前端自学学习笔记——vue-cli脚手架搭建
1. 安装node.js
nodejs官网

注意:node版本必须要在10.0.0版本以上才支持,建议下载长期维护版。
2. 安装cnpm
npm在下载node时自动下载了。选装 cnpm 因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事!来自官网:“这是一个完整npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为10分钟一次以保证尽量与官方服务同步。”;
安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v,可以查看当前cnpm版本
注意:yarn是个包管理器,是facebook发布的一款取代npm的包管理工具
安装yarn:npm install -g yarn
3. 安装vue-cli
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。
安装vue-cli:cnpm install -g @vue/cli

查看是否安装成功:vue -V 或者 vue --version

注:
指定版本:
- 如是3.0以下:npm install -g vue-cli@版本号
- 如是3.0以上:npm install -g @vue/cli@版本号
4. 创建vue2项目
创建项目命令:vue create 项目名称


空格选择对应需要的插件




启动项目:
- 先跳转到项目文件夹中:cd + 文件夹名称

- 使用命令:npm run serve

5. 创建vue3项目
创建项目命令:vue create + 项目名称

这里选择手动选择

注意:选中或者不选中 由空格键控制。根据自己项目需要选择相应的插件,选好后回车即可




是否使用Class风格装饰器?
即原本是:home = new Vue()创建vue实例
使用装饰器后:class home extends Vue{}
这里我们选择no

使用Babel与TypeScript一起用于自动检测的填充?
这里我们选择yes

使用什么css预编译器?根据需要选择。

这里选择正常模式

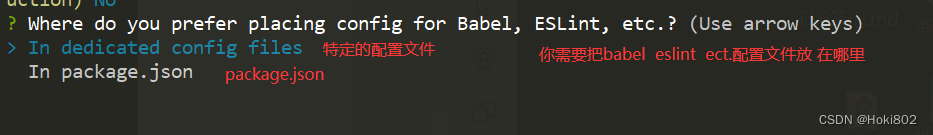
选择保存时检测


最后进入项目并启动项目即可
启动项目命令:npm run serve
如果觉得对你有帮助的话,点个赞呗~
如需转载,请注明出处Hoki802
最后
以上就是平常蛋挞最近收集整理的关于前端自学学习笔记——vue-cli脚手架搭建前端自学学习笔记——vue-cli脚手架搭建的全部内容,更多相关前端自学学习笔记——vue-cli脚手架搭建前端自学学习笔记——vue-cli脚手架搭建内容请搜索靠谱客的其他文章。








发表评论 取消回复