实验环境
server1 172.25.41.11
server2 172.25.41.2一·修改配置文件
[root@server2 ~]# rpm -ivh nginx-1.8.0-1.el6.ngx.x86_64.rpm
[root@server2 ~]# cd /etc/nginx/conf.d/
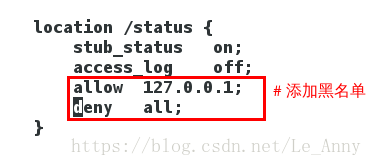
[root@server2 conf.d]# vim default.conf #添加内容
[root@server2 conf.d]# nginx -t
[root@server2 conf.d]# nginx
网页访问:172.25.41.2/status

[root@server2 conf.d]# vim default.conf
[root@server2 conf.d]# nginx -t
[root@server2 conf.d]# nginx -s reload
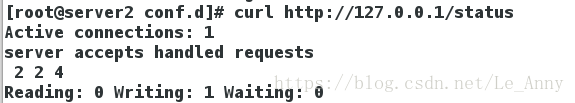
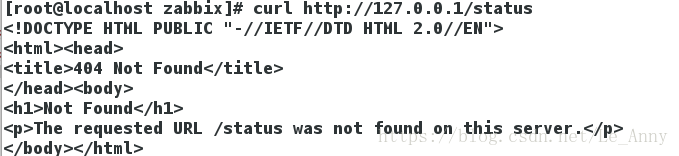
测试:只能是127.0.0.1


二·配置文件定义监控脚本key
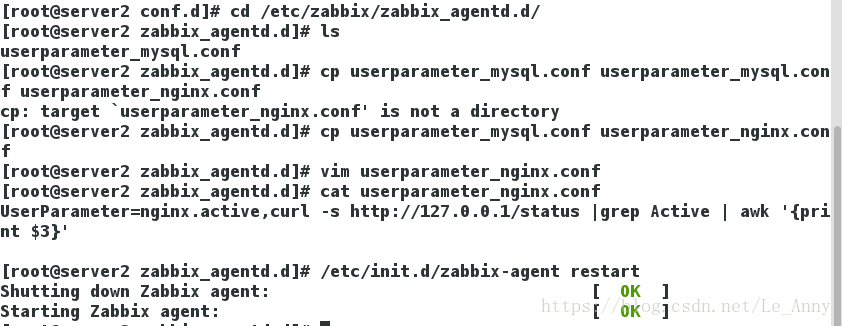
[root@server2 conf.d]# cd /etc/zabbix/zabbix_agentd.d/
[root@server2 zabbix_agentd.d]# ls
userparameter_mysql.conf
[root@server2 zabbix_agentd.d]# cp userparameter_mysql.conf userparameter_nginx.conf
