注:左上角图标的添加方式(老版本和新版本俩种方法)放在文章最后
注此方法针对的为2019版本及之前的版本,比较新版本以增添该功能,直接设置uifigure的Icon属性即可,使用压缩包内文件可将startupFcn函数内内容完全删除

以下为原文章:
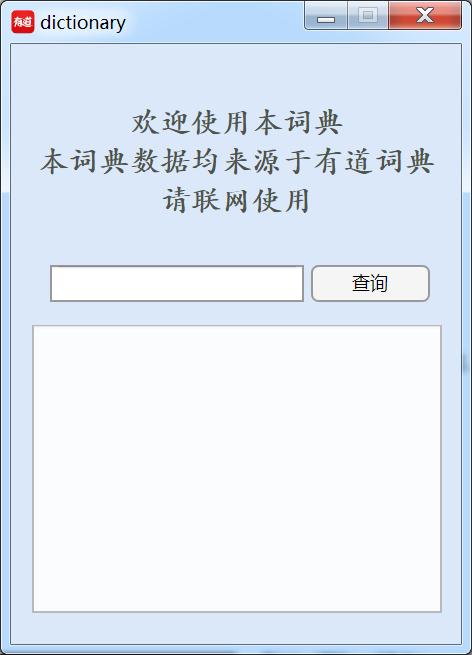
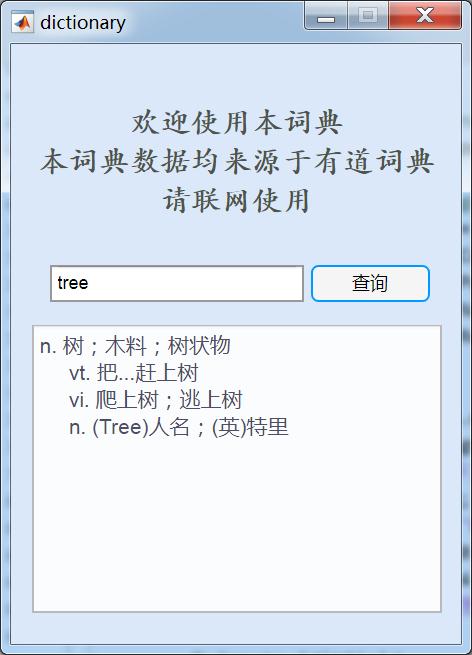
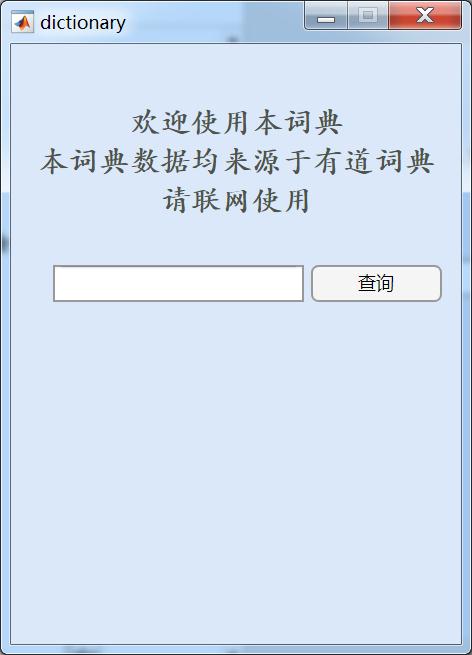
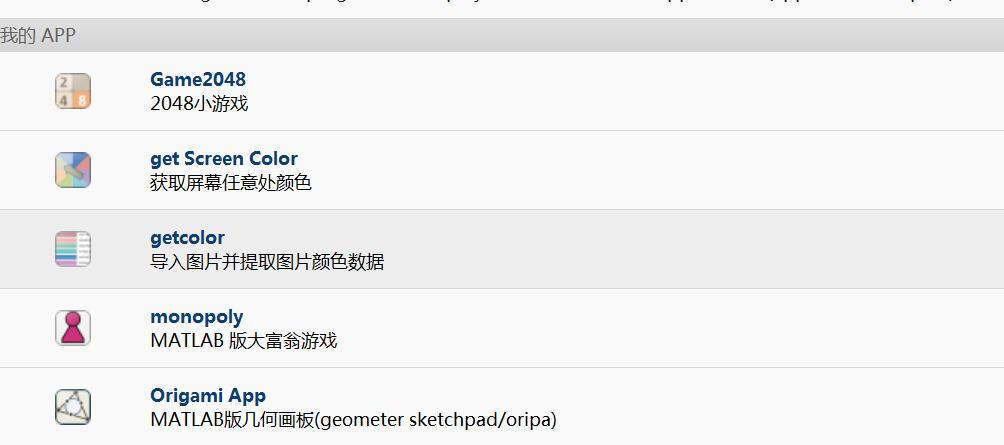
今天要做的是一个简易电子词典,效果如下:


