免责声明:图片来源于网络,只以传递知识为目的,若有侵权,联系903131009@qq.com即删!
一、 什么是MVVM?
本来不想写一篇MVVM的文章的,但是在Xamarin的开发中也用到了这个架构,说明还是挺重要的。翻墙在维基百科里面搜了一下MVVM,请看下段文字,可以作为了解。
MVVM(Model–view–viewmodel)是一种软件架构模式。
MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来,这是通过置标语言或GUI代码实现的。MVVM的视图模型是一个值转换器,[1] 这意味着视图模型负责从模型中暴露(转换)数据对象,以便轻松管理和呈现对象。在这方面,视图模型比视图做得更多,并且处理大部分视图的显示逻辑。[1] 视图模型可以实现中介者模式,组织对视图所支持的用例集的后端逻辑的访问。
MVVM是马丁·福勒的PM(Presentation Model)设计模式的变体。[2][3] MVVM以相同的方式抽象出视图的状态和行为,[3]但PM以不依赖于特定用户界面平台的方式抽象出视图(创建了视图模型)。
MVVM和PM都来自MVC模式。MVVM由微软架构师Ken Cooper和Ted Peters开发,通过利用WPF(微软.NET图形系统)和Silverlight(WPF的互联网应用派生品)的特性来简化用户界面的事件驱动程序设计。[3] 微软的WPF和Silverlight架构师之一John Gossman于2005年在他的博客上发表了MVVM。
MVVM也被称为model-view-binder,特别是在不涉及.NET平台的实现中。ZK(Java写的一个Web应用框架)和KnockoutJS(一个JavaScript库)使用model-view-binder。
| Model | 模型。数据对象(data)。 |
| View | 视图。模板页面(动态页面,从model取出并显示数据)。 |
| ViewModel | 视图模型(Vue的实例)。 |
三者关系如下:

二、 理解Vue的MVVM
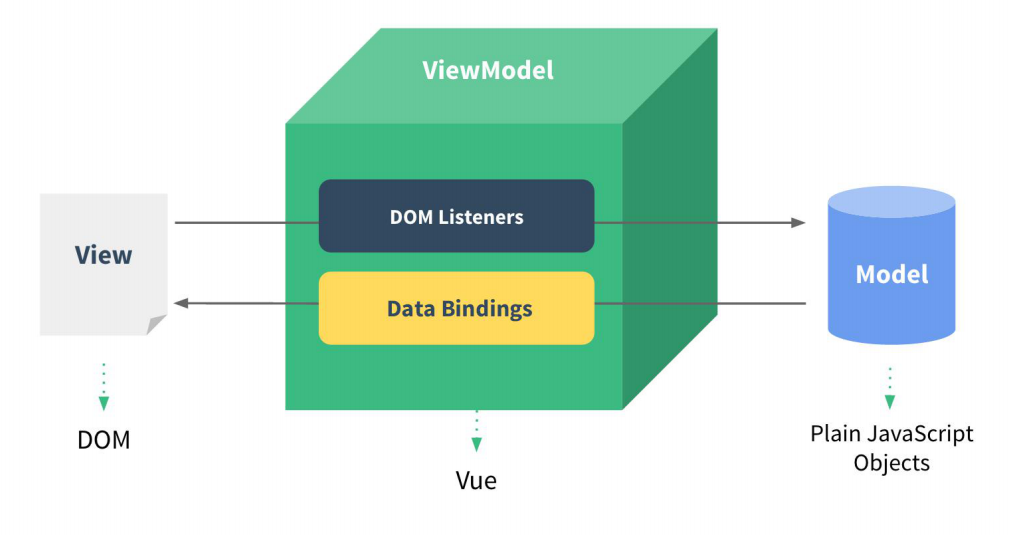
看下面这张MVVM的图,待我慢慢道来。
此图解释:
View是视图页面,要想显示或更新页面就要通过DOM来显示,但是并不直接去操作DOM。在View里面有两种语法概念是指令和大括号表达式,用来显示数据。
Model简单来说就是数据,这些数据提供给View使用。View在Vue的实例(实例就相当于new的一个对象)支撑下就能够自动去Model拿取数据。
下图中的②就是通过View中的Data Bingdings(数据绑定,也就是Vue的实例)拿数据的。

上图中的①,View中的数据发生变化时,Model可以通过DOM Listeners(DOM监听器)实时的给View提供数据。这里还是举个栗子吧,就比如说在页面里面有个输入框,当输入数据之后,马上就要数据就会扩大十倍并显示出来,这时Model就是实时提供View需要的数据。
概念的话,可能理解起来不容易,但是在码代码的过程中就可以深深的体会到了!
如果您遇到了什么问题,欢迎留言告诉我~
最后,感谢您的阅读!
最后
以上就是个性诺言最近收集整理的关于Vue之MVVM概念详解一、 什么是MVVM?二、 理解Vue的MVVM的全部内容,更多相关Vue之MVVM概念详解一、内容请搜索靠谱客的其他文章。








发表评论 取消回复