文章目录
- 前言
- 一、添加模板消息
- 1、进入微信公众号后台
- 2、模板消息
- 3、填写信息
- 4、审核通过后
- 二、开发步骤
- 1、依赖坐标
- 2.实体类
- 1)AccessToken
- 2、WxTemplate模板消息类
- 3、模板参数类
- 4、正式开发
- 三、总结
前言
记录一次微信公众号开发时,其中比较重要的一步,模板消息推送,同时附上详细的代码以供参考。
一、添加模板消息
1、进入微信公众号后台
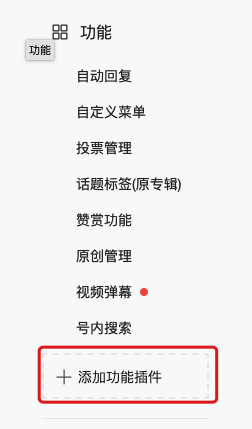
找到功能菜单,找到按钮,添加功能插件,如下图:

2、模板消息

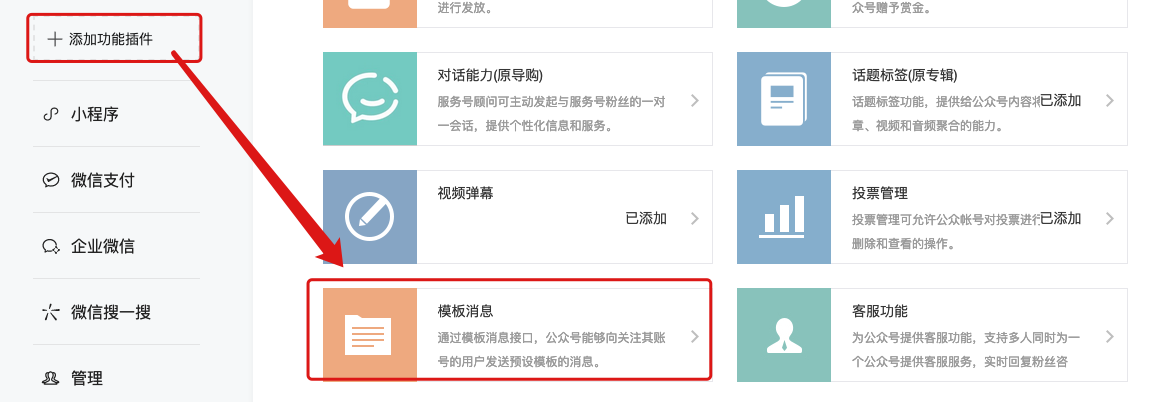
点击进入下一步:

3、填写信息

仔细看使用规范,填写信息并提交。
4、审核通过后

从模板库中选择自己需要的模板,如上面已经添加过得模板,详细内容如下:

