我是靠谱客的博主 长情银耳汤,这篇文章主要介绍【WPF】【MVVMLight】框架安装、使用入门目录安装MVVMLight数据、事件绑定最终实现效果源代码地址MVVM介绍,现在分享给大家,希望可以做个参考。
目录
安装MVVMLight
数据、事件绑定
最终实现效果
源代码地址
MVVM介绍
安装MVVMLight
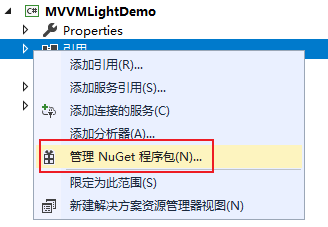
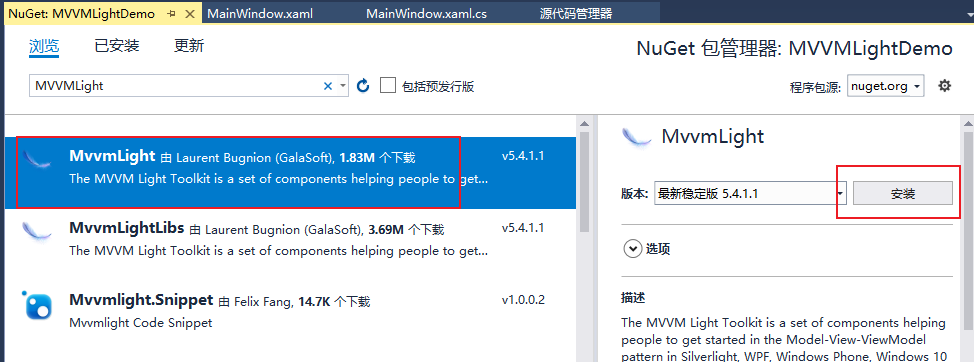
1、使用NuGet安装MVVMLight,安装当前的最新版本即可


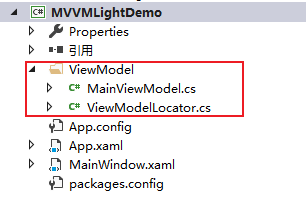
2、安装完成后,VS会自动创建ViewModel文件夹,其中含一个MainViewModel示例,和一个ViewModelLocator