参考文章:你想拥有属于自己的电子词典吗——用MATLAB写一部电子词典的教程 知乎 Phantoms
目录
- 1 App创建
- 2 控件创建及属性设置
- 2.1 背景
- 2.2 标签(词典说明)
- 2.3 输入框及查询按钮
- 2.4 查询结果框
- 3 单词查询原理
- 4 按钮回调
- 5 APP打包及安装
- 5.1 安装包封面
- 5.2 说明
- 5.3 图标
- 5.4 APP安装
1 App创建
既然是零基础。。。。我们首先就要从怎么打开APP designer开始:
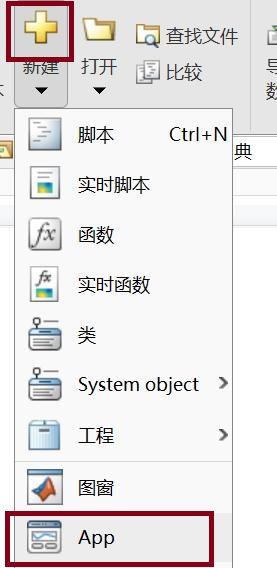
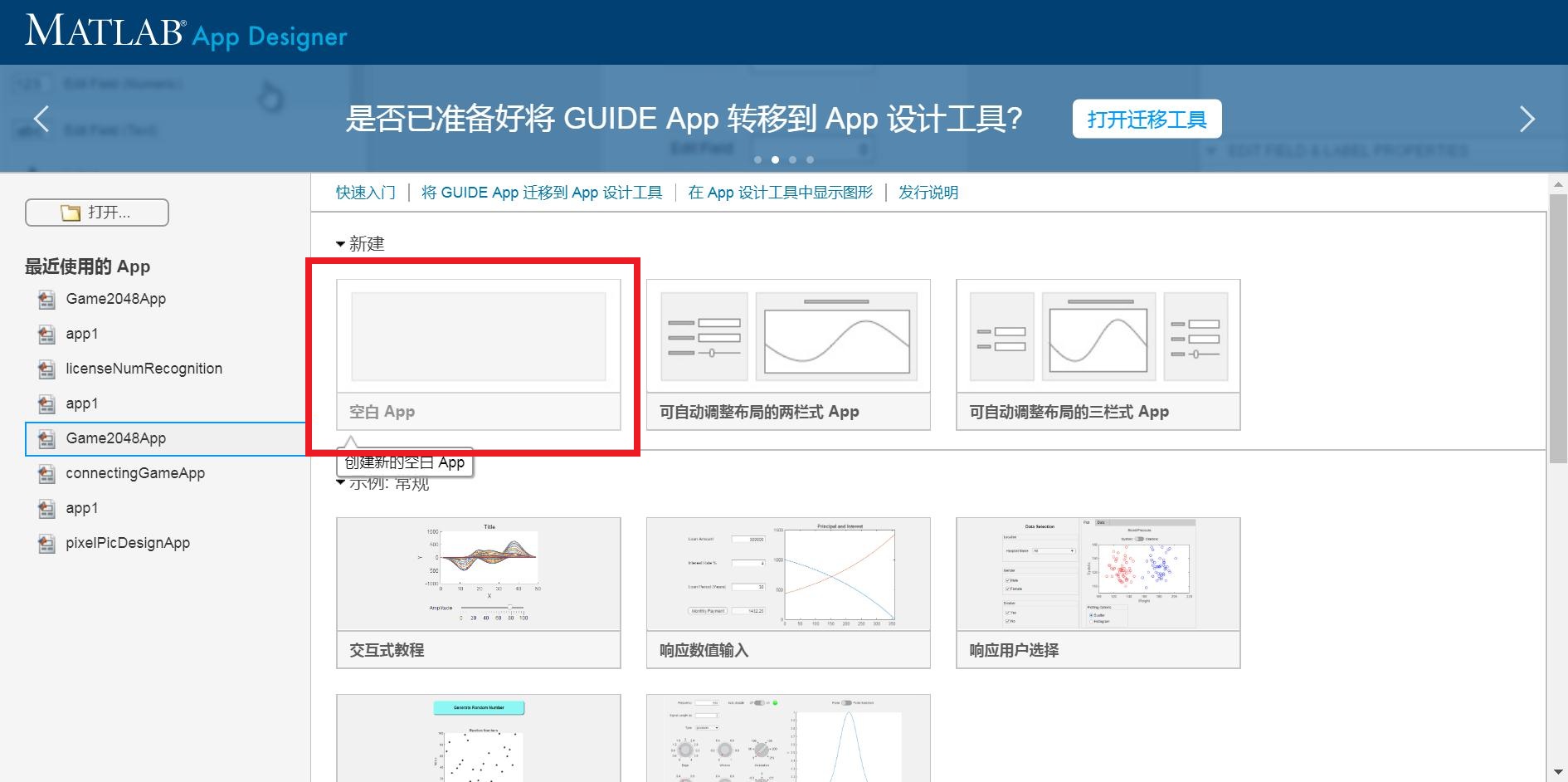
我们如果是新创建app程序(mlapp后缀文件),可以通过 新建→App来创建(如果是已经创建好的mlapp文件,直接双击该文件即可):

,
之后我们选择新建空白App创建文件

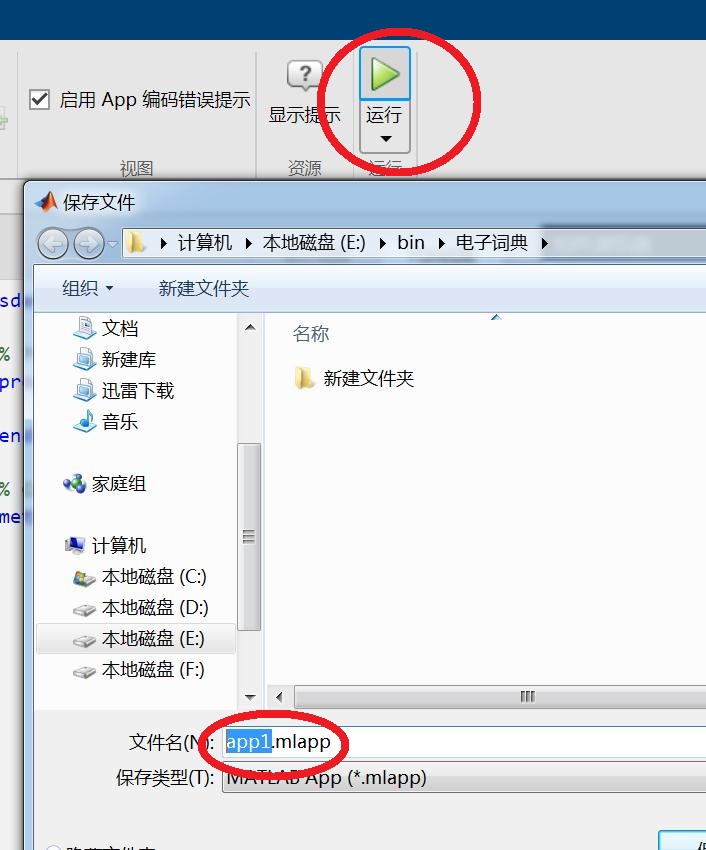
点击运行后,可以在此处改变app名字:

