1、场景
(1)环境
- 使用Spring Cloud 整合Hystrix Dashboard组件监控Hystrix时
- 监控单体应用(某个服务实例,本文中的ribbon-consumer服务)
- SpringCloud版本:Hoxton.SR6
- Dashboard版本:2.2.3
(2)问题
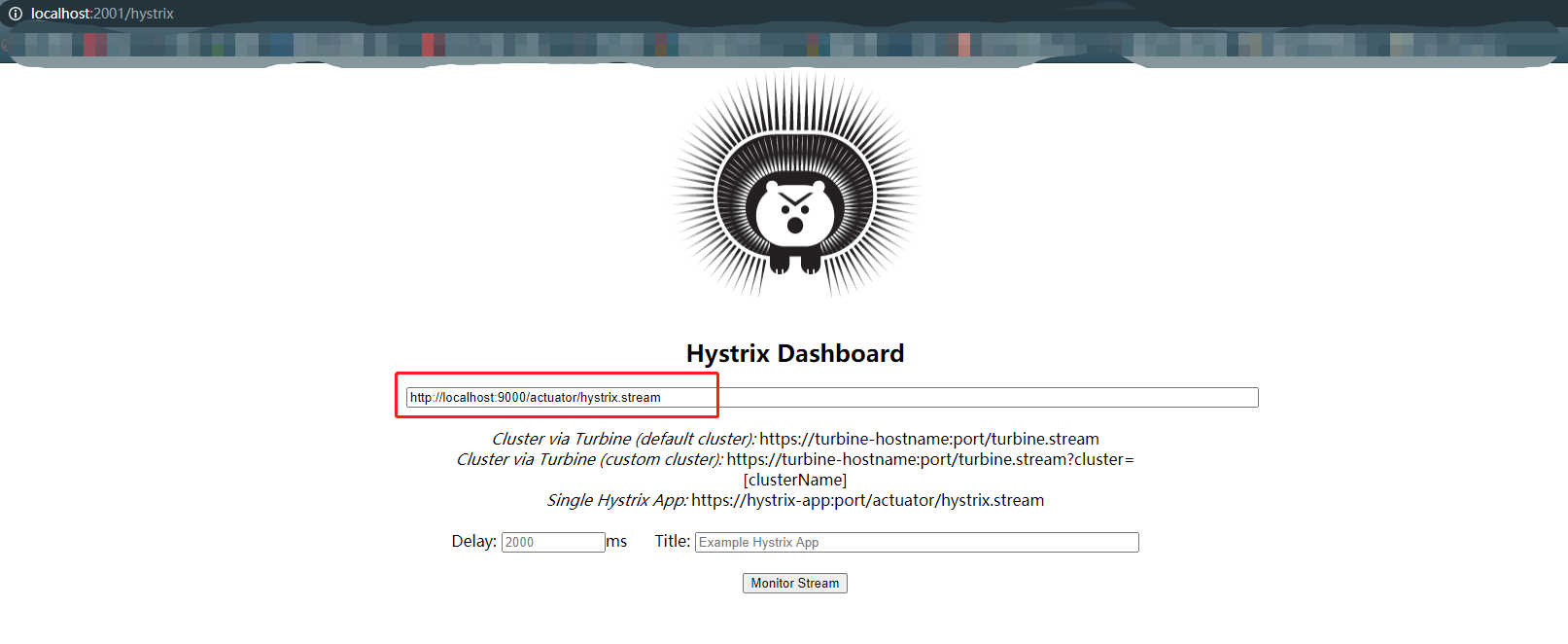
- 监控界面一直loading
- 直接复制url到浏览器打开可以正常输出data数据
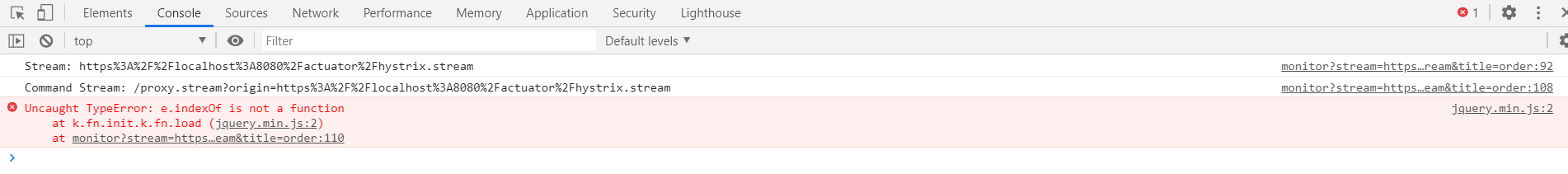
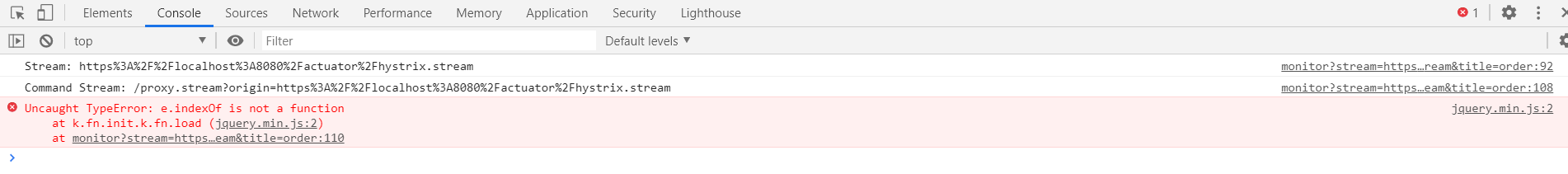
- F12 报错:Uncaught: TypeError: e.indexOf is not a function


