上一讲我们分析了商品详情页面静态化的方案,本文我将带着大家把jsp页面改造为freemarker模板。
这里我们需要把原来属于jsp目录下面的文件都改造成freemarker模板。
第一步,把taotao-item-web工程的jsp目录下的所有文件都放到ftl目录下,如下图所示。

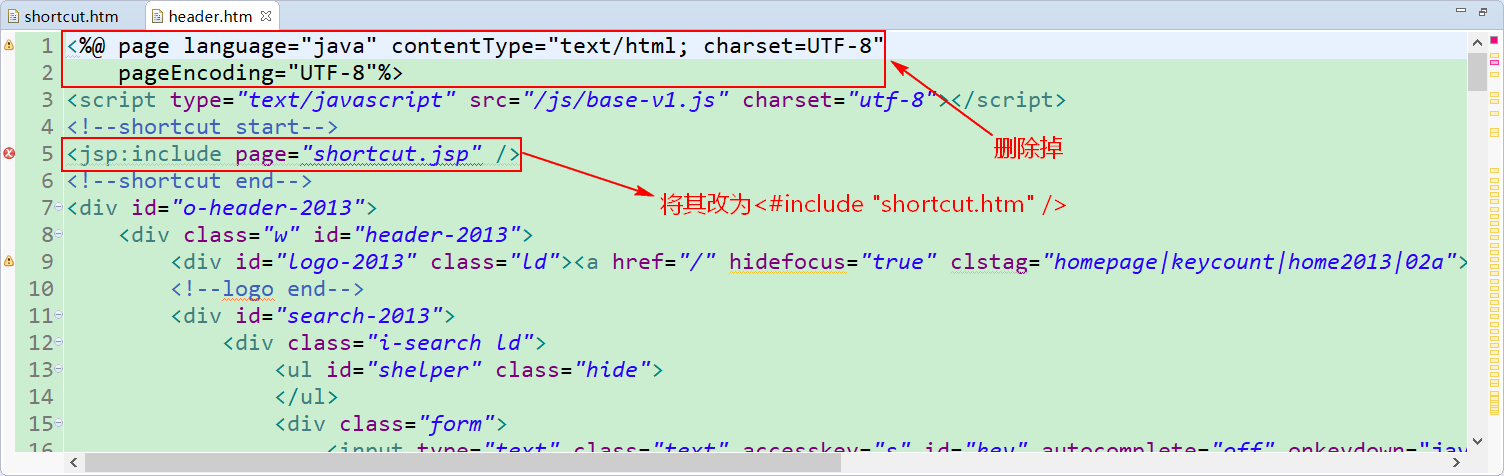
第二步,修改commons目录下的shortcut.jsp页面,先将它的名字改为shortcut.htm,然后将文件头部的<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>去掉,该文件其它地方不用修改,如下图所示。

第三步,修改commons目录下的header.jsp页面,先将它的名字改为header.htm,然后把文件头部的<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>去掉,接着将<jsp:include page="shortcut.jsp" />这行代码修改为<#include "shortcut.htm" />,如下图所示。

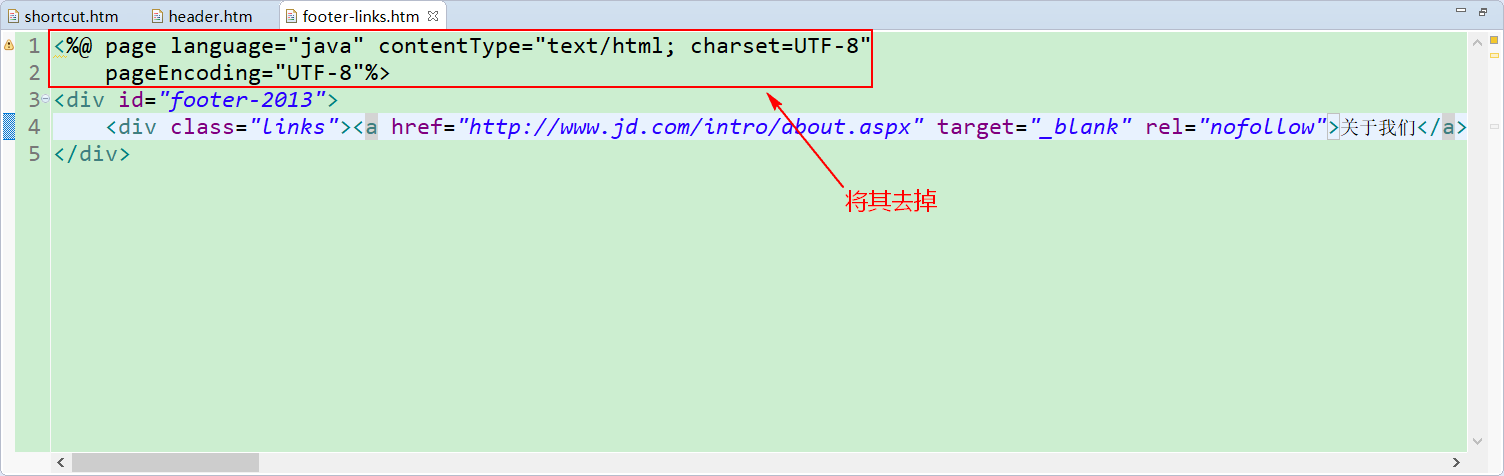
第四步,修改commons目录下的footer-links.jsp页面,先将它的名字修改为footer-links.htm,打开它,把文件头部的<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>这行代码去掉,如下图所示。

