实现页面瀑布流思路:使用CSS3属性column-count: number|auto;将容器元素分为两列,使用column-gap: length|normal;设置列之间的间隔,使用break-inside: avoid使元素避免出现中断点。
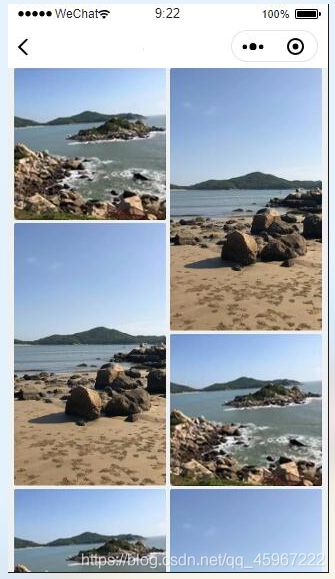
效果截图:
 注意:最重要的需要设置图片mode=‘widthFix’,即设置图片宽度不变,高度自动变换,保持原图宽高比不变。
注意:最重要的需要设置图片mode=‘widthFix’,即设置图片宽度不变,高度自动变换,保持原图宽高比不变。
wxml代码:
<view class="picture">
<view class="item">
<image src="../../resources/img/1.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/2.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/1.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/2.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/1.png" mode='widthFix' bindtap="viewImage"></image>
</view>
<view class="item">
<image src="../../resources/img/2.png" mode='widthFix' bindtap="viewImage"></image>
</view>
</view>
wxss代码:
.picture{
column-gap: 5rpx;
column-count: 2;
padding: 10rpx 10rpx 10rpx 15rpx;
}
.item{
width: 99%;
break-inside: avoid;
}
.item image{
width: 100%;
border-radius: 5rpx;
}
最后
以上就是舒心网络最近收集整理的关于微信小程序简单实现两列瀑布流布局页面的全部内容,更多相关微信小程序简单实现两列瀑布流布局页面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复