简单方法为:
实现页面瀑布流思路:使用CSS3属性
column-count: number|auto;将容器元素分为两列,
column-gap: length|normal;设置列之间的间隔,
break-inside: avoid 使元素避免出现中断点。
wxss代码:
.picture{
column-gap: 5rpx;
column-count: 2;
padding: 10rpx 10rpx 10rpx 15rpx;
}
.item{
width: 99%; /*占每列的宽的900%*/
break-inside: avoid;
}
.item image{
width: 100%;
border-radius: 5rpx;
}wxml代码:
<view class="picture">
<view class="item">
<image src="../../resources/img/1.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/2.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/1.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/2.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/1.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/2.png" mode='widthFix' bindtap="viewImage"></image>
</view>
</view>注意:最重要的需要设置图片mode='widthFix',即设置图片宽度不变,高度自动变换,保持原图宽高比不变。
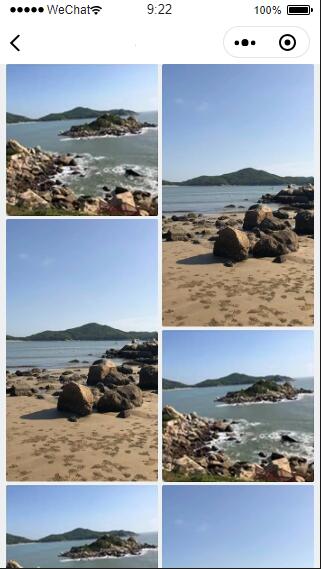
效果图:

但是有一个致命的缺点,就是,元素的排列方向是从上往下,然后从左往右。但人的阅读习惯大部分是从左往右,然后从上往下,这种需求就只能用数组重排解决
最后
以上就是平常大叔最近收集整理的关于微信小程序简单实现两列瀑布流布局页面的全部内容,更多相关微信小程序简单实现两列瀑布流布局页面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复