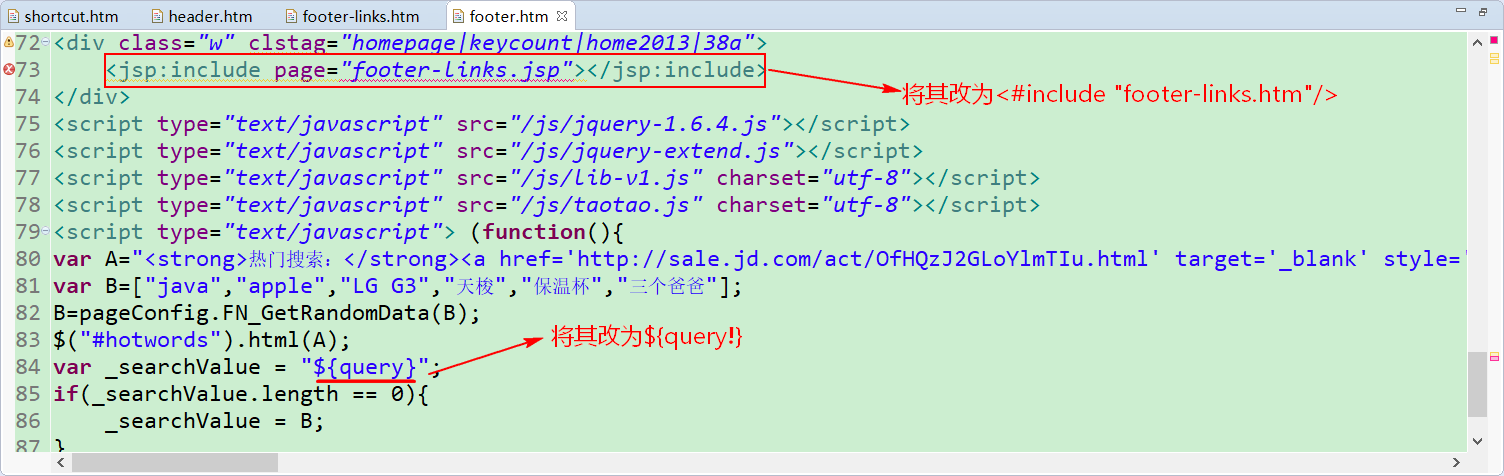
第五步,修改commons目录下的footer.jsp页面,将它的名字修改为footer.htm,打开它,把文件头部的<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>这行代码去掉,如下图所示。

删除掉之后,找到<jsp:include page="footer-links.jsp"></jsp:include>这行代码,并将其改为<#include "footer-links.htm"/>,将var _searchValue = "${query}";这行代码加上null值处理,即修改为var _searchValue = "${query!}";,如下图所示。

