我是靠谱客的博主 高挑雪糕,这篇文章主要介绍(SpringCloud成长笔记(八)Hystrix Dashboard监控看板一、简介二、环境搭建三、源码四、运行五、github源码六、参考资料,现在分享给大家,希望可以做个参考。
SpringCloud成长笔记(八)Hystrix Dashboard监控看板
- 一、简介
- 二、环境搭建
- 三、源码
- 四、运行
- 五、github源码
- 六、参考资料
一、简介
除了之前我们用的zipkin可以监控服务间的调用情况,这里我们再看看Hystrix的Dashboard的效果。
二、环境搭建
上一个工程
在这个工程的基础上进行调整。
三、源码
1、pom.xml的依赖
<!-- 如果提示 Unable to connect to Command Metric Stream. 则需要引入以下包 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<!-- dashboard -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-hystrix-dashboard</artifactId>
</dependency>
2、application.properties中增加配置
management.endpoints.web.exposure.include=*
management.endpoint.health.show-details=ALWAYS
之前我们在性能优化的时候已经配置过开启hystrix了
# 在feign中开启hystrix功能,默认情况下feign不开启hystrix功能,开启断路器(把此配置写到 application.yml 中熔断不会生效)
feign.hystrix.enabled=true
微服务的启动类中增加注解
@EnableHystrixDashboard
@EnableHystrix
四、运行
浏览器输入http://localhost:18903/hystrix
如果配置错误,请求http://localhost:18903/hystrix的时候会一直下载Hystrix的文件

