来进行介绍,有的时候不同界面顶部的导航栏大体框架是相同的,只不过细枝末节处稍有不同,这时可以将其封装便于复用。
- 分析顶部导航栏布局,在layout文件中新建布局文件,并命名为nav_bar.xml
- 新建一个BaseActivity.java文件,继承自Activity类,让其他Activity直接继承BaseActivity,在BaseActivity中进行nav_bar的初始化操作
BaseActivity中包含initNavBar方法,用来确定顶部导航栏标题内容,是否显示某些图标等
- 在登录页面LoginActivity中调用initNavBar方法,传入相应参数(title内容,是否显示某图标)
- 在登录页面布局文件activity_login.xml中引用nav_bar即可
<include layout="@layout/nav_bar"/>
测试的时候点击登录页面按钮跳转至主界面,主界面顶部导航栏与登录页面不同,以确定成功实现了nav_bar的复用
nav_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@color/colorPrimary"
android:paddingLeft="@dimen/marginSize"
android:paddingRight="@dimen/marginSize">
<ImageView
android:id="@+id/nav_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menu"
android:layout_gravity="center_vertical"/>
<TextView
android:id="@+id/nav_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开心就好"
android:layout_gravity="center"
android:textSize="@dimen/titleSize"
android:textStyle="bold"
android:textColor="@android:color/white"/>
</FrameLayout>
BaseActivity.java
public class BaseActivity extends Activity {
private ImageView ivMenu;
private TextView tvTitle;
/**
* 初始化nav_bar
