我是靠谱客的博主 阳光背包,这篇文章主要介绍rn(react native) 项目中ios 手动link参考:介绍一、添加library二、添加.a文件三、添加search path,现在分享给大家,希望可以做个参考。
参考:
React Native之link iOS库
React Native 基础之 Linking Libraries 链接库配置 - 适配 iOS 开发 | 江清清的技术专栏
介绍
微信的rn库支持universal link,安装配置如下:
# 安装
npm install react-native-wechat-lib@1.1.26
# link
react-native link react-native-wechat-lib
但是link 之后ios link到了pod文件 中,我们老项目需要手动link,不能pod install,具体手动link步骤如下:
一、添加library
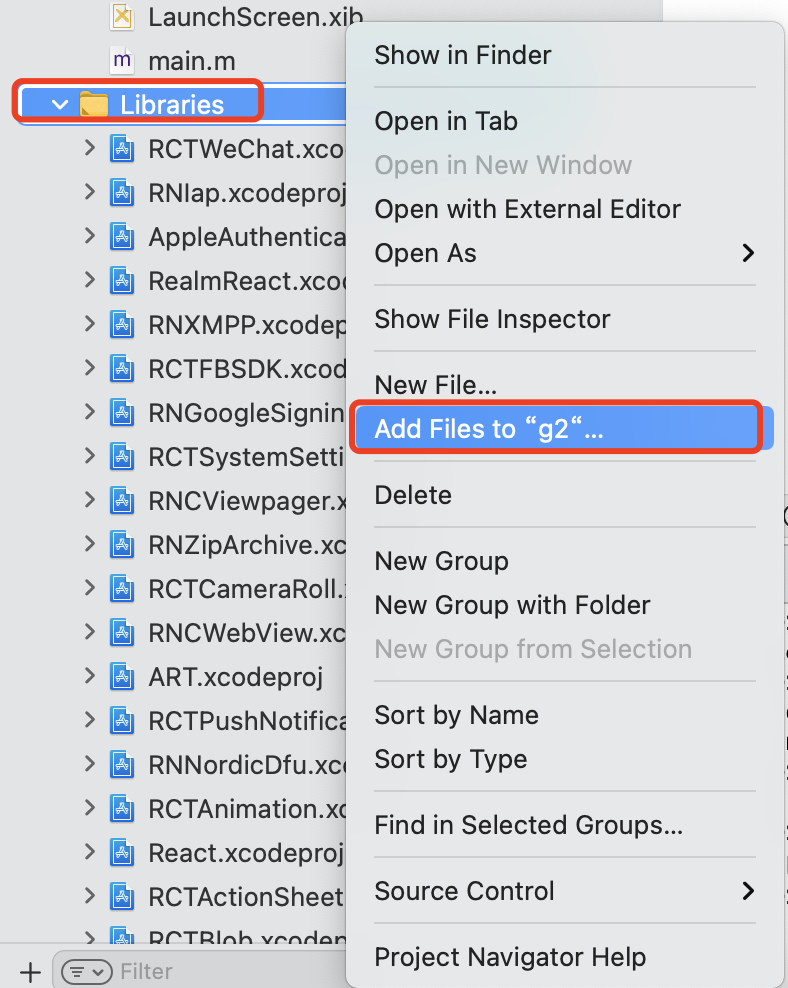
添加 node_modules中该库的 .xcodeproj 到 ios 项目 的 Libraries 目录下

手动拖动node_modules中的库的.xcodeproj文件到 Libraries 目录下也可以。
二、添加.a文件
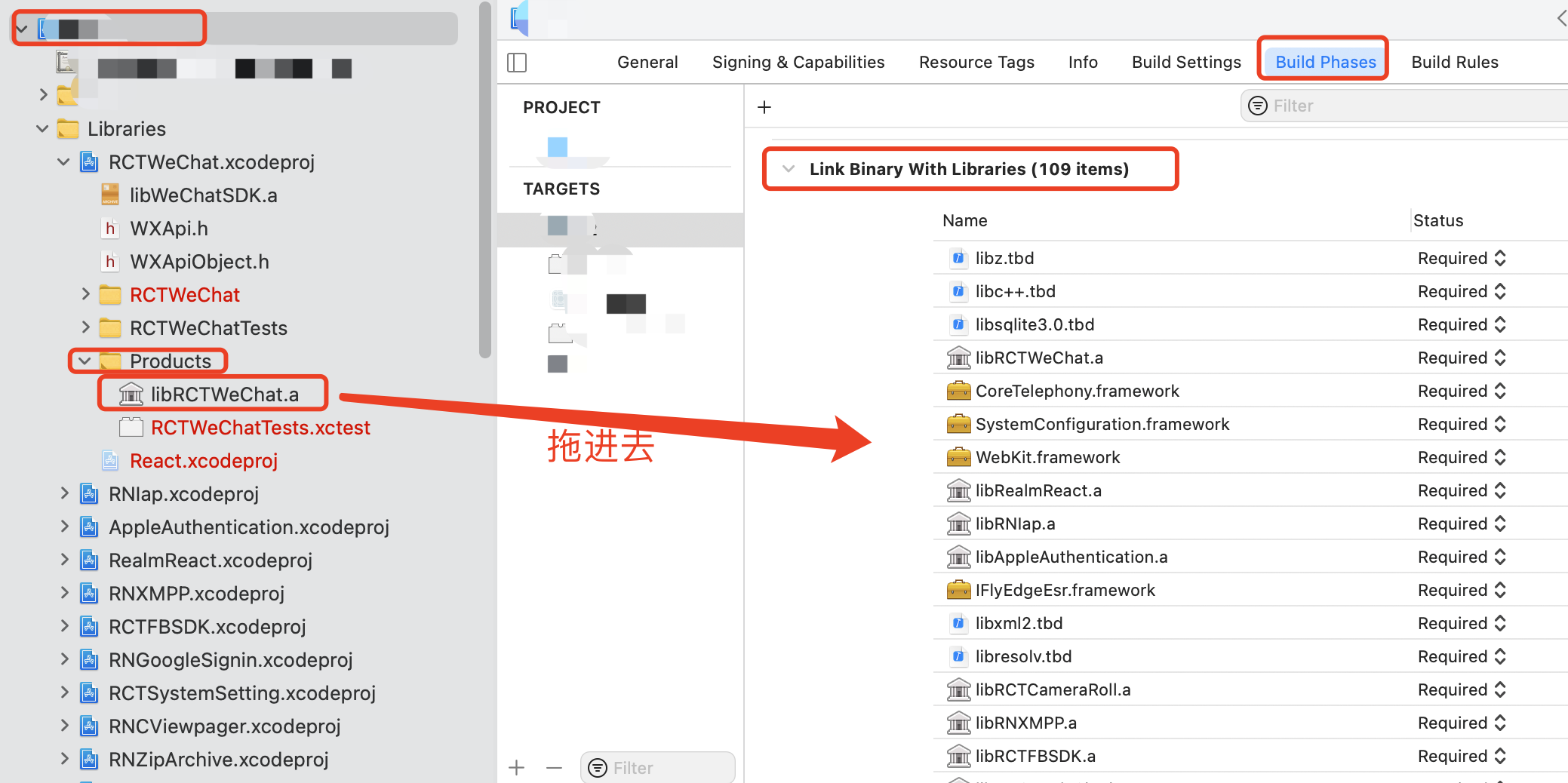
添加 Libraries 目录下该库.xcodeproj目录下的Products/*.a 文件到 build phases -> Link Binary With Libraries

三、添加search path
项目中使用到了头文件:
#import "WXApi.h"
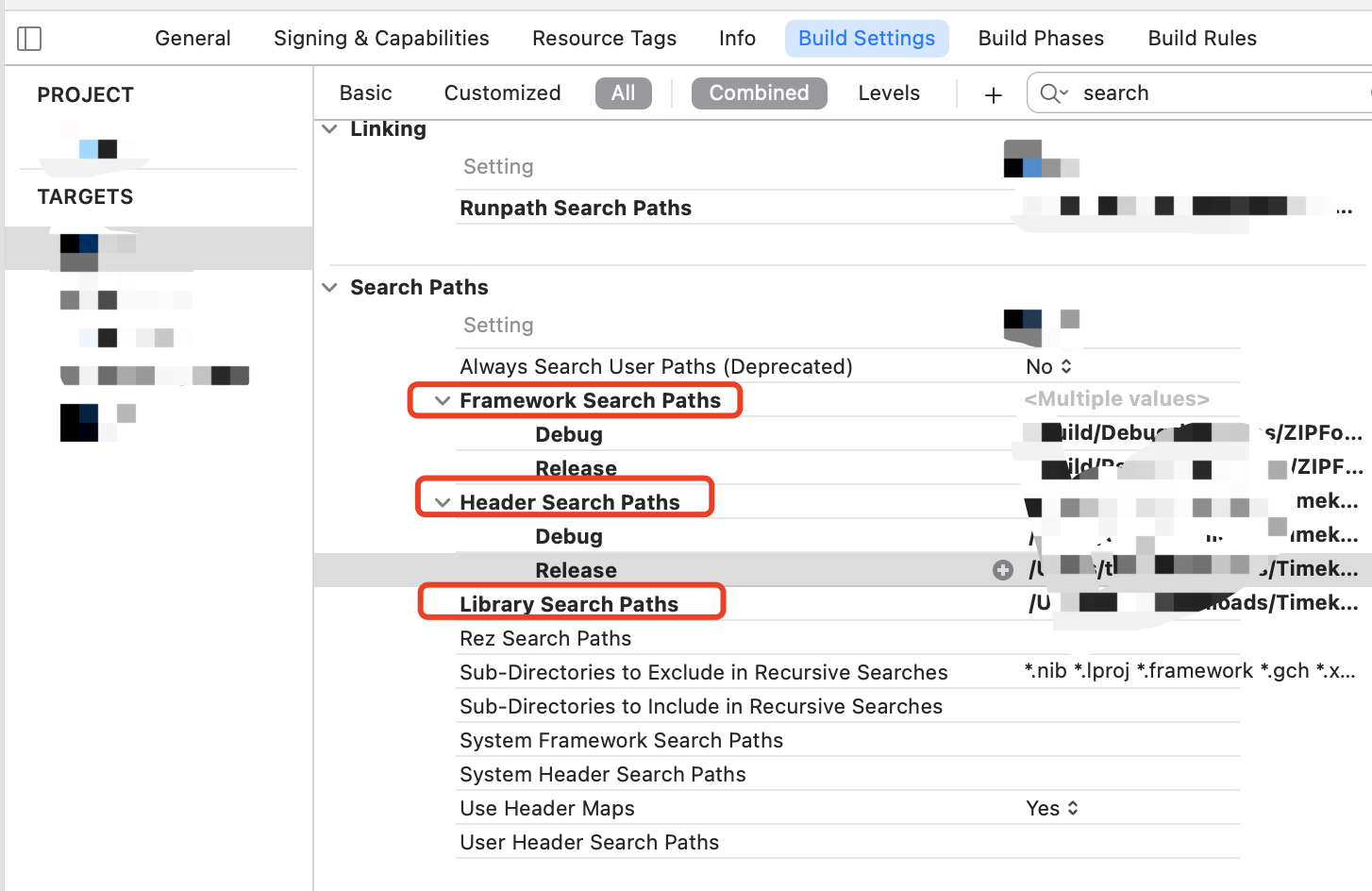
则需要添加 .h头文件的 目录 到 Build Settings -> Search Paths