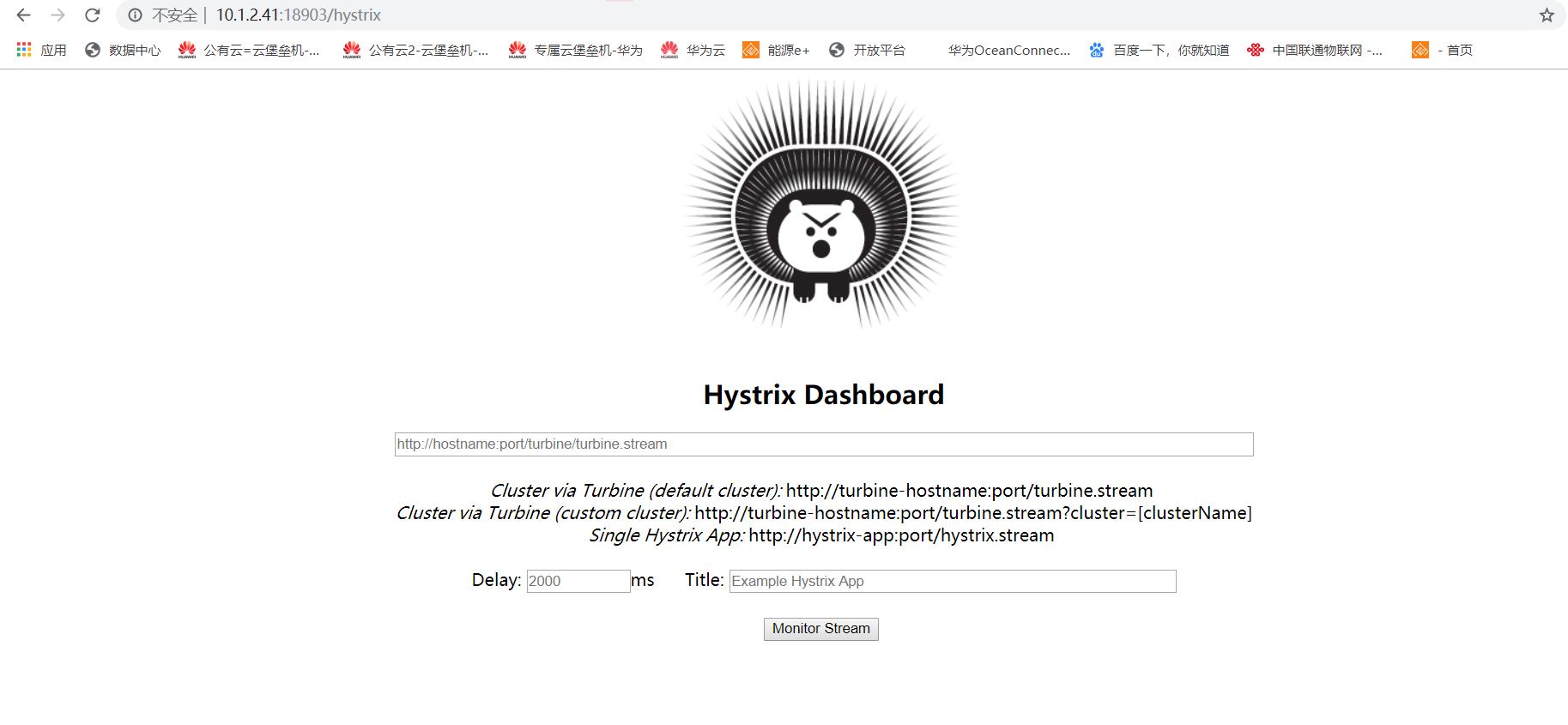
检查配置信息,正确的效果如下

输入微服务地址
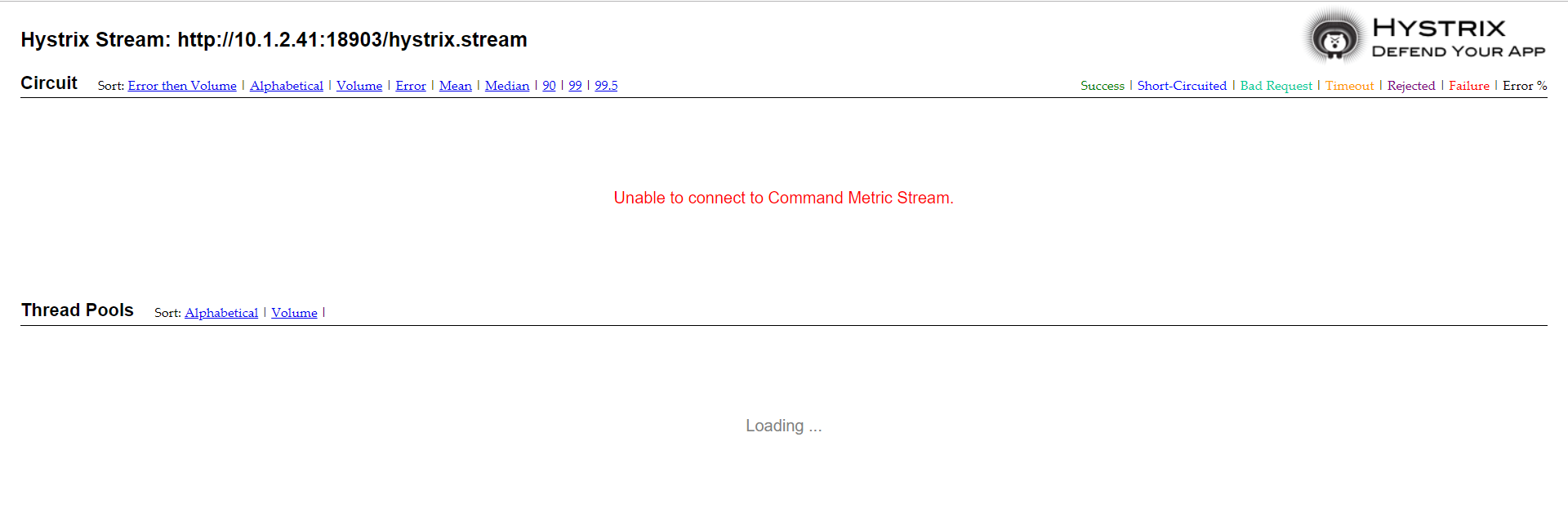
Unable to connect to Command Metric Stream.

启动类中增加servlet
@Bean
public ServletRegistrationBean getServlet(){
HystrixMetricsStreamServlet streamServlet = new HystrixMetricsStreamServlet();
ServletRegistrationBean registrationBean = new ServletRegistrationBean(streamServlet);
registrationBean.setLoadOnStartup(1);
registrationBean.addUrlMappings("/actuator/hystrix.stream");
registrationBean.setName("HystrixMetricsStreamServlet");
return registrationBean;
}
这时候路径也发生了改变,需要在monitor里面输入http://localhost:18903/actuator/hystrix.stream
请求http://localhost:18903/test2?name=6,看板如下:
主要是SpringBoot和SpringCloud版本的问题

五、github源码
Github
六、参考资料
最后
以上就是高挑雪糕最近收集整理的关于(SpringCloud成长笔记(八)Hystrix Dashboard监控看板一、简介二、环境搭建三、源码四、运行五、github源码六、参考资料的全部内容,更多相关(SpringCloud成长笔记(八)Hystrix内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复