前言
path路径是svg中最强大的图形
一、path路径是什么?
路径是由一系列命令所组成。 包括以下基本指令:
命令 名称 参数
M moveto 移动到 (x y)
Z closepath 关闭路径 (none)
L lineto 画线到 (x y)
H horizontal lineto 水平线到 x
V vertical lineto 垂直线到 y
A elliptical arc椭圆弧 (rx ry x-axis-rotation large-arc-flag sweep-flag x y)
C curveto 三次贝塞尔曲线到 (x1 y1 x2 y2 x y)
S smooth curveto光滑三次贝塞尔曲线到 (x2 y2 x y)
Q Bézier curveto二次贝塞尔曲线到 (x1 y1 x y)
T smooth Bézier curveto光滑二次贝塞尔曲线到 (x y)
PS:如果指令字母是大写的,例如M, 则表示坐标位置是绝对位置;如果指令字母小写的,例如m, 则表示坐标位置是相对位置。
二、基本用法
<path d="M150 0 L75 200 L225 200 Z" />
<!-- d属性中包含所有路径的点,最后起点和终点连接起来形成闭合图形 --><path d="M150 0 L75 200 L225 200 Z"
fill="red" stroke="blue" stroke-width="10"/>三、高阶用法
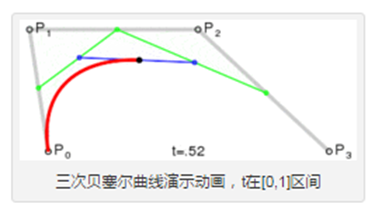
1.三次贝塞尔曲线
参数: Cx1 y1, x2 y2, x y
x1,y1 和x2,y2分别为控制点1和2,而x,y为曲线上的关键点
下面为曲线上的点随着时间的变化而变化的过程。

举个栗子:
<path d="M20 20 C90 140,130 140,200 25" stroke="#000000"
fill="none" style="stroke-width: 2px;"/>
<!-- P0为起点,P1 P2 P3 为决定三元贝塞尔曲线的点,如下图所示 -->
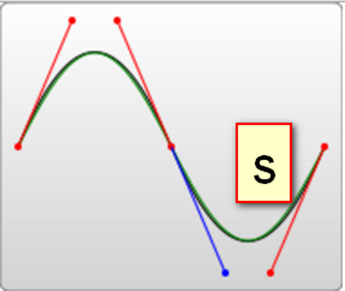
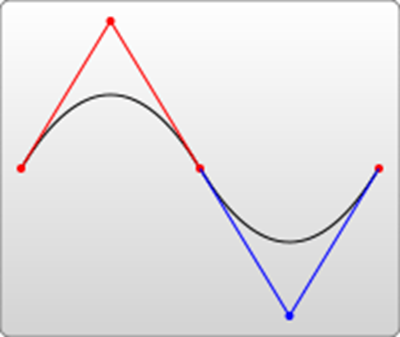
2.光滑三次贝塞尔曲线
参数: Sx2 y2, x y
S指令跟在C指令或S指令后面补刀,它会自动在C、S基础上生成一个对称点,所以S指令只需要两个点就可以。

举个栗子:
<path d="M20 80 C90 140, 130 140, 180 80 S250 60, 280 120"
stroke="#000000" fill="none" style="stroke-width: 2px;"/>
<!-- 试着自己画画下面这两个曲线吧 -->
<path d="M20 80 C90 140, 130 140, 180 80 S250 60, 280 120 S380 150, 450 80"
stroke="#000000" fill="none" style="stroke-width: 2px;"/>
<path d="M20 80 S80 150, 150 80" stroke="#000000"
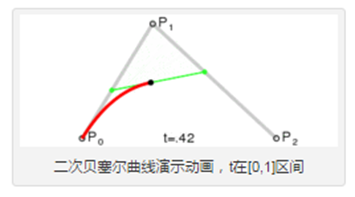
fill="none" style="stroke-width: 2px;"/>3.二次贝塞尔曲线
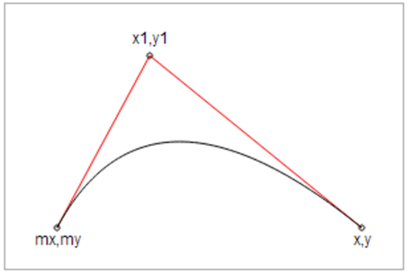
参数: Qx1 y1, x y
x1, y1是控制点,x, y表示的是曲线的终点。
下面为曲线上的点随着时间的变化而变化的过程。


举个栗子:
<path d="M20 80 Q90 140, 130 80" stroke="#000000"
fill="none" style="stroke-width: 2px;"/> 
4.光滑二次贝塞尔曲线
参数: Tx y
T指令和S指令类似,是给Q、T指令补刀的
T指令只有一个曲线终点,没有控制点(由Q的对称点自动生成)
也可以单独使用,当单独使用时,是一条直线

举个栗子:
<path d="M20 80 Q90 140, 130 80 T250 140 T350 40 "
stroke="#000000" fill="none" style="stroke-width: 2px;"/>
<path d="M20 80 T350 140 " stroke="#000000"
fill="none" style="stroke-width: 2px;"/>
5.圆弧
参数: A rx ry x-deg large-arc sweep-flag x y
rx ry表示x轴半径和y轴半径
x-deg表示x轴旋转角度,large-arc表示大于180度还是小于180度(0为小,1为大)
sweep-flag表示弧线方向(0为沿逆时针,1为沿顺时针),x y为最终坐标
举个栗子:
<path d="M80 80 A45 45, 0, 0, 0, 125 125" fill="green" />
总结
以上就是今天要讲的内容,本文仅仅简单介绍了path的使用,实际它能做到的比这多得多。
最后
以上就是结实银耳汤最近收集整理的关于SVG从入门到放弃(2)-- 路径path的详细用法前言一、path路径是什么?二、基本用法三、高阶用法总结的全部内容,更多相关SVG从入门到放弃(2)--内容请搜索靠谱客的其他文章。








发表评论 取消回复