原生小程序封装瀑布流组件
最近在公司产品突然说要把首页改成瀑布流的形式,特地研究了一下瀑布流的实现方式,有一个致命的坑需要注意,就是原生的小程序不支持作用域插槽,最后通过研究了一个开源组件,发现的实现方式很有意思,
通过抽象节点实现。
步骤一:
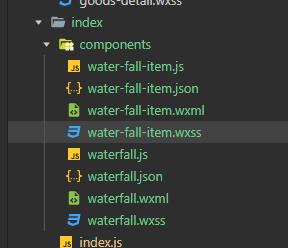
创建两个组件, water-fall 和water-fall-item (具体代码放在文末)
步骤二: (抽象节点不知道怎么用,可以看官方文档:抽象节点)
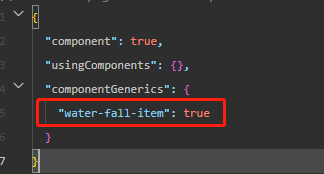
water-fall组件中的water-fall.json,需要加配置

步骤三:
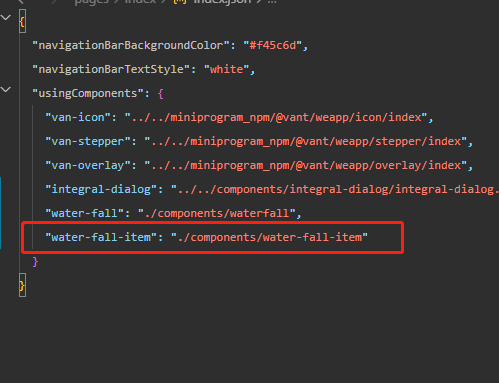
index页面进行引用(别忘记要在index.json引入组件哦)
generic冒号是water-fall.json定义的抽象节点,值为自己创建的组件,我这里是water-fall-item(需要在index.json定义water-fall-item组件)
index.json

index.wxm
<!-- 瀑布流 商品列表-->
<water-fall bind:jumpGoodsDetail="jumpGoodsDetail" CAN_SEE_PRICE="{{ CAN_SEE_PRICE }}" list="{{ productList }}" generic:water-fall-item="water-fall-item">
</water-fall>
步骤四:
water-fall组件的逻辑代码太长了,直接看代码吧
组件代码 :
瀑布流组件代码:https://gitee.com/huang_ting/applet—water-fall-components
最后
以上就是悦耳身影最近收集整理的关于原生小程序封装瀑布流组件的全部内容,更多相关原生小程序封装瀑布流组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复