2 控件创建及属性设置
2.1 背景
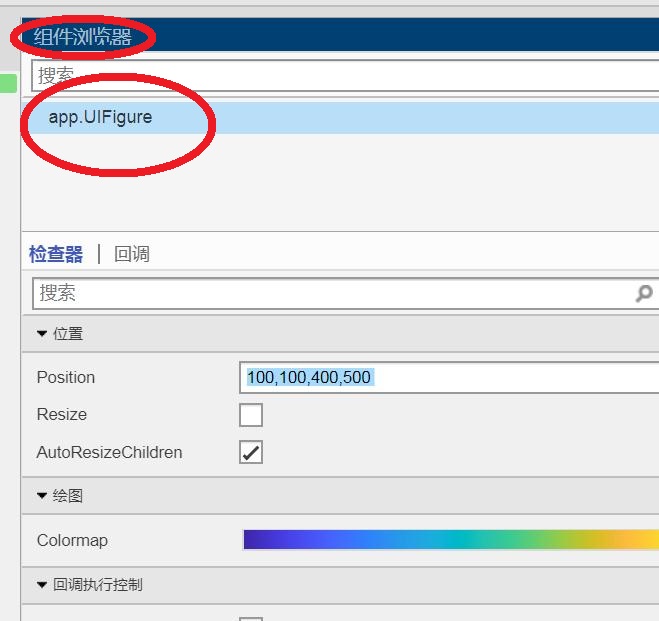
在组件管理器点击组件可以设置其属性:

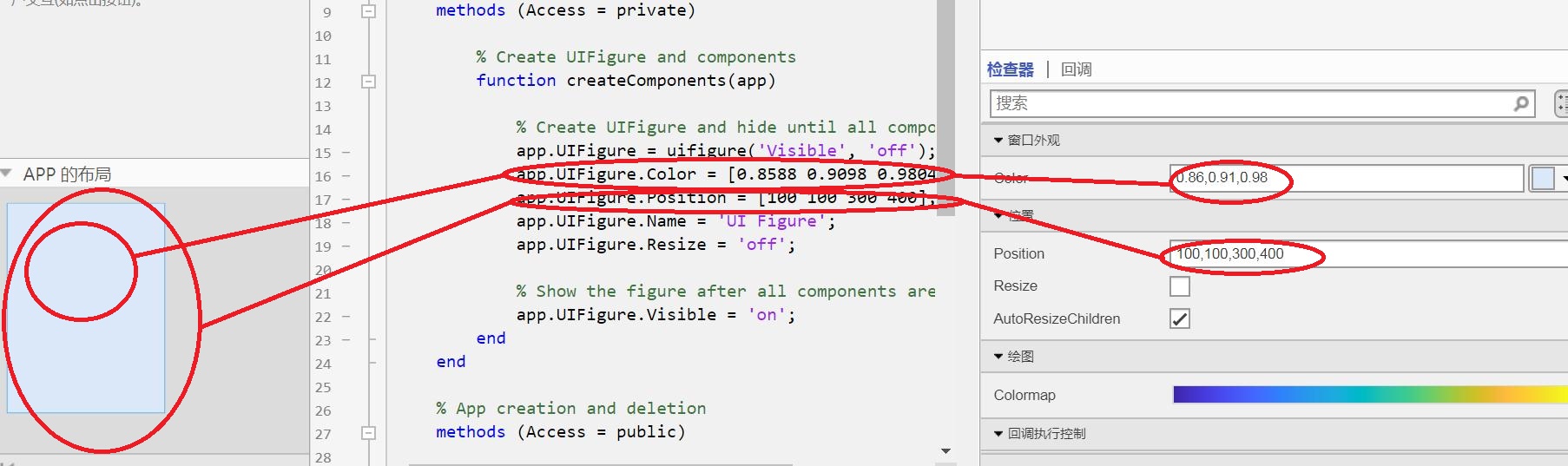
在右侧属性被编辑时,中间自动生成代码和左边App展示框会随之变化:

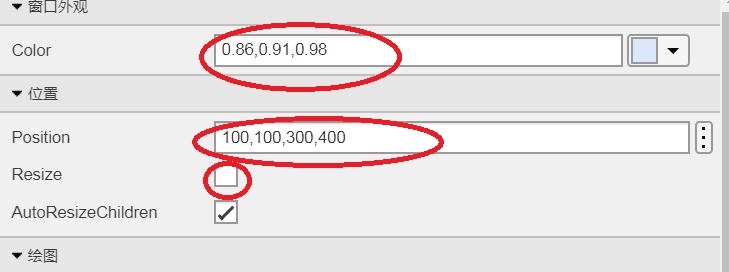
对于该App来说,UIfigure需要做出的属性修改如下:
- 更改背景颜色(Color)
- 更改初始位置(Position)
- App大小无法随意调整(Resize)
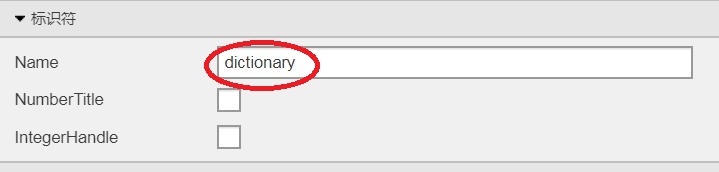
- 更改App界面左上角名称(Name)


