做ta有两年多了,市面上有比较多的次时代手游出现,然而很多项目组还是望而却步。最纠结的还是效率问题,
今天就按照自己的理解,聊聊如何可以做一个高效率的次时代手游。
次时代手游,最有代表性的一块,是场景,它在人的视野中占据大部分比例,而场景最重要的是地表,所以今天
只谈谈地表的次时代制作。
一.贴图部分
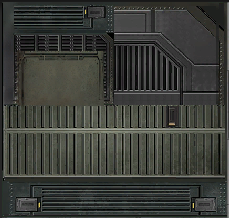
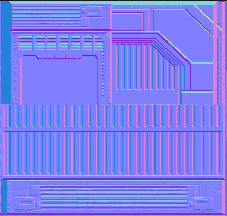
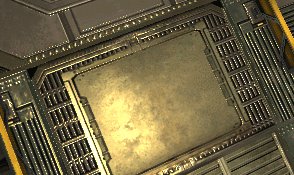
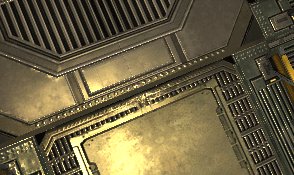
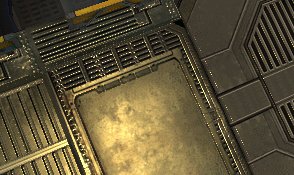
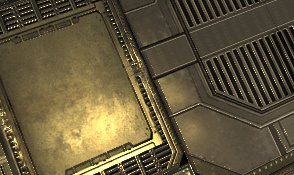
首先,一个地表需要包含diffcuse、 bump、spemask 如下图



spemask 是可以放在diffuse的通道里的,但是压缩带通道的贴图就不是那么容易了,所以把它提出来作为一张新的贴图
而且只需要他的一个通道就可以了,其他的通道可以留着别的贴图来使用,一张mask贴图的rgb可以成为3张地表贴图的
spemask,这样看也不算特别的浪费。
二 模型部分
这个模型没什么好说的,记得一个原则,大结构用模型做结构,小结构靠法线跟贴图来表现,这是次时代的基本要求
能省则省
三 shader部分
这个是个重点,我们会发现支持法线支持高光贴图,那么我们就需要一个实时灯光,不然烘焙完后,灯光关闭了,就sheng
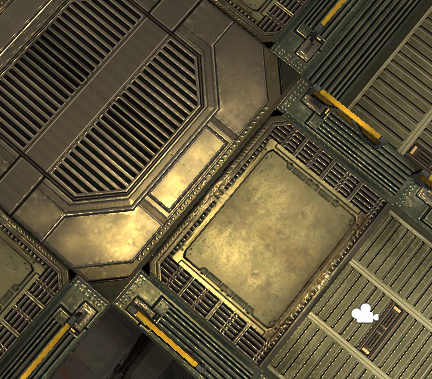
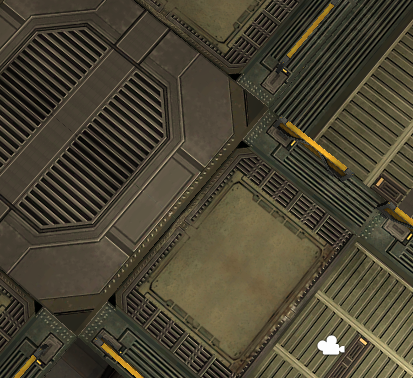
下最原本的diffuse效果+烘焙图效果了。如下图:左图是烘焙前 右图是烘焙后


在烘焙后的基础上,再加一盏Directional light,它的法线效果跟高光效果才会出来。但是加了一盏灯,就要考虑到实时光影,它的消耗是
可想而知的。啰嗦了半天,我们要实现的就是,在不要实时光的情况下如何实现高光跟法线效果。那么我就得从shader下手,在shader里面
加上一个能模拟实时灯光的变量
一盏Directional light包含的表面信息是
1 lightDir 方向
2 lightColor 颜色
3 Intensity 强度
至于深层次的信息,比如让物体产生阴影 是否参与烘焙 ....... 等太多太多的东西,我想也是造成他影响效率的主要原因,但是对我们来说并
不重要,我们把这三个变量去替换shader中的light参数:
Properties部分
Shader "Game_XXX/Scenes/Ref_Static" {
Properties {
_HightLightStrength("HLStrength",Range(1,10)) = 1
_lightDir ("lightDir",vector) = (0,1,0,0)
_lightColor ("lightColor",Color) = (1,1,1,1)
}
我们将这3个参数去贴换真正灯光里的这几个参数,就可以了,结果如下图:


我们会发现,这个高光效果跟真正的光没有区别,会跟着角色移动而动,而很难想象,这并不是实时光
为了效果明显,故意把效果调的过强了...
总结:我们应该用这样的方式去做次时代手游,看到别的游戏有光影变化效率却很高的时候也不用诧异,并不一定是实时光
这只是模拟了平行光,点光源的原理也是如此......
亲,如果您觉得本文不错,愿意给我一些动力的话,请用手机扫描二维码即可向我打赏
打赏
最后
以上就是鲜艳水蜜桃最近收集整理的关于shader之——移动端次时代 打赏的全部内容,更多相关shader之——移动端次时代 内容请搜索靠谱客的其他文章。








发表评论 取消回复