javascript创建对象的几种方法及优缺点
1:普通方法:
1):字面量方法:
var box={name:'苏',age:22,run:function(){return this.name+this.age}
2):new 方法:
var box=new Object();
box.name='苏';box.age=22;box.run=function(){return this.name+this,age}
缺点:想创建类似的对象,即属性,方法名相同但值不同的对象,就得写许多相同的代码。
2:工厂模式:
方式:设计一个函数用来创建类似的对象。
function createObject(name,age){
var obj=new Object;
obj.name=name;
obj.age=age;
obj.run=function(){
return this.name+this.age;
}
return obj;
}
//调用:
var a=createObject('苏',22);
PS:一定要返回得到的对象引用,因为是普通函数需要调用,将得到的对象作为返回值。
缺点:没有办法确定对象的来源,即无法判断创建出来的对象是谁的实例对象。存在识别问题:
var a=new Box('苏',22);
var b=new Box('王',22);
alert(a instanceof Object); //true
alert(b instanceof Object); //true3:构造函数式:
方式:通过构造函数创建实例对象。
function Box(name,age){
this.name=name;
this.age=age;
this.run=function(){
return this.name+this.age;
}
}原理:1 构造函数没有new Object();但后台会自动创建obj=new Object();
2 this就相当于obj;
3 构造函数不需要返回对象引用,直接new出即可。
构造函数规范:1:构造函数也是函数,但函数名第一个大写;
2:不用像普通函数那样调用,直接new出来就行了。
优点:解决了识别问题,即创建的每个实例对象都是Box这个对象的实例:
var a=new Box('苏',22);
var b=new Box('王',22);
alert(a instanceof Object)//true
alert(b instanceof Object)//true
alert(a instanceof Box); //true
alert(b instanceof Box); //true
缺点:通过构造函数创建对象时,当一个构造函数被实例化多次时,构造函数里的方法也被实例化了多次,同一类型的不同对象之间并不共用同一函数,造成了内存的浪费。
var a=new Box('苏',22);
var b=new Box('苏',22);
alert(a.run()==b.run()); //true
alert(a.run==b.run); //false 引用地址不同图示:

4:原型方式:
function Box(){};
Box.prototype.name='苏';
Box.prototype.age=22;
Box.prototype.run=function(){
return this.name+this.age;
}
var a=new Box();
var b=new Box();
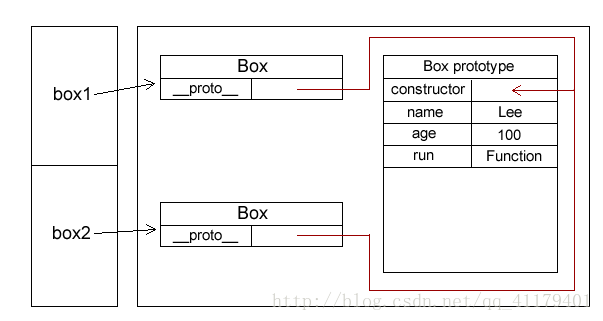
alert(a.run==b.run) //truePS:在原型模式声明中,多了两个属性:_proto_,constructor。
原型用字面量方式改写:
function Box(){};
Box.prototype={
constructor:Box, //强制转到Box
name:'苏',
age:22,
run:function(){
return this.name+this.age;
}
}
字面量创建的对象实例constructor属性不会指向实例,可强制指向。
缺点:没有办法传参。可在实例里来添加或覆盖原型属性:
var a=Box();
a.name='王';
a.age=23特点:原型里的属性和方法都是共享的。

5:构造函数加原型模式:
function Box(name,age){
this.name=name;
this,age=age;
}
Box.prototype.run=function(){
return this.name+this.age;
}方式:需要传参的实例属性用构造函数,需要共享的方法用原型模式。
缺点:不管是否调用了原型里的方法,在创建实例对象时,都会对方法进行初始化。
6:动态原型模式:
function Box(name,age){
this.name=name;
this.age=age;
if(typeof this.run!='function'){ //只在第一次创建对象时初始化
Box.prototype.run=function(){
return this.name+this.age;
}
}
}不可再用字面量方式重写原型。
7:寄生构造函数:
function Box(){
var obj=new Object();
obj.name=name;
obj.age=age;
obj.run=function(){
return this.name+this.age;
}
}PS:面向对象编程(OOP)的特点:
抽象:抓住核心问题。
封装:只能通过对象来访问方法。
继承:从已有的对象下继承出新的对象。
多态:多对象的不同形态。
最后
以上就是霸气音响最近收集整理的关于javascript创建对象的几种方法及优缺点javascript创建对象的几种方法及优缺点的全部内容,更多相关javascript创建对象内容请搜索靠谱客的其他文章。








发表评论 取消回复