js
page({
//页面初始化
data:{
page:1, //初始化页数
limit:4, //每页展示多少条
count:[] //总条数
text:[] //内容
}
// 创建一个自定义方法
textData(limit,page,text=[])
{
wx.request({
url: 'http://weixin.com/api/text',
data:{
limit:limit,
page:page,
},
method:'GET',
dataType:'json',
success:res=>{
let list=text.concat(res.data.data.text); //将新的值 和旧的值合并在一起
//在视图上渲染 内容
this.setData({
text:list,
page:page
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options){
//列表分页 获取data里面的两条初始化的数据
let limit=this.data.limit;
let page=this.data.page;
//将定义的两个变量传递给后端 PHPstorm
wx.request({
url: 'http://weixin.com/api/text', //自己的域名
data:{
limit:limit, //条数
page:page //页数
},
method:'GET',
dataType:'json',
//后端返回的值
success:(res)=>
{
this.setData({
//接收到两个值
//分别是内容、总条数
text:res.data.data.text,
count:res.data.data.count
})
}
})
this.textData(limit,page)
}
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
//当你上拉这个文章的时候 我们会把页数加一
let page=this.data.page+1;
let limit=this.data.limit;
let text=this.data.text; //内容
let count=this.data.count; //总条数
//判断 偏移量的总值是否超过 总条数
if((page-1)*limit>count)
{
wx.showToast({
title: '没数据了',
icon:'error'
})
return false;
}
this.textData(limit,page,text);
},
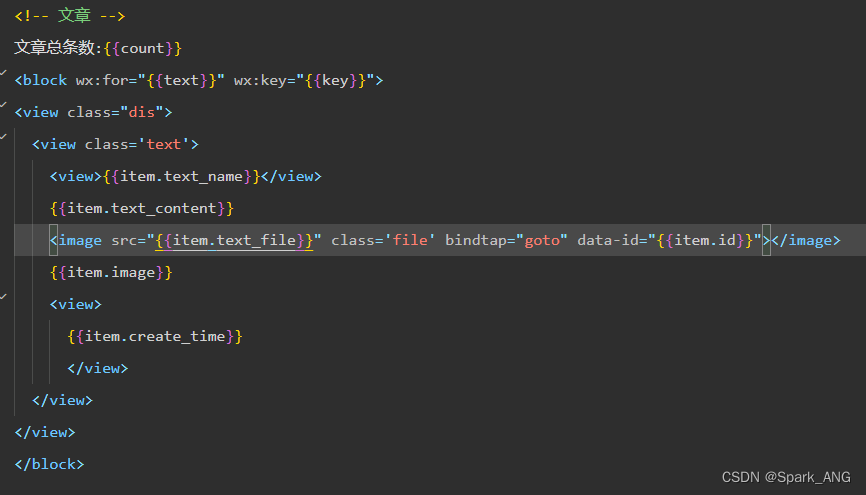
})wxml 里面的样式

后端代码(php)
function text(Request $request)
{
//页数 intval 变为整数
$page=intval($request->param('page'));
//条数
$limit=intval($request->param('limit'));
//判断 页数和条数 是否是数字类型
if(!is_numeric($page)||!is_numeric($limit))
{
return fail('500','参数错误');
}
//计算偏移量
$offset=($page-1)*$limit;
//从数据库通过偏移量找到相对应的值
$res=text::limit($offset,$limit)->select();
//计算数据库一共有多少条数据
$count=text::count();
$result=[
'text'=>$res,
'count'=>$count
];
//把值返回到前端
return success(200,'列表',$result);
}最后
以上就是天真红牛最近收集整理的关于微信小程序 分页(瀑布流)的全部内容,更多相关微信小程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复