[root@server2 zabbix_agentd.d]# vim userparameter_nginx.conf
[root@server2 zabbix_agentd.d]# cat userparameter_nginx.conf
UserParameter=nginx.active,curl -s http://127.0.0.1/status |grep Active | awk '{print $3}'
[root@server2 zabbix_agentd.d]# /etc/init.d/zabbix-agent restart
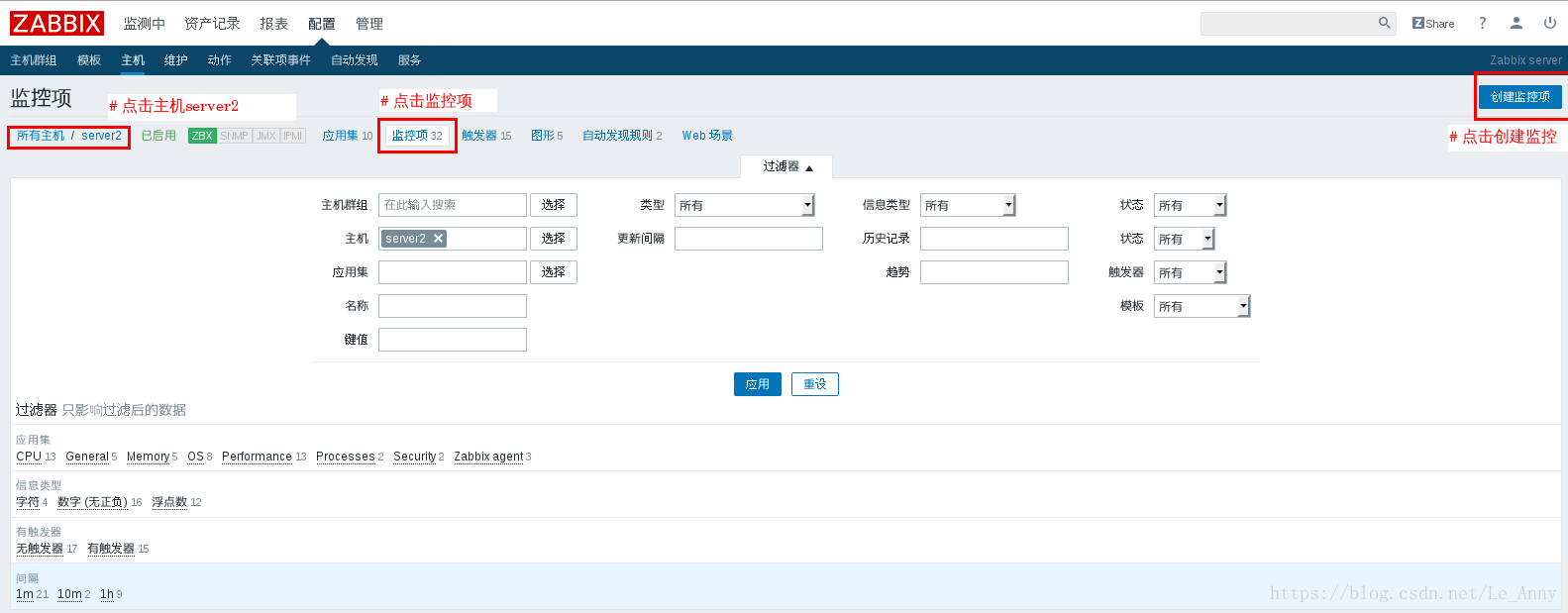
三·在网页中创建nginx监控项
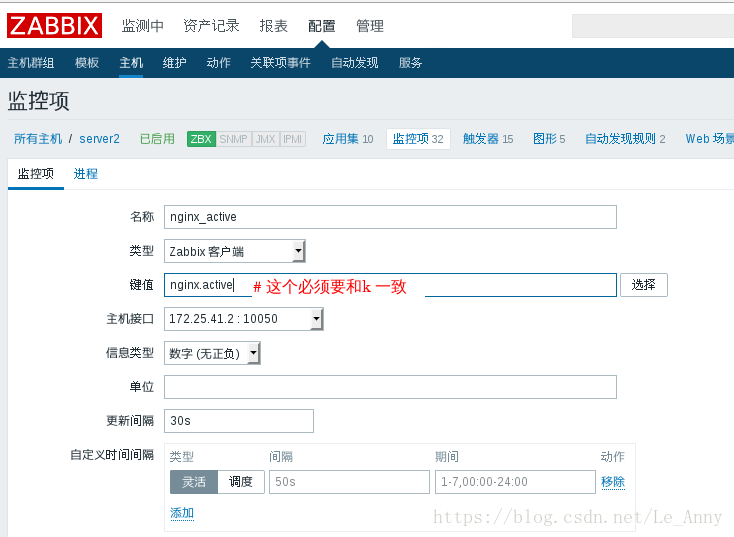