2.2 标签(词典说明)
我们通过拖拽的方式创建其他组件:
该文本区域在使用时不需要对其进行编辑,因此只需要用label即可完成任务

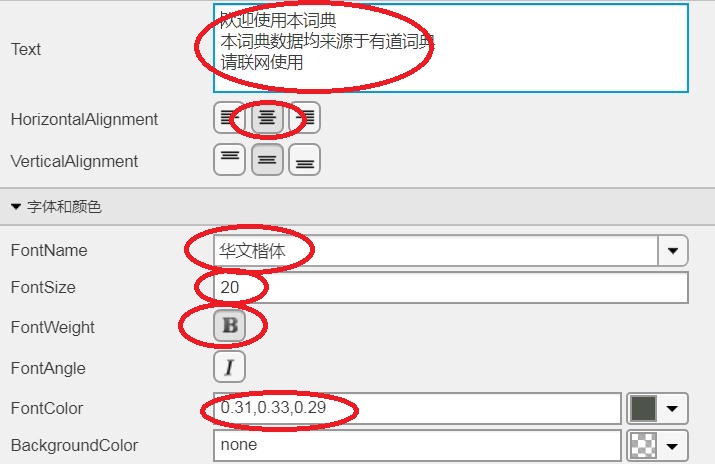
我们可以通过拖拽改变其位置及大小,也可通过属性修改器输入数值改变其位置及大小,除位置外最终需要改变的属性如下:
- 标签文本(Text)
- 文本居中(HorizontalAlognment)
- 字号(FontSize)
- 文字字体(FontName)
- 文字加粗(FontWetght)
- 文本颜色(FontColor)

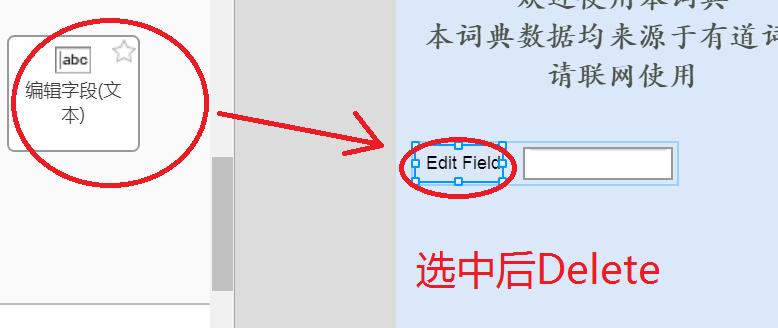
2.3 输入框及查询按钮
输入框使用可编辑文本框,左侧标签可通过Delete删除

为了保持简洁,该处按钮及输入框未设置过多属性:

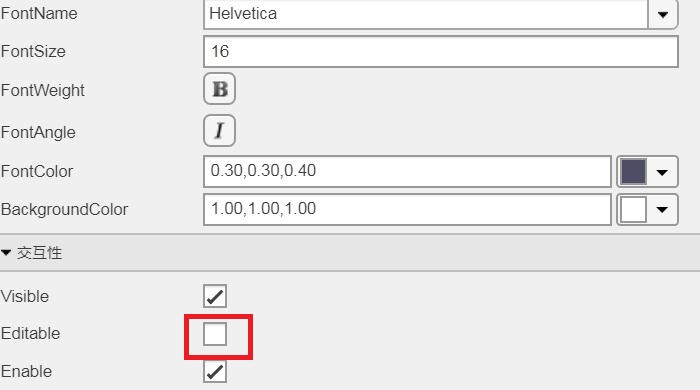
2.4 查询结果框
也是一个文本展示框,但为了方便复制,这里使用文本区域TextArea组件而不是Label组件
创建文本区域后建议将Editable取消,这样仍可以复制,但内容无法通过APP外的手段修改:

3 单词查询原理
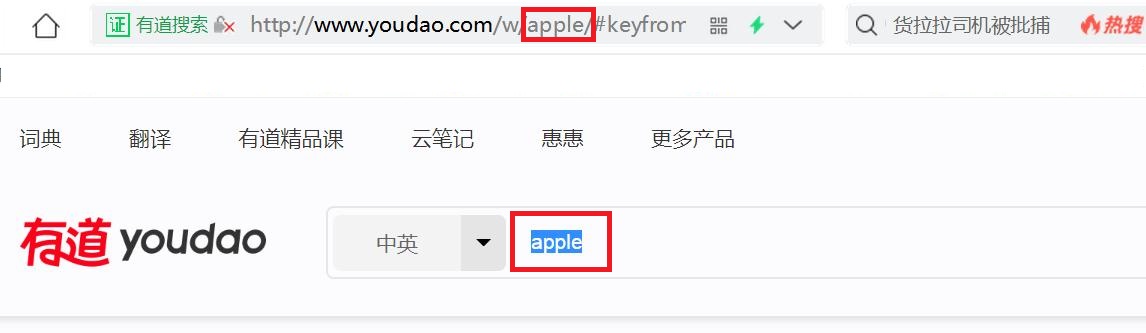
我们发现有道词典在搜索一个单词时,会跳转链接,该链接包含所搜索词汇