上面是添加模板的步骤,下面直接进入开发。
二、开发步骤
1、依赖坐标
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<version>2.4</version>
<classifier>jdk15</classifier>
</dependency>
2.实体类
1)AccessToken
/**
* 这个类用来封装access_token的
*/
public class AccessToken {
private String token;
private int expireIn;
public String getToken() {
return token;
}
public void setToken(String token) {
this.token = token;
}
public int getExpireIn() {
return expireIn;
}
public void setExpireIn(int expireIn) {
this.expireIn = expireIn;
}
}
2、WxTemplate模板消息类
public class WxTemplate {
private String toUser;
// 模板id
private String templateId;
// 模板消息详情链接
private String url;
// 消息顶部的颜色
private String topColor;
// 参数列表
private List<TemplateParam> templateParamList;
public String getToUser() {
return toUser;
}
public void setToUser(String toUser) {
this.toUser = toUser;
}
public String getTemplateId() {
return templateId;
}
public void setTemplateId(String templateId) {
this.templateId = templateId;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getTopColor() {
return topColor;
}
public void setTopColor(String topColor) {
this.topColor = topColor;
}
public List<TemplateParam> getTemplateParamList() {
return templateParamList;
}
public void setTemplateParamList(List<TemplateParam> templateParamList) {
this.templateParamList = templateParamList;
}
public String toJSON() {
StringBuffer buffer = new StringBuffer();
buffer.append("{");
buffer.append(String.format(""touser":"%s"", this.toUser)).append(",");
buffer.append(String.format(""template_id":"%s"", this.templateId)).append(",");
buffer.append(String.format(""url":"%s"", this.url)).append(",");
buffer.append(String.format(""topcolor":"%s"", this.topColor)).append(",");
buffer.append(""data":{");
TemplateParam param = null;
for (int i = 0; i < this.templateParamList.size(); i++) {
param = templateParamList.get(i);
// 判断是否追加逗号
if (i < this.templateParamList.size() - 1) {
buffer.append(String.format(""%s": {"value":"%s","color":"%s"},", param.getName(), param.getValue(), param.getColor()));
} else {
buffer.append(String.format(""%s": {"value":"%s","color":"%s"}", param.getName(), param.getValue(), param.getColor()));
}
}
buffer.append("}");
buffer.append("}");
return buffer.toString();
}
}
3、模板参数类
public class TemplateParam {
// 参数名称
private String name;
// 参数值
private String value;
// 颜色
private String color;
public TemplateParam(String name, String value, String color) {
this.name = name;
this.value = value;
this.color = color;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
}
4、正式开发
//只是部分包,读者仅供参考
import net.sf.json.JSONObject;
import java.net.URL;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.util.EntityUtils;
public class WeiXinUtils {
/**
* Get请求,方便到一个url接口来获取结果
*
* @param url
* @return
*/
public static JSONObject doGetStr(String url) {
DefaultHttpClient defaultHttpClient = new DefaultHttpClient();
HttpGet httpGet = new HttpGet(url);
JSONObject jsonObject = null;
try {
HttpResponse response = defaultHttpClient.execute(httpGet);
HttpEntity entity = response.getEntity();
if (entity != null) {
String result = EntityUtils.toString(entity, "UTF-8");
jsonObject = JSONObject.fromObject(result);
}
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return jsonObject;
}
//accesstoken获取,这个在消息模板中是必须要的
public static AccessToken getAccessToken() {
AccessToken accessToken = new AccessToken();
// public static final String ACCESS_TOKEN_URL = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+APP_ID+"&secret="+APP_SECRET+"";
//读者如果要使用,请替换连接中的appid和secret。
JSONObject jsonObject = doGetStr(ProjectConstant.ACCESS_TOKEN_URL);
if (jsonObject != null) {
accessToken.setToken(jsonObject.getString("access_token"));
accessToken.setExpireIn(jsonObject.getInt("expires_in"));
}
return accessToken;
}
/**
* 审核通知
* @param auditDate 审核时间
* @param openId 用户openId
* @param msg 审核结果
*
* 方法说明,这里是根据我个人的业务需求,
* 传入了审核的时间,审核结果说明,以及用户的openId。
* 用户的OpenId在这里起至关重要的作用,每个公众号有唯一一个OpenId,
* 通过OpenId程序知道我们要将这个消息推送给公众号下的那个用户
*/
public static void remind(String auditDate, String openId, String msg) {
try {
AccessToken access_token = getAccessToken();
URL tmpurl = new URL("https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=" + access_token.getToken());
WxTemplate tp = new WxTemplate();
//这里存放消息模板Id,读者使用时注意替换
tp.setTemplateId("模板消息Id");
//设置颜色
tp.setTopColor("#00DD00");
//用户的OpenId,读者需要先获取,后使用
tp.setToUser(openId);
//这里设置的是推送模板后,点击推送的信息,会跳转到的地方,读者可结合自身需求跳转
//比如我这个模板推送给用户以后,我想让用户点击以后跳到百度,我就在这里添加百度的url即可
tp.setUrl("https://www.baidu.com");
/**
* {{first.DATA}}
* 审核时间:{{keyword1.DATA}}
* 审核结果:{{keyword2.DATA}}
* {{remark.DATA}}
*/
List<TemplateParam> paras = new ArrayList<TemplateParam>();
//这里的first 、keyword都是模板的参数,可以单独设置内容和颜色,读者结合自身需求设置即可
paras.add(new TemplateParam("first", "您好,您参与的项目审核完毕!", "#173177"));
paras.add(new TemplateParam("keyword1", auditDate, "#173177"));
paras.add(new TemplateParam("keyword2", msg, "#173177"));
paras.add(new TemplateParam("remark", "感谢您的使用。", "#173177"));
tp.setTemplateParamList(paras);
String response = PostUtil.sendPost(tmpurl, "application/x-www-form-urlencoded;charset=utf-8",
tp.toJSON());
} catch (Exception e) {
System.out.println("消息模板推送发送错误");
e.printStackTrace();
}
}
// 测试方法
public static void main(String[] args) {
WeiXinUtils.remind("2021-2-31 18:36:45","模板消息Id","审核不通过!原因:1、缺少病历 2、图片未上传");
}
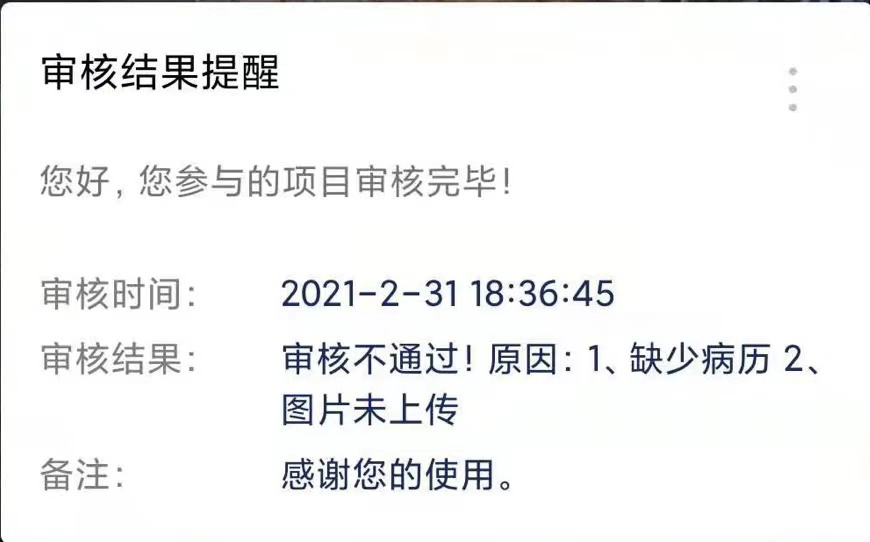
模板消息发送成功以后如下图展示:

如果读者设置了url,点击上图图片可直接跳转到相应的位置。
至此,消息推送的功能结束。
三、总结
微信消息模板的推送是一个重要但是并不复杂的功能,其中里面的一些小坑还是要避免的,比如获取access_token的时候,测试机的IP地址不在公众号配置的白名单获取不到,就会一直获取不到。诸如此类的问题大家只要细心排查就能解决。如文章有错误,请大家评论指正,谢谢!
最后
以上就是文艺棒球最近收集整理的关于微信模板消息推送(内附工具类代码)前言一、添加模板消息二、开发步骤三、总结的全部内容,更多相关微信模板消息推送(内附工具类代码)前言一、添加模板消息二、开发步骤三、总结内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复