目录
1.标签选择器 : 标签名{样式} 权重:1
2.class选择器(类选择器): .+class名 权重:10
3.id选择器: #+id名{} 权重:100
4.后代选择器
5.子代选择器
6.组合选择器
7.通配符选择器: 权重最小 会选中所有标签 *{}
1.标签选择器 : 标签名{样式} 权重:1
例:

2.class选择器(类选择器): .+class名 权重:10
(1)class选择器的特点:
<1>多个标签可以有相同的class名
<2>一个标签可以有多个class名(多个class名中间要空格开)
(2)class选择器命名规则:
class名由两个单词组成,用下划线_隔开 eg:div_box
例:
代码:

并在body中写入:<p class="p1" id="words">今天是周一</p>
运行结果:
![]()
3.id选择器: #+id名{} 权重:100
特点:类似身份证号
<1>多个标签不可以有相同的id号
<2>一个标签不可以有多个id名
例:
代码:

并在body中写入:<p class="p1" id="words">今天是周一</p>
运行结果:
![]()
4.后代选择器
父选择器 子选择器 {对应样式} 权重:几个选择器权重相加
例:
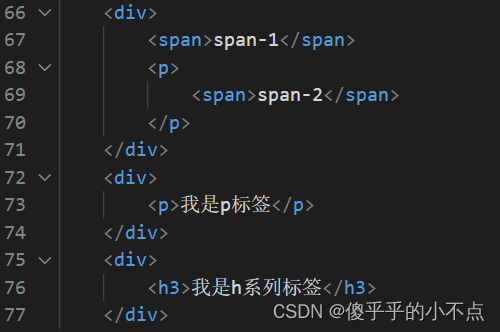
代码:

并在body中写入:

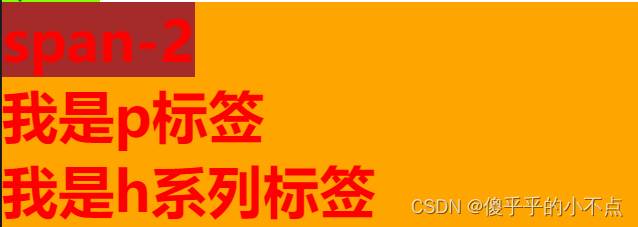
运行结果:

5.子代选择器
父选择器>子选择器 权重:几个选择器权重相加
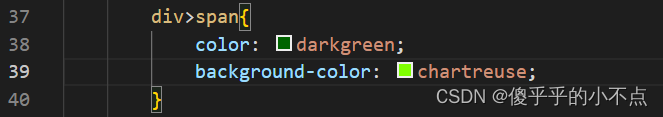
例:
代码:

并在body中写入:

运行结果:

6.组合选择器
选择器1,选择器2,....{} 权重:各个选择器单独计算
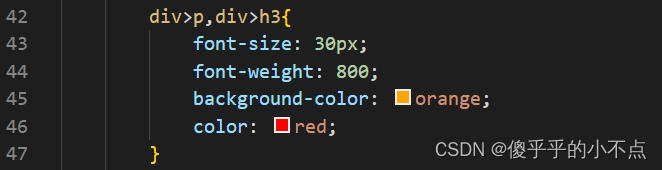
例:
代码:

并在body中写入:

运行结果:

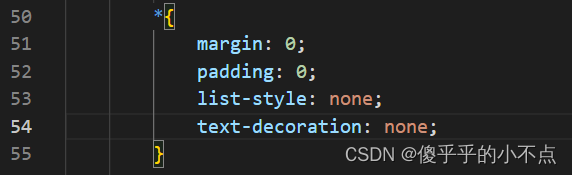
7.通配符选择器: 权重最小 会选中所有标签 *{}
用途:去除一些默认样式
例:

最后
以上就是丰富香烟最近收集整理的关于常用选择器的全部内容,更多相关常用选择器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复