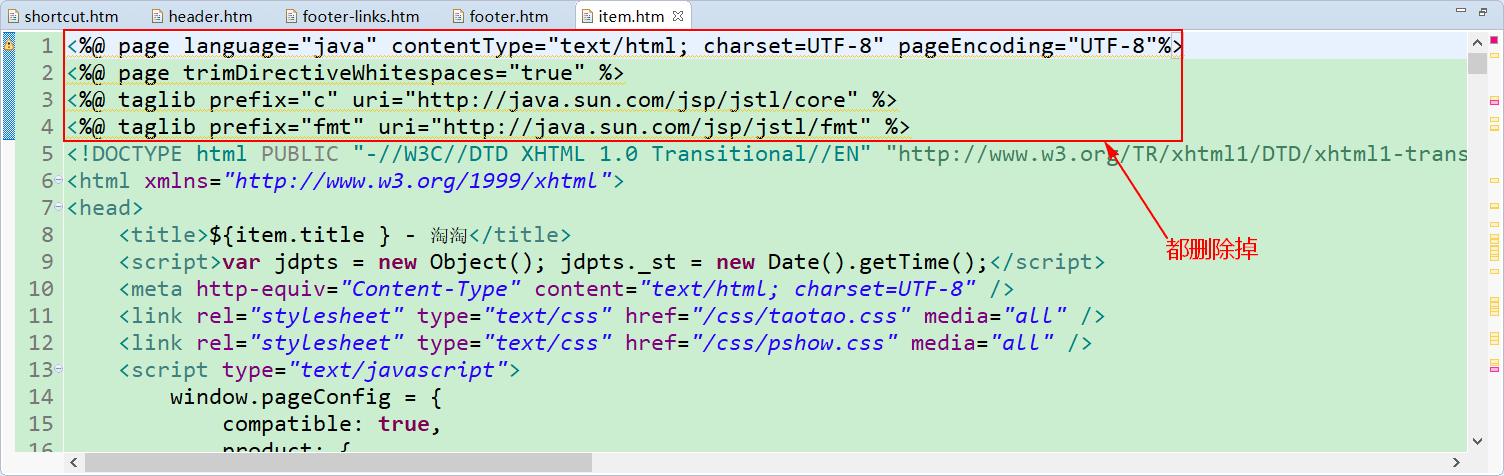
第六步,修改ftl目录下的item.jsp页面,先把名字修改为item.htm,然后打开这个文件,把头部所有<%@的引用都删掉,如下图所示。

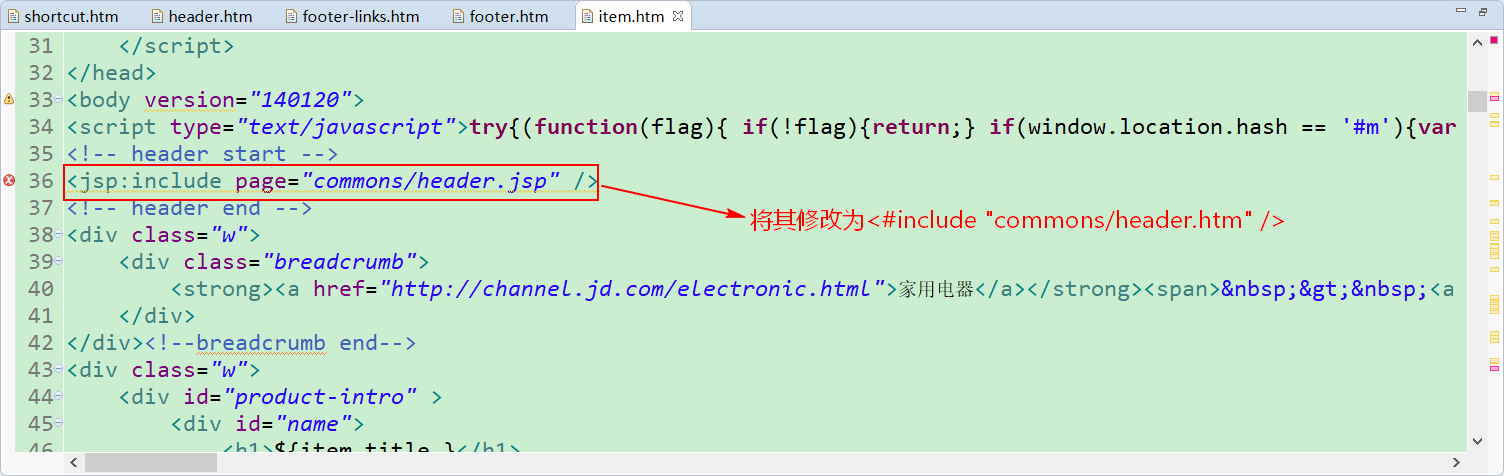
接着找到<jsp:include page="commons/header.jsp" />这行代码,并将其修改为<#include "commons/header.htm" />,如下图所示。