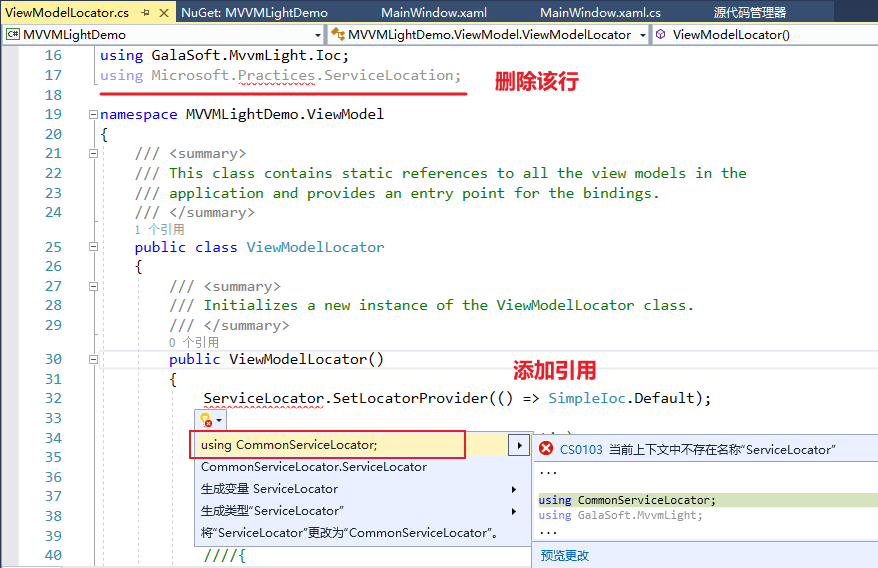
3、安装后,VS可能会报下面2个错误,按照我的截图操作,重新编译即可

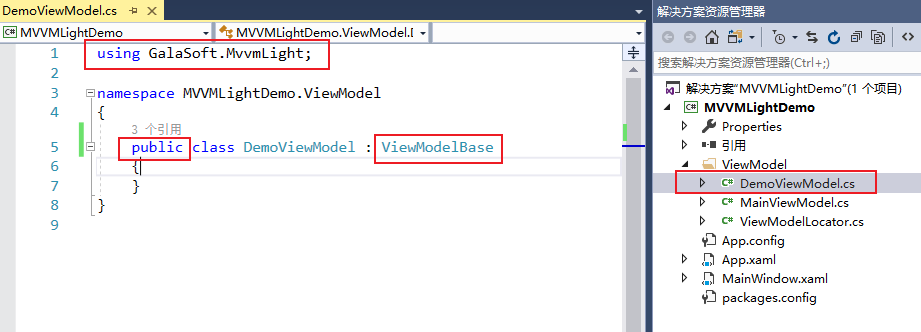
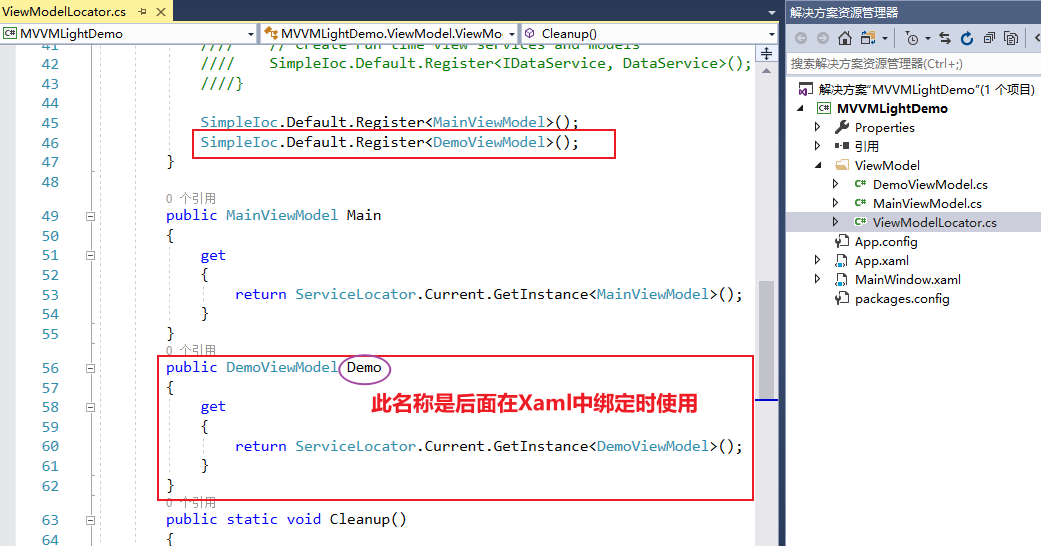
4、如果我们新建的窗体/页面需要绑定ViewModel时,可建立自己的ViewModel,并在ViewModelLocator中注册


数据、事件绑定
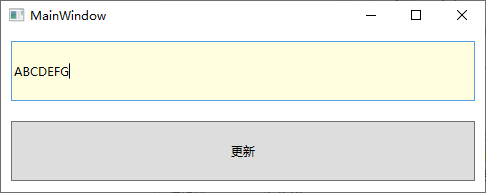
如下图所示的界面,我们准备添加TextBox的数据绑定,在后台数据发生变化(点击更新按钮)时,更新到前台显示

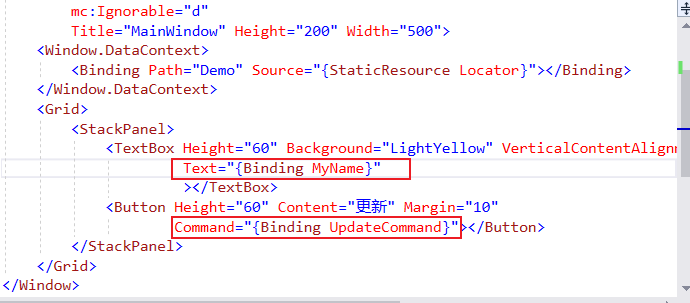
1、在Xmal的Window中添加Window.DataContent

2、在ViewModel中创建MyName属性和UpdateCommand
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
namespace MVVMLightDemo.ViewModel
{
public class DemoViewModel : ViewModelBase
{
public DemoViewModel()
{
MyName = "张三"; //实例化对象时,即可定义MyName属性中,反应到窗体中
}
private string myName;
public string MyName
{
get
{
return myName;
}
set
{
myName = value;
RaisePropertyChanged(() => MyName);
//一定要通知属性变更,否则会导致:属性变更时,窗体不更新。
}
}
public RelayCommand updateCommand;
public RelayCommand UpdateCommand
{
get
{
if (updateCommand is null)
{
updateCommand = new RelayCommand(UpdateAction);
}
return updateCommand;
}
set
{
updateCommand = value;
}
}
private void UpdateAction()
{
MyName = "李四";
}
}
}
3、在Xmal中绑定TextBox的Text和Button的Command

最终实现效果

源代码地址
MVVMLightDemo.zip
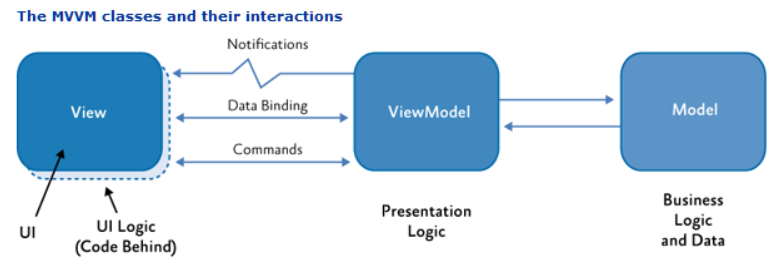
MVVM介绍
顺便说一句~~~~~~
M: Model,V: View,VM: ViewModel

最后
以上就是长情银耳汤最近收集整理的关于【WPF】【MVVMLight】框架安装、使用入门目录安装MVVMLight数据、事件绑定最终实现效果源代码地址MVVM介绍的全部内容,更多相关【WPF】【MVVMLight】框架安装、使用入门目录安装MVVMLight数据、事件绑定最终实现效果源代码地址MVVM介绍内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复