
今天遇到了一个问题:下载了react-native-baidu-map的开源组件,可是在ios中遇到了问题,编译不通过,我想删除这个组件,然后写其他的功能,以后再添加这个地图功能,可是发现无法删除干净,android和ios原生都编译失败。就这个问题研究了下,现将方法卸载下面:
我们安装第三方的开源组件用的是 npm install react-native-video --save,然后再输入 react-native link,就自动向native模块中添加了各种依赖和导包的操作。但是如何删除呢:
一、只是删除组件,输入 npm uninstall react-native-video ,这里的react-native-video是你要删除的组件名,我这里统一用这个来演示。但是你会发现,在RN项目目录下的package.json文件中,这个组件的依赖依旧存在,详见下图的最后一个组件;

首先需要删除在RN的package.json中的依赖,输入一下命令:
npm uninstall --save react-native-video,
如果是组件作为devDependencies,需要加上-D,
如果是从optionalDependencies中删除,还需要加上-o的参数,
我为了保险能删干净,直接输入一下命令:
npm uninstall -s -D -O react-native-video
然后进入node_modules文件夹内,你会很高兴的发现终于你的这个组件包不在了,但是高兴太早了
二、然后编译运行在android上,发现,各种编译失败啊:现需要进行如下操作,在native中删除相应的依赖
2.1、进入项目下的android目录下,然后打开setting.gradle,删除下面两行依赖:
include ':react-native-video'
project(':react-native-video').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-video/android')
2.2、然后进入android/app目录下,打开build.gradle,删除dependencies代码块内的一行依赖:
compile project(':react-native-video')
2.3、打开android/app/src/main/java/com/包名/MainApplication.java,
找到RN调用的原生方法new ReactVideoPackage(),删除这行代码。
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new ReactVideoPackage(),
);
}
2.4、删除最上面的import导包,删除以下的导入操作:
import com.brentvatne.react.ReactVideoPackage;
2.3和2.4的操作都在mainapplication里面,如下图所示:

三、如果你在RN项目中已经用了这个组件,在你调用的js文件中你还要删除video组件:
如:
| |
| import Video from 'react-native-video'; |
四、重新编译android成功运行。。。
五、编译ios出错,需要一步步操作:
5.1打开xcode,找到AppDelegate.m,然后删除以下导入的代码:
#import <AVFoundation/AVFoundation.h> // import
同时还要删除下面代码块内的导入代码:具体需要参考开源组件的说明:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { ... [[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryAmbient error:nil]; // allow ... }
对于react-native-video来说就是上面代码快中红色标记的那行代码,删之。
5.2、此时编译ios,你会发现报了10多个错误,头大了,下面再继续删除:
打开xcode,进入左侧主目录的Libraies中,右键删除这个库:RCTVideo.xcodeproj
5.3、点击左侧你的第一个根目录(我的是first),
接着点击右侧的Build Phases,
打开下面的Link Binary With Libraties,找到你的依赖:我这里是libRCTVideo.a,
点击选中,最后点击下面的‘-’删除,
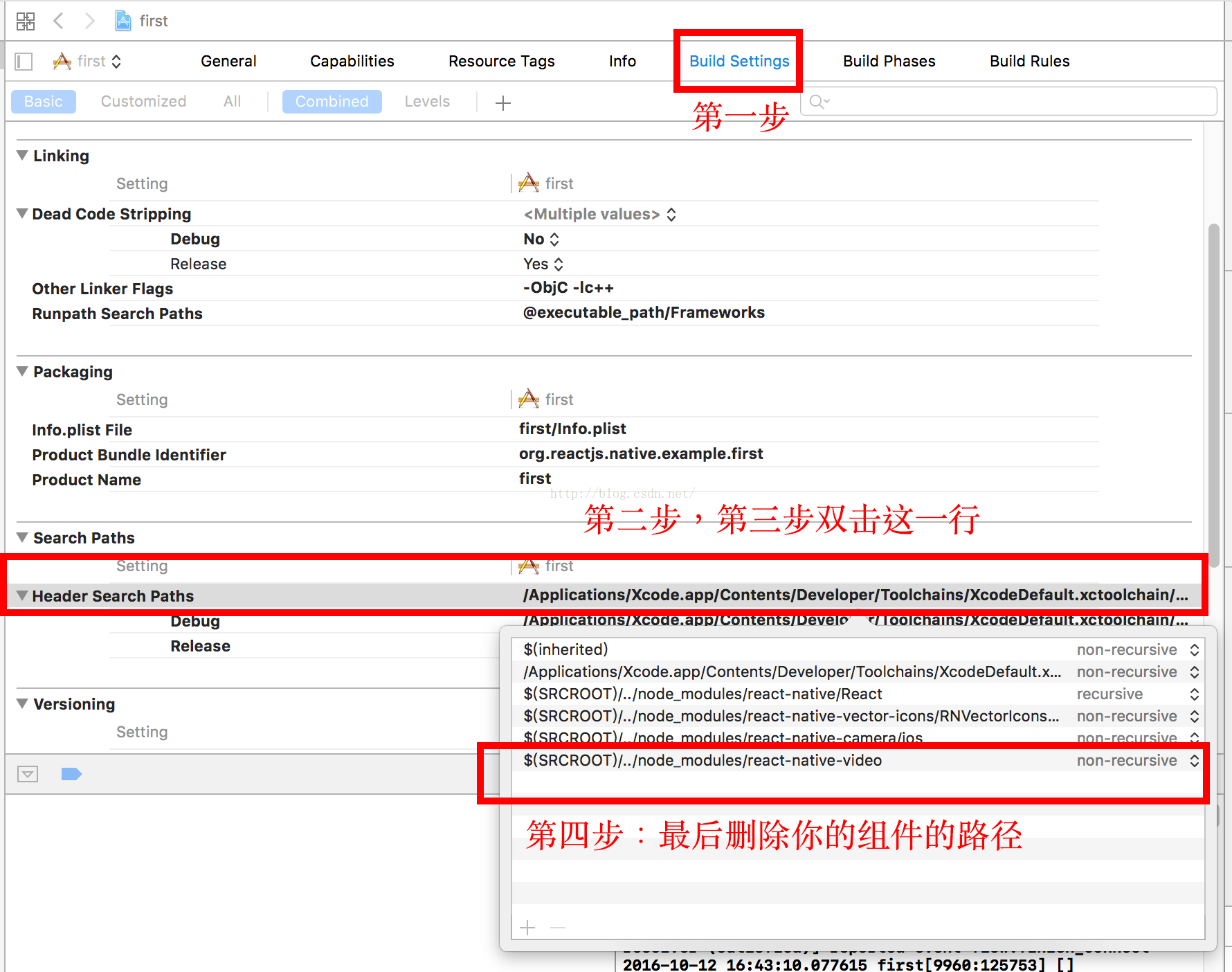
5.4、点击build Phases同一行中的Build Setting,找到Header Search Paths,
点击左侧小箭头展开,然后双击右侧的第一行目录,找到你的组件路径,点击下面的,
减号删除你的组件的路径,如下所示:
最后在xcode中编译,成功
最后
以上就是儒雅香氛最近收集整理的关于React-Native填坑之删除第三方开源组件的依赖包的全部内容,更多相关React-Native填坑之删除第三方开源组件内容请搜索靠谱客的其他文章。











发表评论 取消回复