* @param isShowMenu
* @param title
*/
protected void initNavBar(boolean isShowMenu,String title){
ivMenu=findViewById(R.id.nav_menu);
tvTitle=findViewById(R.id.nav_title);
ivMenu.setVisibility(isShowMenu? View.VISIBLE:View.GONE);
tvTitle.setText(title);
}
}
LoginActivity.java
public class LoginActivity extends BaseActivity {
private Button commitBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
initView();
}
/**
* 初始化
*/
private void initView(){
initNavBar(false,"登录");
commitBtn=findViewById(R.id.commit_btn);
commitBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
toMain();
}
});
}
/**
* 跳转至主页面
*/
private void toMain(){
Intent intent=new Intent(this,MainActivity.class);
startActivity(intent);
}
}
MainActivity.java
public class MainActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化控件
*/
private void initView(){
initNavBar(true,"主界面");
}
}
至此,成功用include引用方法实现了顶部导航栏的复用~
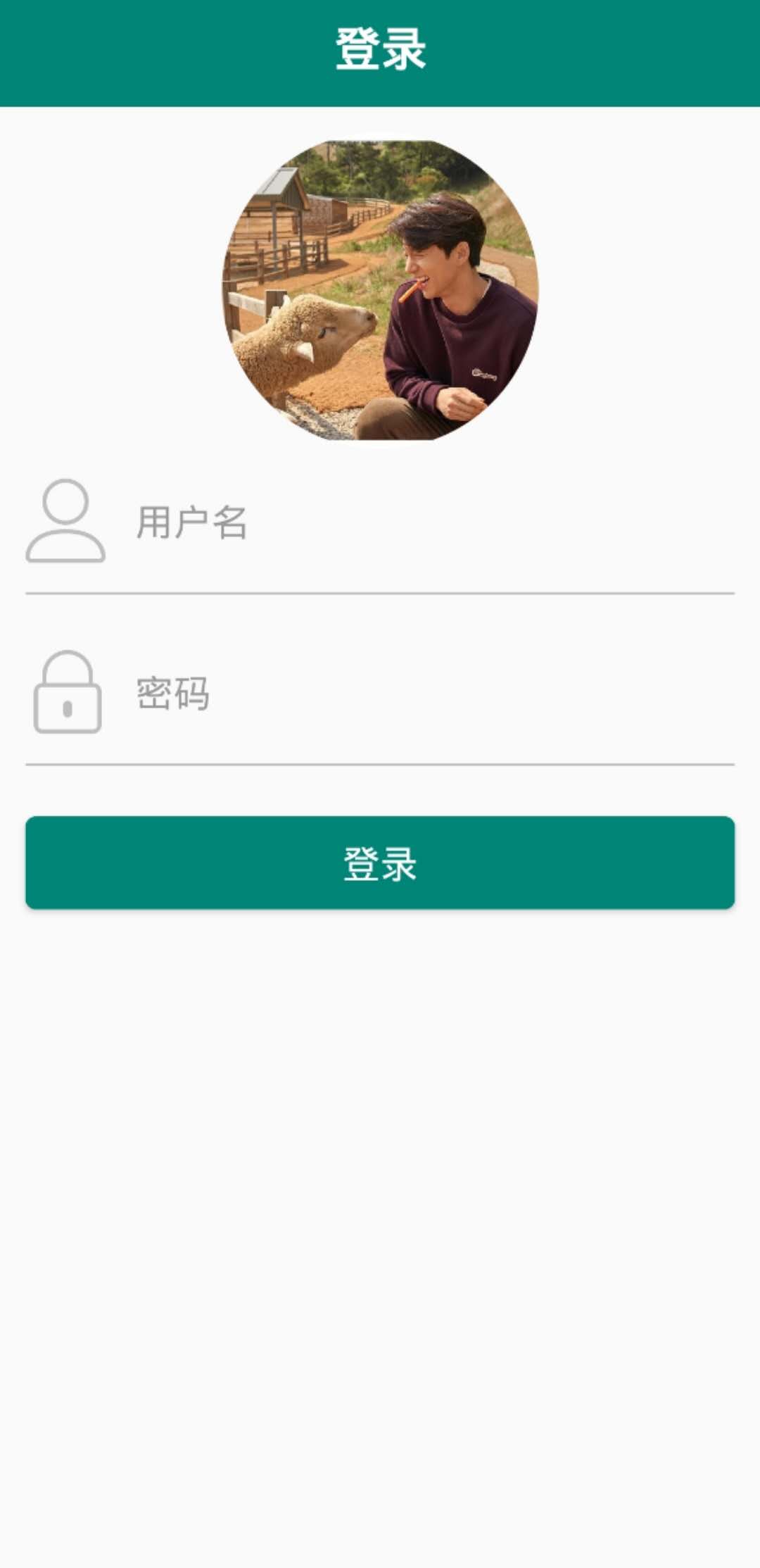
登录页面:

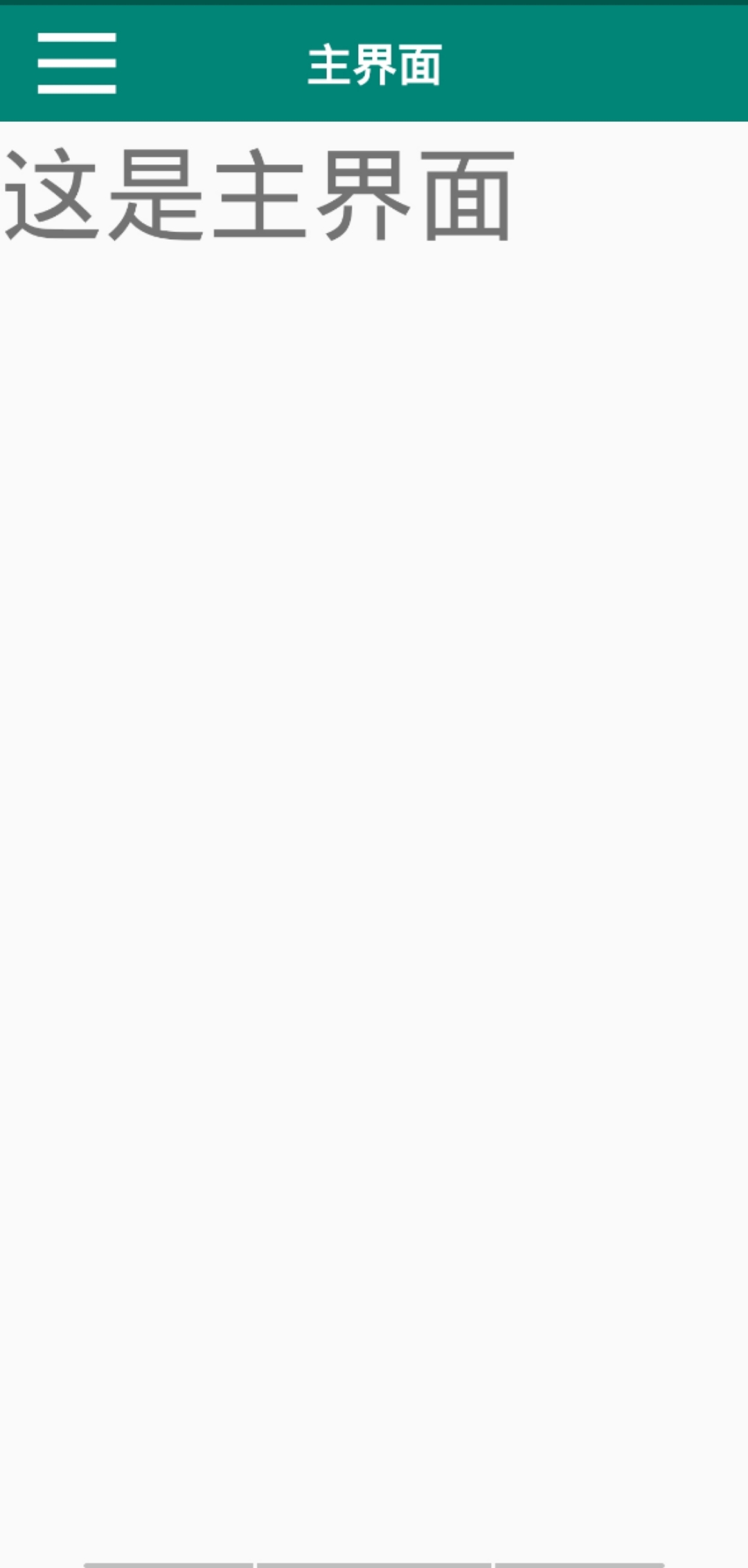
主界面:

2 styles中定义通用样式
下面对登录页面中输入框底下的分割线以及登录按钮样式进行定义。
与其他方法相比,这种方法简单许多,步骤如下:
- 在res/values目录下的styles.xml文件中定义分割线和按钮样式
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- 自定义分割线 -->
<style name="line">
<item name="android:layout_height">1dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:background">@color/colorLine</item>
<item name="android:layout_margin">@dimen/marginSize</item>
</style>
<!-- 自定义登录按钮 -->
<style name="commitBtn">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">44dp</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:textSize">18sp</item>
<item name="android:layout_marginLeft">@dimen/marginSize</item>
<item name="android:layout_marginRight">@dimen/marginSize</item>
<item name="android:gravity">center</item>
<item name="android:background">@drawable/btn_commit_select</item>
</style>
</resources>
这里的button设置了一个点击高亮效果,是通过drawable下新建的selector类型的文件来实现的,可控制view在不同状态下的显示效果
- 在布局文件中引用通用样式即可
<View style="@style/line" />
<Button
android:id="@+id/commit_btn"
style="@style/commitBtn"
android:text="登录"
android:layout_marginTop="@dimen/marginSize"/>
好了,成功实现了在style中定义通用样式~
最后
以上就是明理薯片最近收集整理的关于Android中全局通用样式定义1 include方式引用2 styles中定义通用样式的全部内容,更多相关Android中全局通用样式定义1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复