首先我们在src文件里面新建一个style文件夹,根据个人习惯来,放在assets文件夹下面也可以,然后在创建一个index.scss文件,如下图

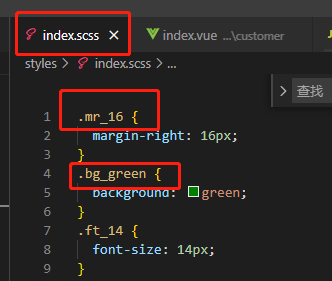
接下来就是添加class样式了,简单添加几个,如下图

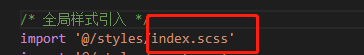
接下来是引入全局样式

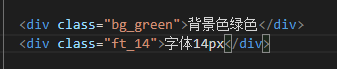
引入后就可以在页面中任何地方随意调用了,使用方法如下图,直接调用

最后
以上就是迷你泥猴桃最近收集整理的关于vue项目中创建全局class样式类并使用!的全部内容,更多相关vue项目中创建全局class样式类并使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复