实际上搜索不同词汇时 ,链接变化只有中间一小截而已,对于不同搜索词汇,所要访问的链接如下:
url=[‘http://www.youdao.com/w/’ search_word ‘/#keyfrom=dict2.top’];
search_word 即为要搜词汇,获得链接后直接使用
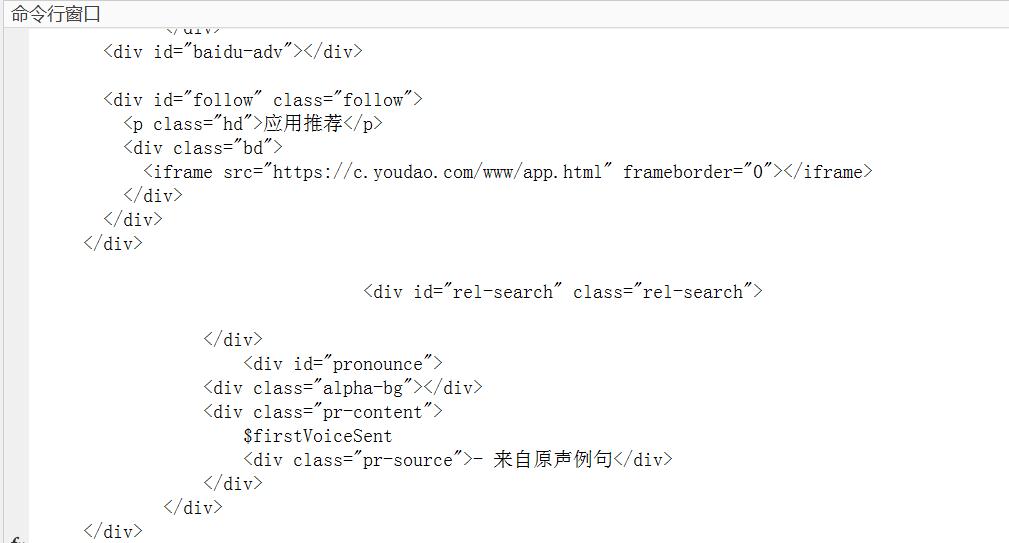
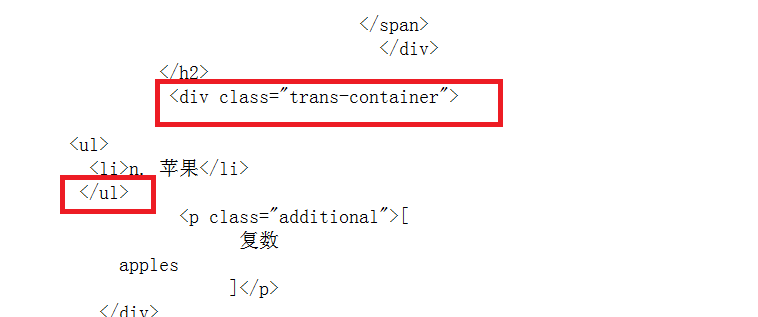
urlread(url)获取HTML网页内容,获取的格式是这样的:

我们发现在
<div class=“trans-container”>及</ul>之间的内容就是我们想要的,因此我们只需要通过regexpi函数定位并提取该部分内容即可
该部分代码如下(未转成APP 的版本):
function search_result=search(search_word)
url=['http://www.youdao.com/w/' search_word '/#keyfrom=dict2.top'];
complete_code=urlread(url);
trans=regexpi(complete_code,'<div class="trans-container">');
trans=trans(1);
if ~isempty(trans)
trans_end1=regexpi(complete_code,'</ul>');
trans_end1(trans_end1<trans)=[];
trans_end1=trans_end1(1);
temp_data=complete_code(trans:trans_end1-1);
delete_pos=regexpi(temp_data,'<li>');
delete_pos=delete_pos(1);
temp_data(1:delete_pos+3)=[];
control=1;
while(control)
control=0;
delete_li_pos=regexpi(temp_data,'<li>');
if ~isempty(delete_li_pos)
delete_li_pos=delete_li_pos(1);
temp_data(delete_li_pos:delete_li_pos+3)=[];
end
delete_li_pos=regexpi(temp_data,'<li>');
if ~isempty(delete_li_pos)
control=1;
end
end
control=1;
while(control)
control=0;
delete_li_pos=regexpi(temp_data,'</li>');
if ~isempty(delete_li_pos)
delete_li_pos=delete_li_pos(1);
temp_data(delete_li_pos:delete_li_pos+4)=[];
end
delete_li_pos=regexpi(temp_data,'</li>');
if ~isempty(delete_li_pos)
control=1;
end
end
search_result=temp_data;
end
end
4 按钮回调
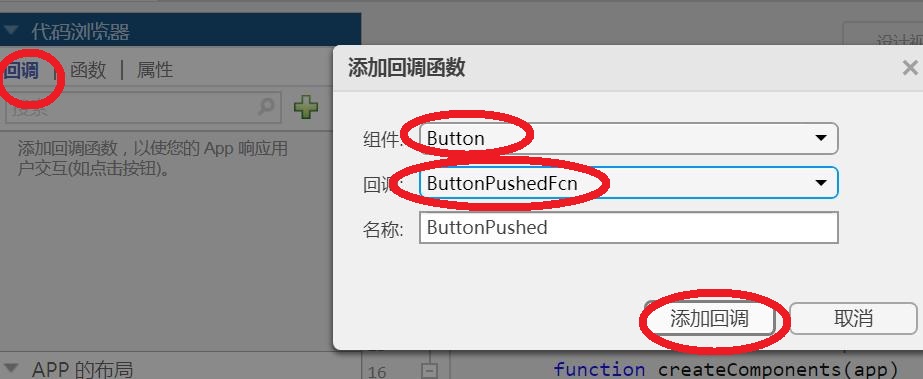
我们想要一按按钮就查询输入框内内容,我们就需要为查询按钮增添回调函数:

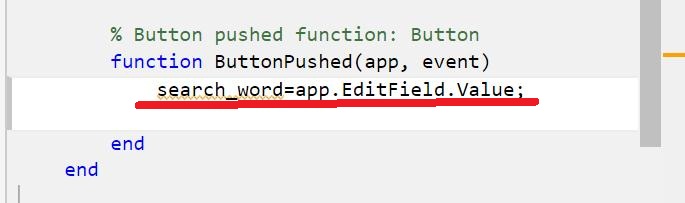
在回调函数中,我们首先要获取输入框中文本:

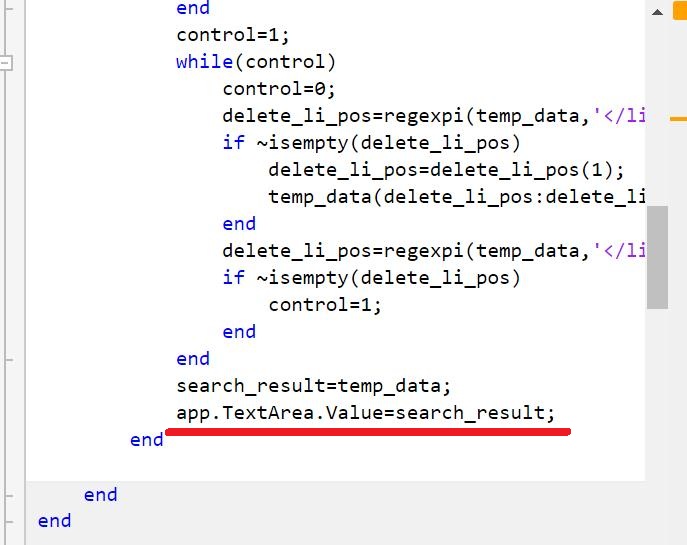
将单词查询部分代码复制过来,并将结果呈现在结果框:

代码部分已经完成!
##########################################################################################################################################
5 APP打包及安装
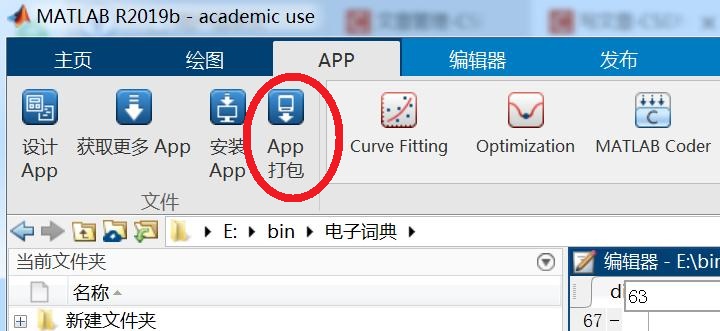
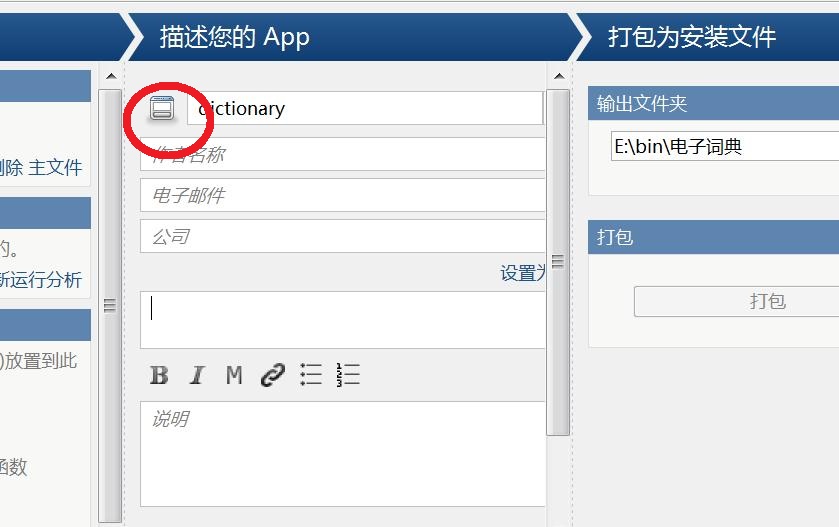
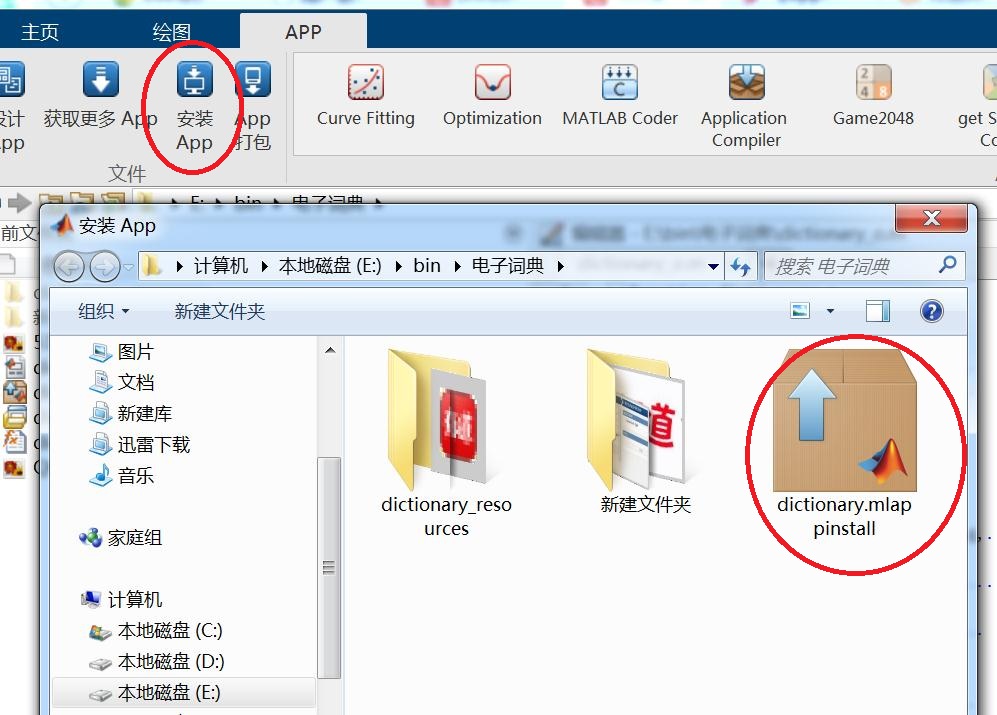
点击该处进入打包界面