紧接着,找到价格这一行代码,如下所示:
<strong class="p-price" id="jd-price">¥<fmt:formatNumber groupingUsed="false" maxFractionDigits="2" minFractionDigits="2" value="${item.price / 100 }"/> </strong>
将其修改为:
<strong class="p-price" id="jd-price">¥${item.price / 100 }</strong>
如下图所示:

再接着找到下面这段代码:
<c:forEach items="${item.images}" var="pic" varStatus="status">
<c:choose>
<c:when test="${status.index == 0 }">
<li>
<img data-img="1" class="img-hover" alt="${item.title}" src="${pic}" width="50" height="50" data-url="${pic}">
</li>
</c:when>
<c:otherwise>
<li>
<img data-img="1" alt="${item.title}" src="${pic}" width="50" height="50" data-url="${pic}">
</li>
</c:otherwise>
</c:choose>
</c:forEach>
将其修改为:
<#list item.images as pic>
<#if pic_index == 0>
<li>
<img data-img="1" class="img-hover" alt="${item.title}" src="${pic}" width="50" height="50" data-url="${pic}">
</li>
<#else>
<li>
<img data-img="1" alt="${item.title}" src="${pic}" width="50" height="50" data-url="${pic}">
</li>
</#if>
</#list>
再接着找到${itemParam},并将其修改为${itemParam!},如下图所示。

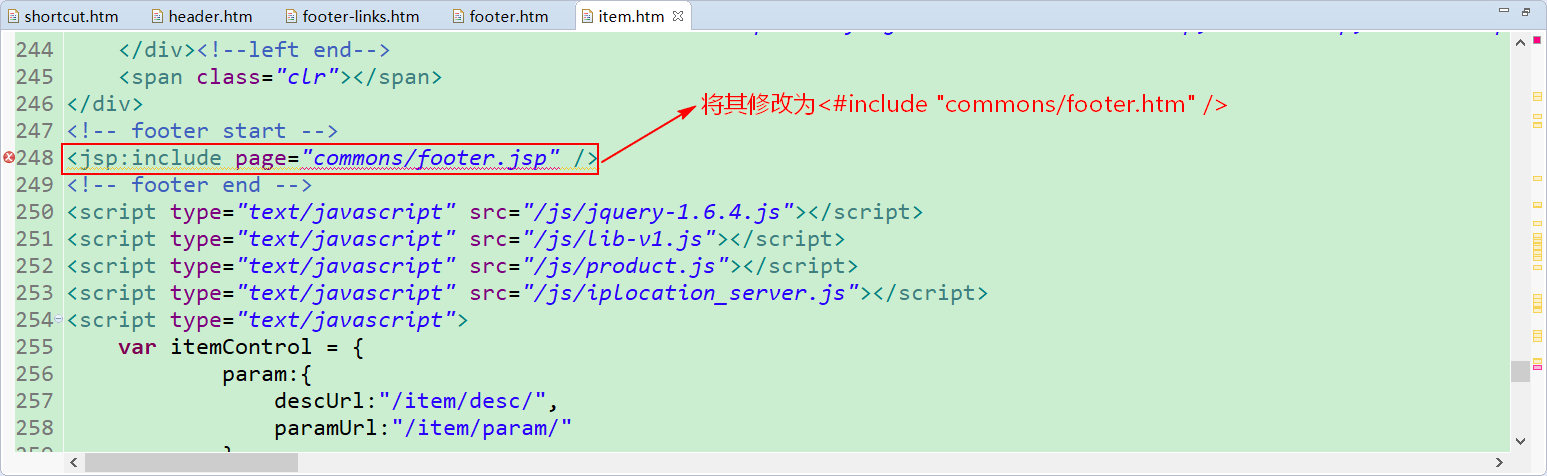
最后再找到<jsp:include page="commons/footer.jsp" />这句代码,将其修改为<#include "commons/footer.htm" />,如下图所示。

第七步,修改error目录下的exception.jsp页面,先将它的名字修改为exception.htm,然后将头部的<%@开头的引用都删除掉,如下图所示。

接着找到<jsp:include page="../commons/footer.jsp" />这句代码,并将其修改为<#include "../commons/footer.htm" />,如下图所示。

这样模板改造便完成了。
最后
以上就是粗心画笔最近收集整理的关于淘淘商城第84讲——网页静态化时,把jsp页面改造为freemarker模板的全部内容,更多相关淘淘商城第84讲——网页静态化时内容请搜索靠谱客的其他文章。








发表评论 取消回复