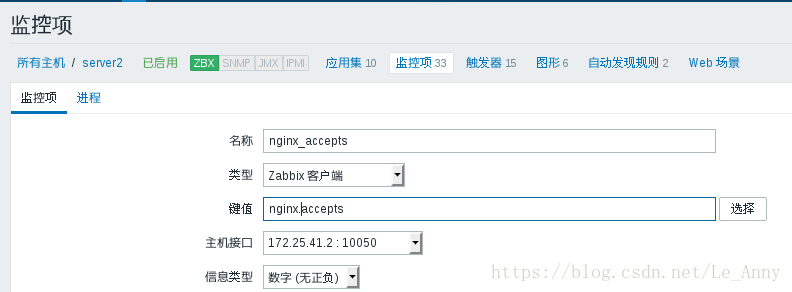
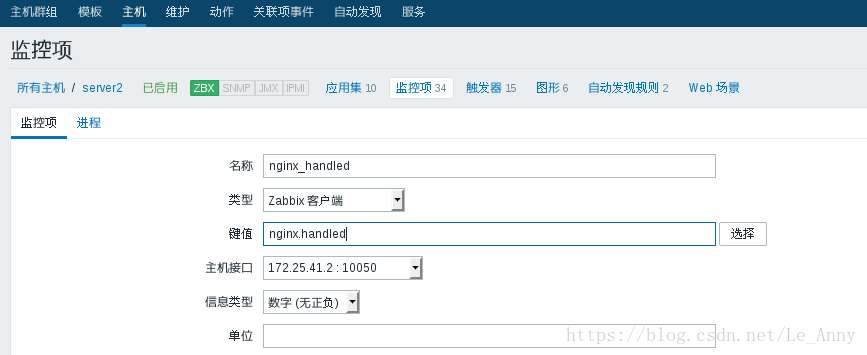
1.添加监控项


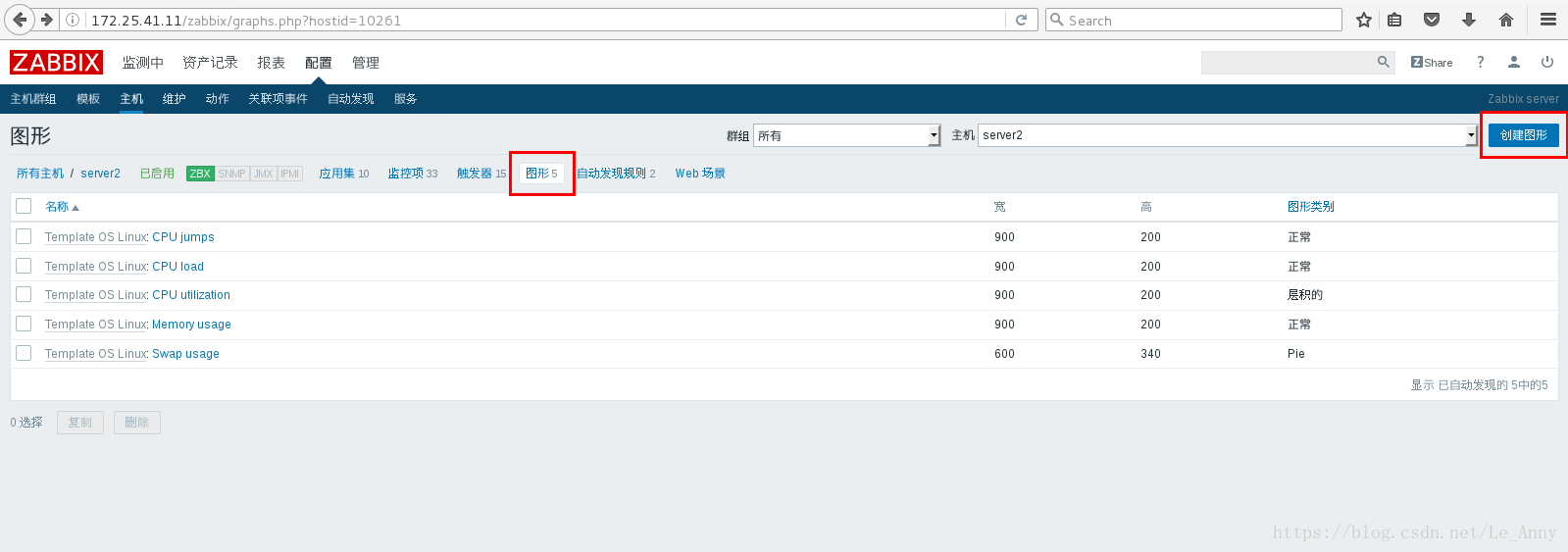
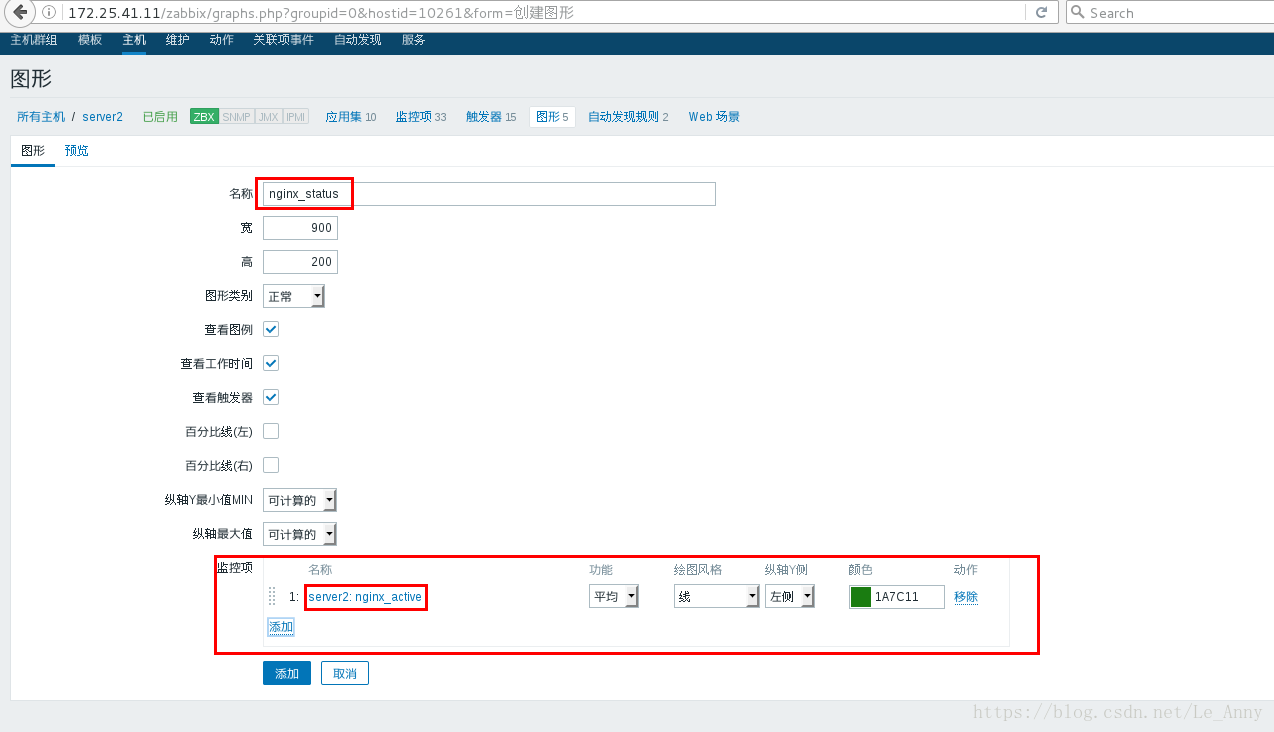
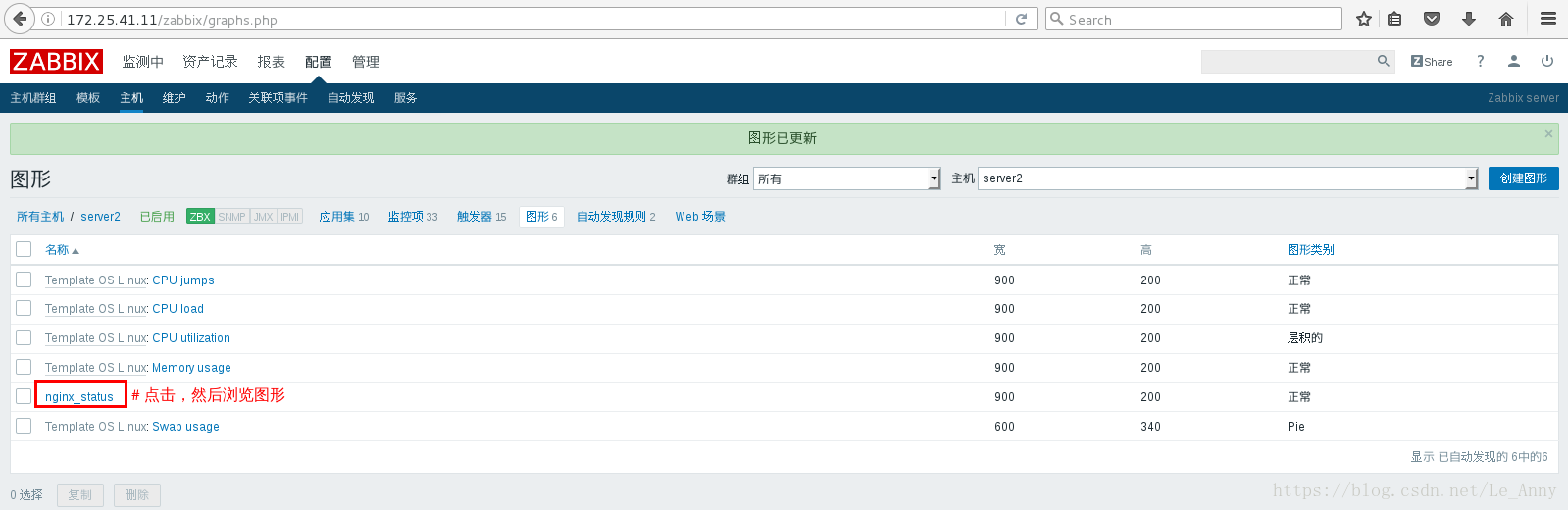
2.添加图形




四·再次添加脚本key
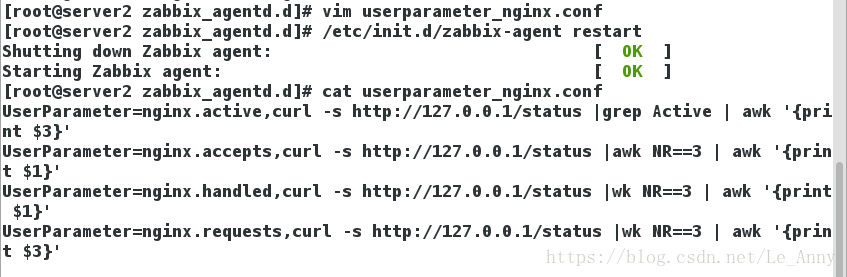
[root@server2 zabbix_agentd.d]# vim userparameter_nginx.conf
[root@server2 zabbix_agentd.d]# cat userparameter_nginx.conf