2、BUG
- F12 报错:Uncaught: TypeError: e.indexOf is not a function

3、原因
- Hoxton.SR6依赖的jquery版本为3.4.1。而在高版本jquery中$(window).load(function()写法已经被$(window).on("load",function()替代
4、解决
- 修改jar包中jQuery中monitor.ftlh文件的load写法
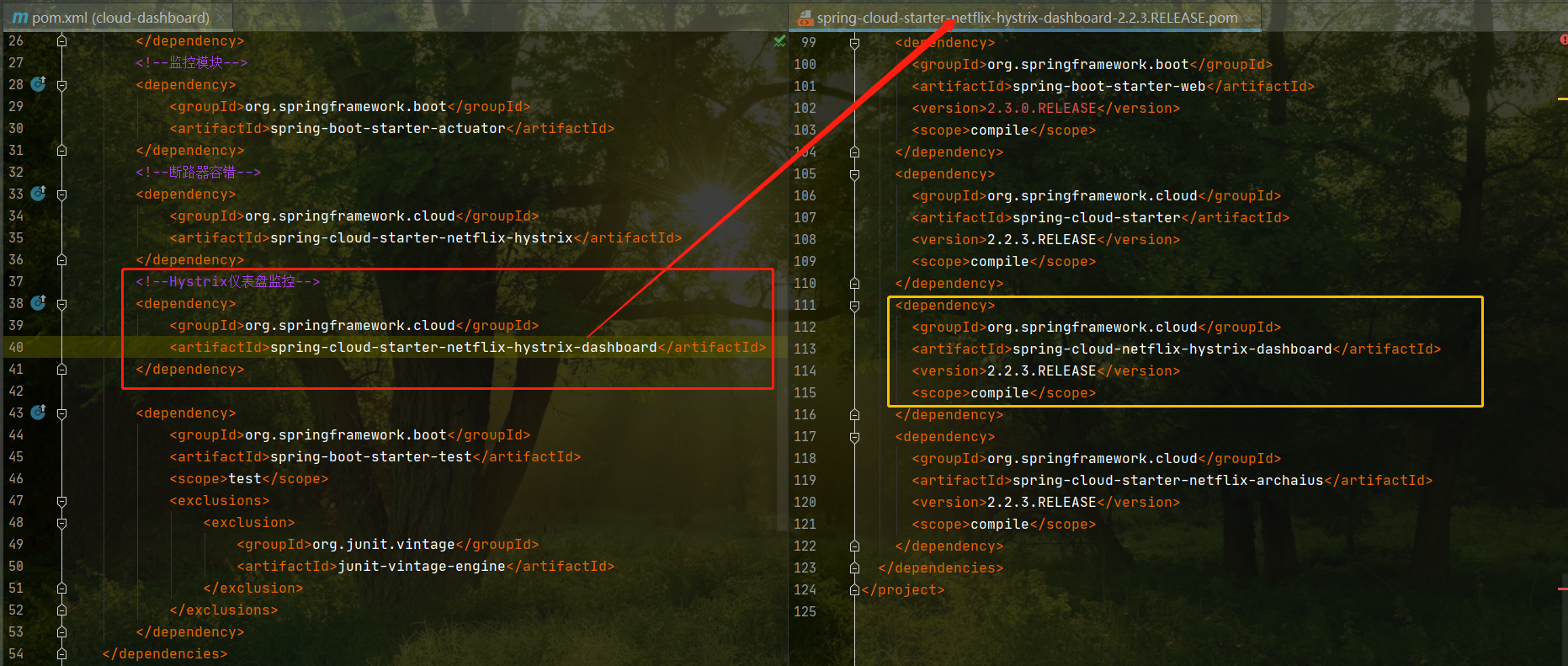
(1)maven仓库中找到Dashboard依赖的jar包
-
注意:是spring-cloud-netflix-hystrix-dashboard目录下,不是spring-cloud-starter-netflix-hystrix-dashboard