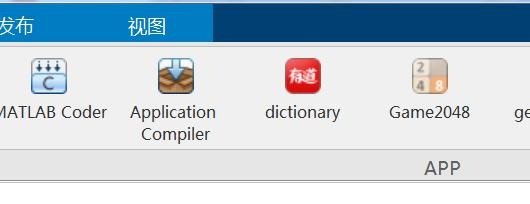
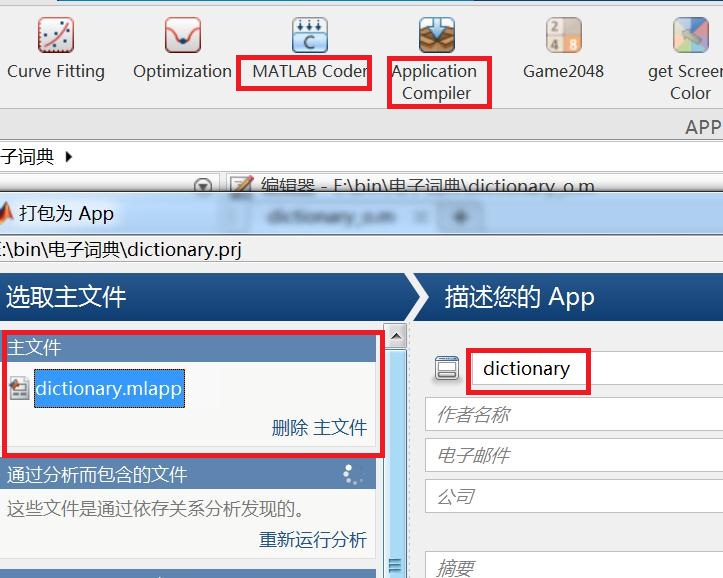
选择刚写的mlapp文件作为主文件,并改变其名称,在安装时
名称会显示在如图所示的图标下方

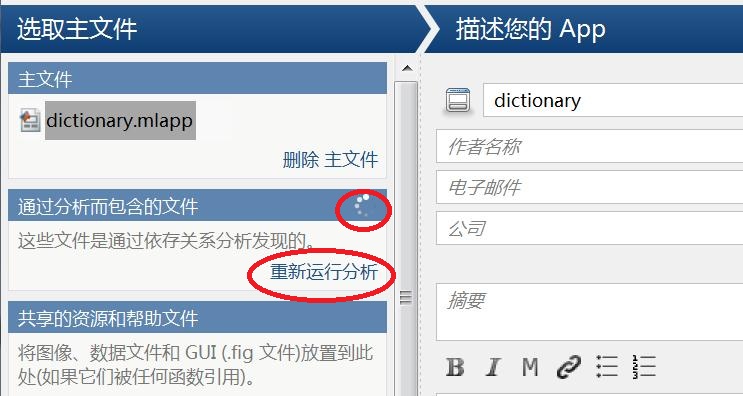
如果这里一直在转圈的话,多点击几次重新运行分析即可:

我们这次的程序并没有调用其它自己写的函数或者图像就不需要填共享的资源与帮助文件
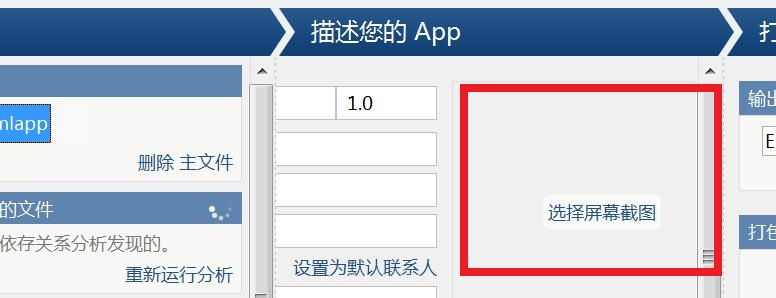
5.1 安装包封面
右侧可选择安装包封面(选不选关系不大),
例如我颜色提取器安装包封面长这样:

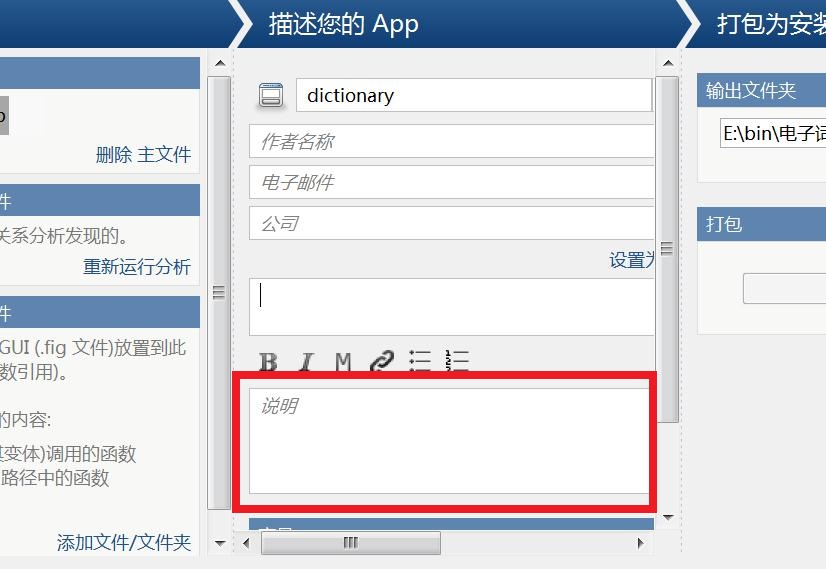
5.2 说明
填写的说明会在以下位置显示:


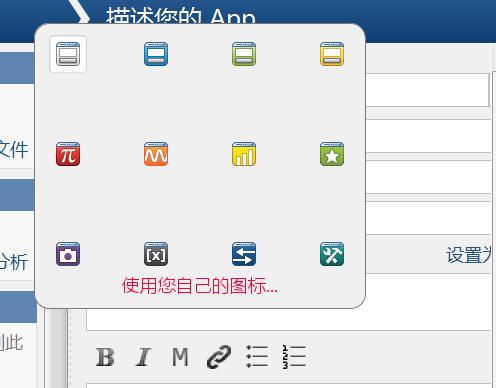
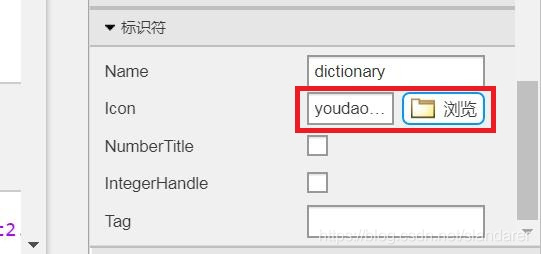
5.3 图标
在该处可改变软件显示图标:


一些自己做的图标:

以上属性设置完成后,即可点击打包开始打包,当生成mlappinstall文件后即为打包结束
5.4 APP安装
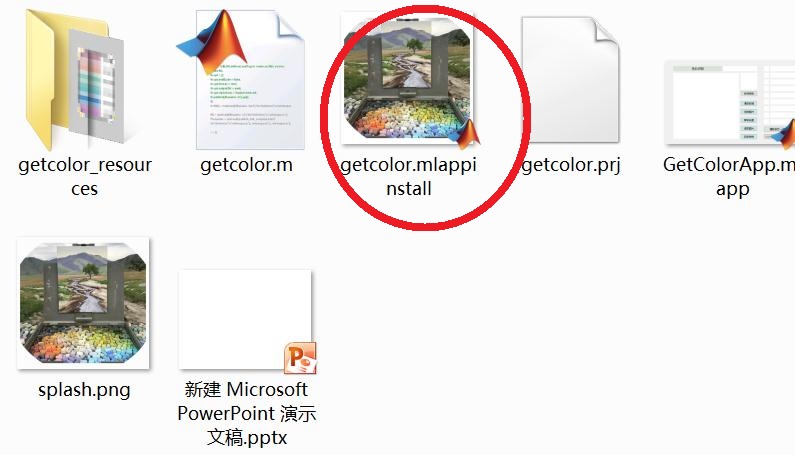
通过如下方式选择mlappinstall,即可安装app

安装效果如下

安装完成后直接点击图标就可以使用啦,注意使用时,你当前路径中不能有该app的源文件,不然会导致错误,可以
通过更改当前文件夹来解决。
另
想了解更多关于APP designer的神奇操作可以看一下下面几篇文章呀
- MATLAB App Designer入门实战(一)
- MATLAB App Designer入门实战(二)
- MATLAB App Designer入门实战(三)
该文章所示mlapp及安装包文件:
https://download.csdn.net/download/slandarer/15565335
另:左上角图标的添加方式(较新版本不推荐)
要添加左上角图标,
- 首先要准备一张ico格式图片,在浏览器一搜可以找到很多图片转ico格式
- 将ico格式图片放在与mlapp文件同一文件夹
- 为mlapp文件创建startupFcn回调(不知道咋创建startupFcn回调的可以看我入门实战的几篇博客)
- 在startupFcn内输入以下代码(并改变代码中所示位置图片名称和uifigure名称:
%% 更改APP Designer LOGO图标
warning('off');
% 获取当前工程绝对路径(含工程名)
icopath=mfilename('fullpath');
% 查找最后一个斜杆的位置
i=findstr(icopath,'');
% 去除工程文件名,得到路径
icopath=icopath(1:i(end));
% 加入logo图标文件名
icopath = [icopath,'这里写上ico文件的名字'];
rez = [];
while ~strcmp(rez,icopath)
try
% 获取webwindow句柄
win = struct(struct(struct(struct(app).这里写上UIfigure的名字).Controller).PlatformHost).CEF;
% 指定LOGO文件路径
win.Icon=icopath;
rez = win.Icon;
catch
% 给图形(网页)更多时间加载
pause(1);
end
end
这样便可以添加左上角图标:

此部分代码来自Matlab App Designer 中如何将左上角matlab图标更改为自己的logo?问题描述下amygse的答复
非常重要的另:
在更新的 版本APP designer更新了uifigure的Icon属性,只需要设置一下该属性就可设置左上角图标,事实证明APP designer确实是一点点在进步的 :

注:此方法使用的图片不能是.ico格式,最好使用.png格式
最后
以上就是唠叨灯泡最近收集整理的关于MATLAB 手把手带你制作第一个APP designer程序(电子词典)的全部内容,更多相关MATLAB内容请搜索靠谱客的其他文章。








发表评论 取消回复