UserParameter=nginx.active,curl -s http://127.0.0.1/status |grep Active | awk '{print $3}'
UserParameter=nginx.accepts,curl -s http://127.0.0.1/status |awk NR==3 | awk '{print $1}'
UserParameter=nginx.handled,curl -s http://127.0.0.1/status |wk NR==3 | awk '{print $1}'
UserParameter=nginx.requests,curl -s http://127.0.0.1/status |wk NR==3 | awk '{print $3}'
[root@server2 zabbix_agentd.d]# /etc/init.d/zabbix-agent restart
五·再次打开网页
1.再次在网页中添加监控



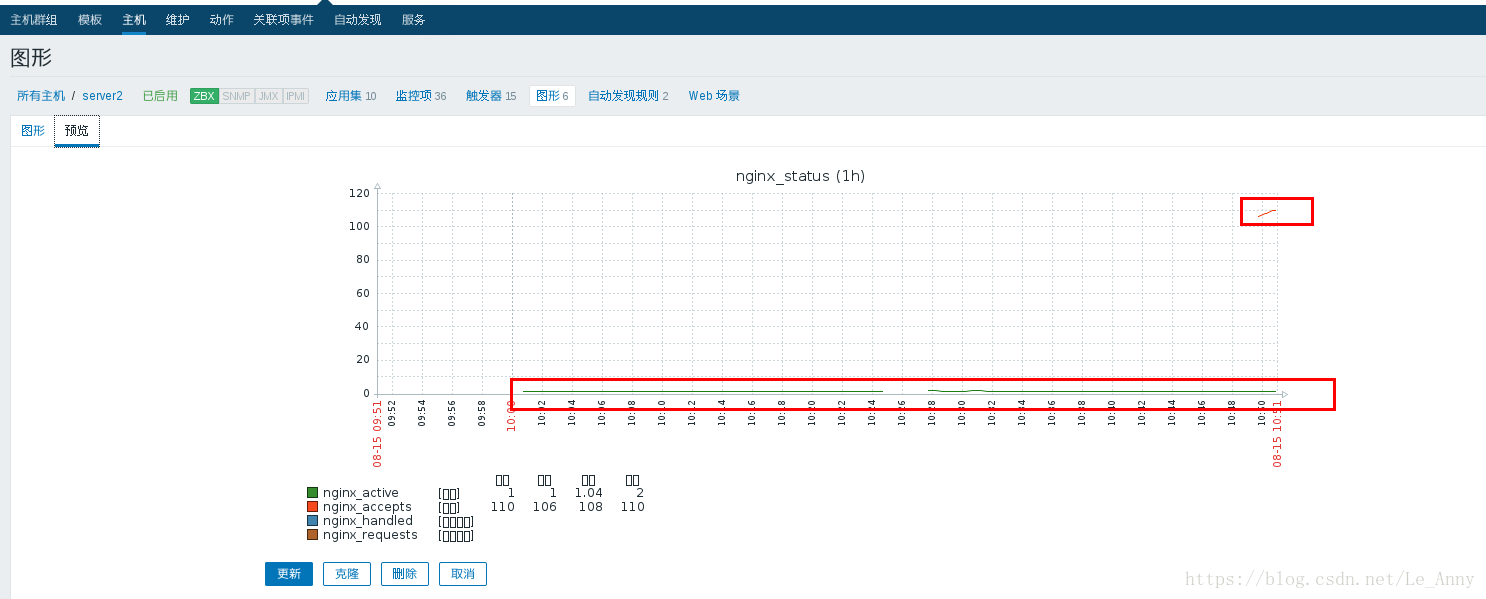
2.添加图形

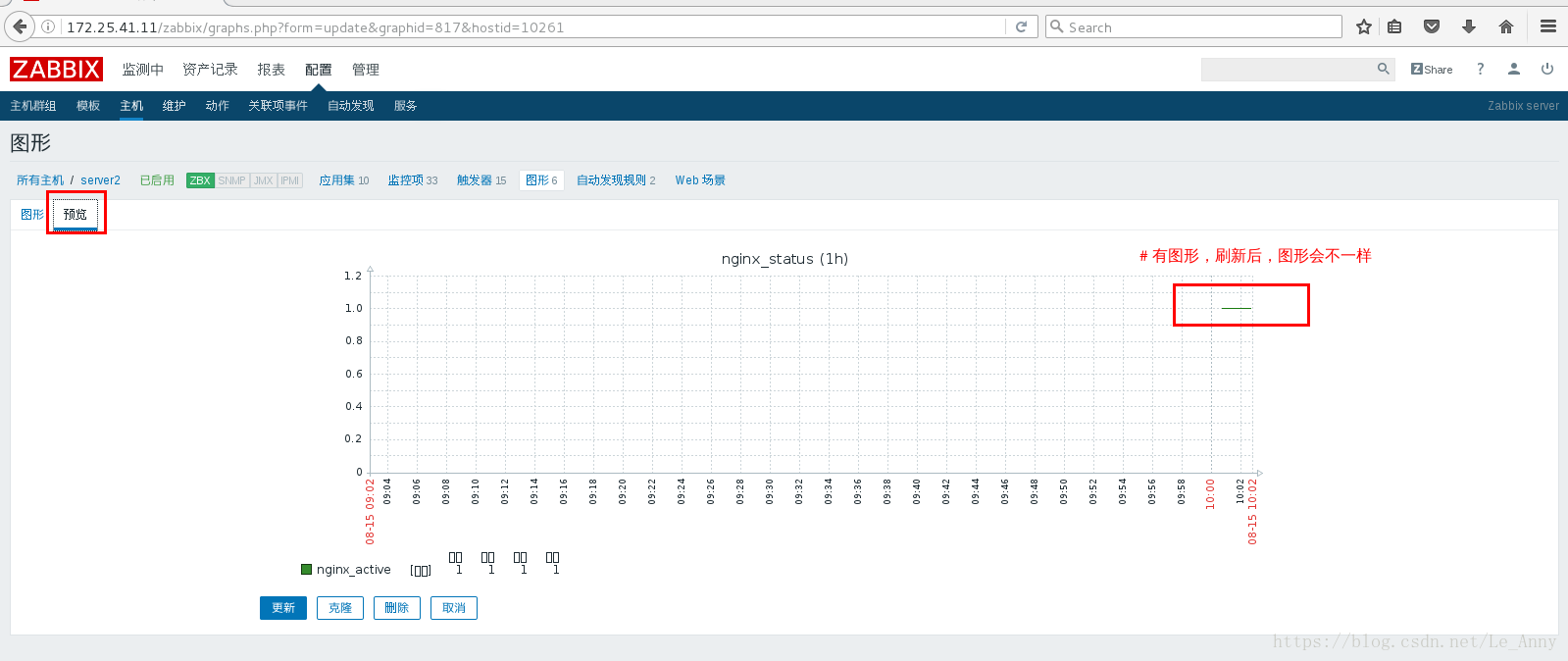
3.浏览

刷新多次后,发现图形会发生改变最后
以上就是香蕉苗条最近收集整理的关于zabbix监控nginx实验环境三·在网页中创建nginx监控项四·再次添加脚本key五·再次打开网页的全部内容,更多相关zabbix监控nginx实验环境三·在网页中创建nginx监控项四·再次添加脚本key五·再次打开网页内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复