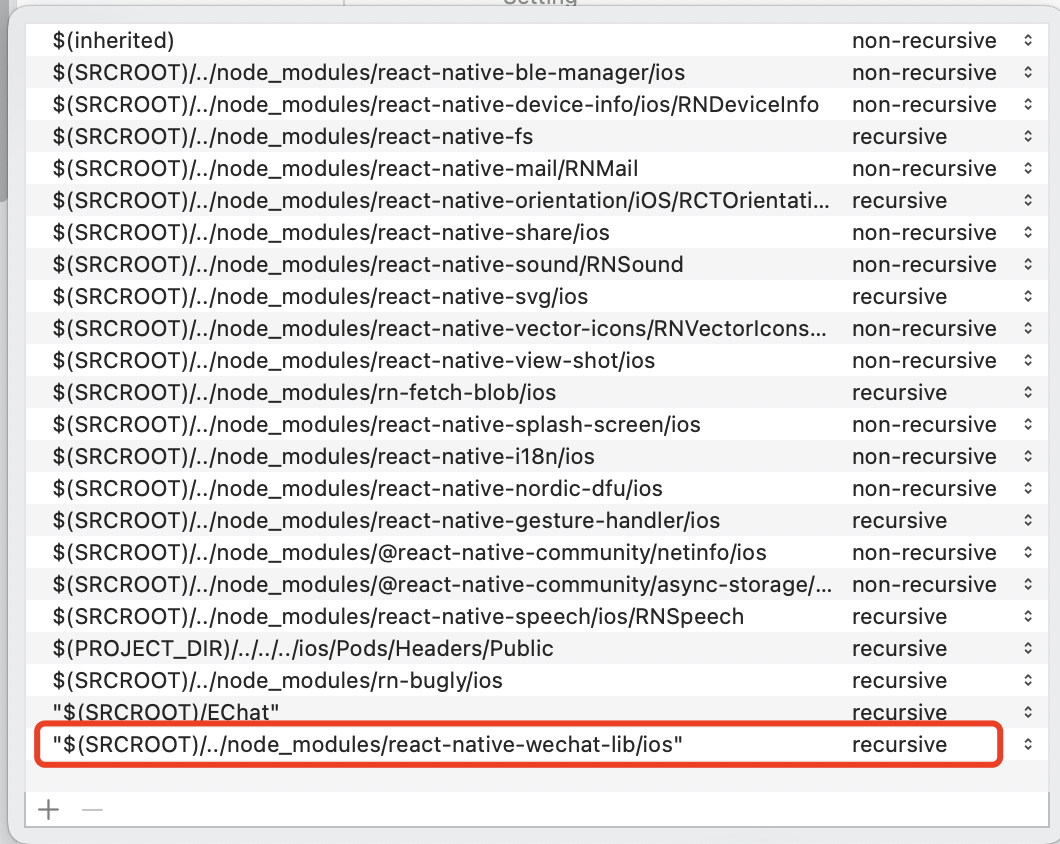
将.h文件直接拖进指定窗口,删除路径中的文件只保留文件目录即可。
"$(SRCROOT)/../node_modules/react-native-wechat-lib/ios"

SRC是Source的缩写,这是Header文件的,
如果是Framework,则需要设置Framework Search Paths
操作完成即可进行代码操作了,不会出现找不到.h文件的问题
最后
以上就是阳光背包最近收集整理的关于rn(react native) 项目中ios 手动link参考:介绍一、添加library二、添加.a文件三、添加search path的全部内容,更多相关rn(react内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复