-
pom中引入的后者依赖但包含了前者

(2)修改解压spring-cloud-netflix-hystrix-dashboard-2.2.3.RELEASE.jar后templates下hystrix下monitor.ftlh文件

-
修改2处$(window).load(function()为$(window).on("load",function()
(3)重新启动注册中心服务、服务提供者工程、消费工程、dashboard监控服务
-
注意:要访问@HystrixCommand注解的接口来消费服务,才能被监控进而有数据

-
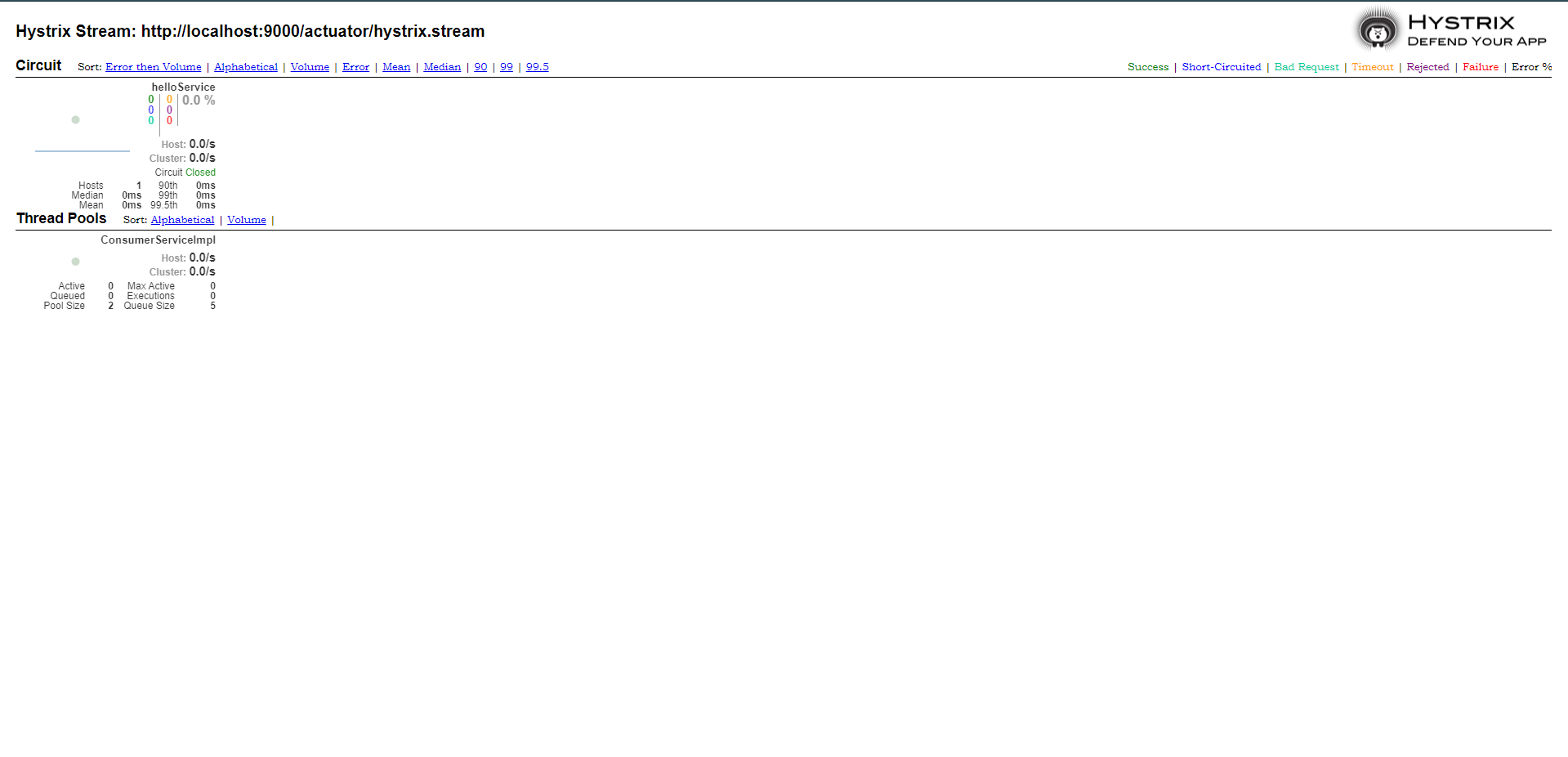
监控界面正常


最后
以上就是甜甜饼干最近收集整理的关于Hystrix Dashboard界面一直loading,jQuery报错1、场景2、BUG3、原因4、解决的全部内容,更多相关Hystrix内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复