稍微写一写在学习Vue过程中的一个学习思路,也希望这个简易的教程能帮助到大家
项目初始化
项目创建
在这里我学习到的是使用vue-cli 版本3以上的GUI创建版本,这样方便创建
首先配置vue-cli脚手架(没有进行npm/webpack等工具安装的同学查看这个链接如何运行vue项目(维护他人的项目)
然后windows用户在命令行中使用npm或cnpm进行脚手架的安装
npm install -g @vue/cli
安装之后可以使用vue --version命令查看版本检验是否安装成功

然后输入vue ui可以直接进入GUI创建界面,在这里可能因为环境冲突产生一些错误,我在这里碰到了Error: spawn cmd.exe ENOENT解决办法
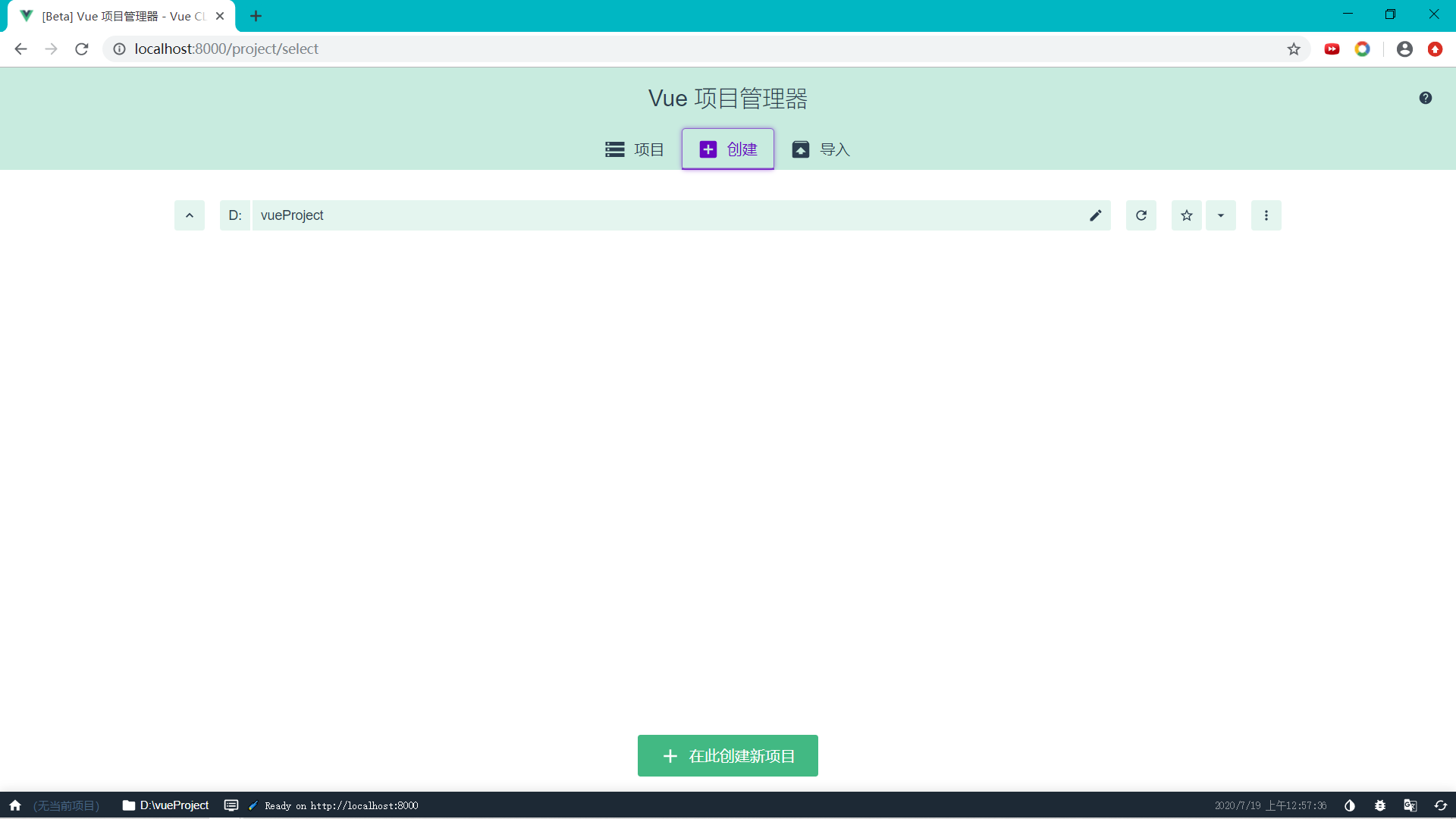
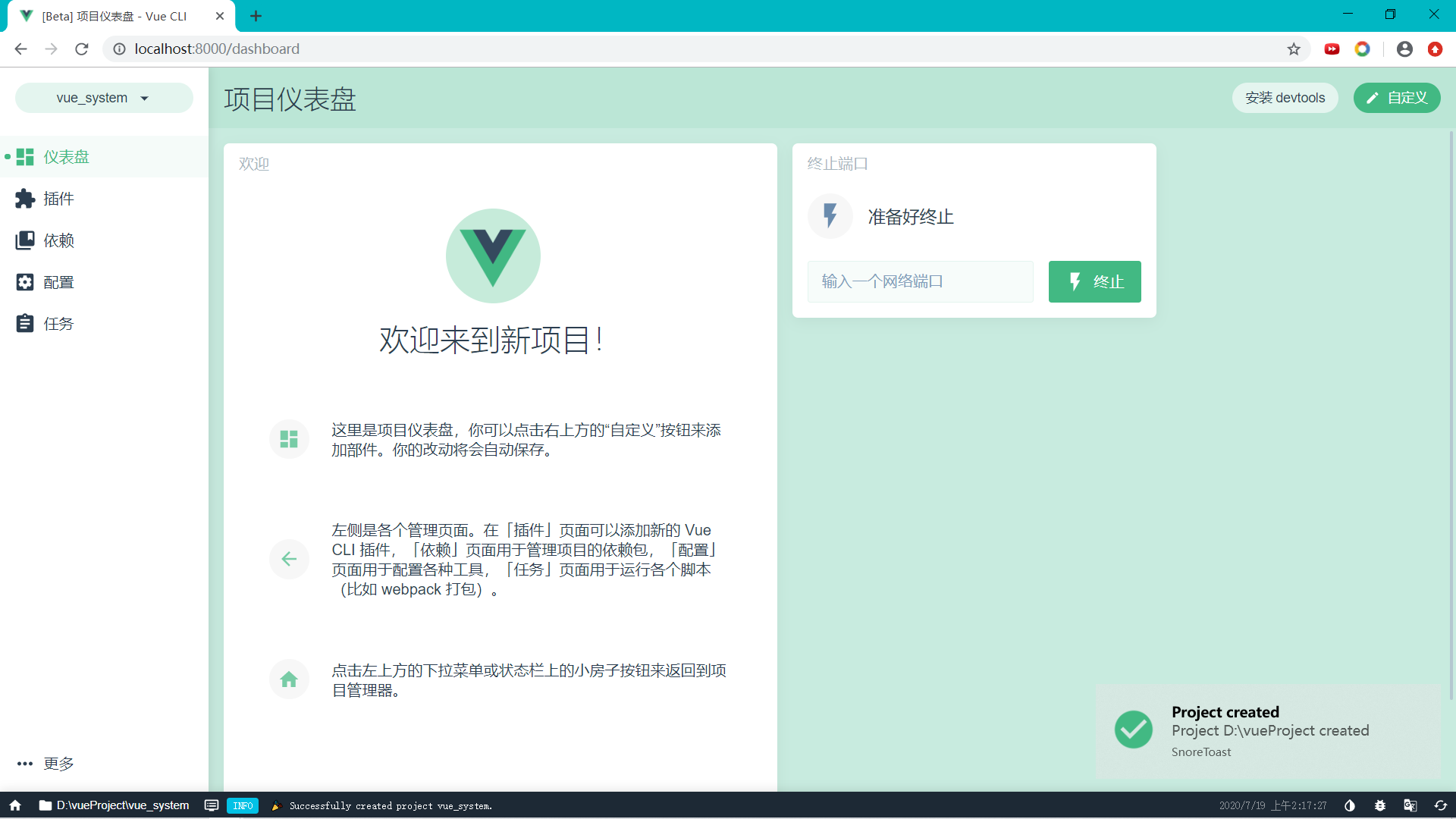
进入之后是这样的界面

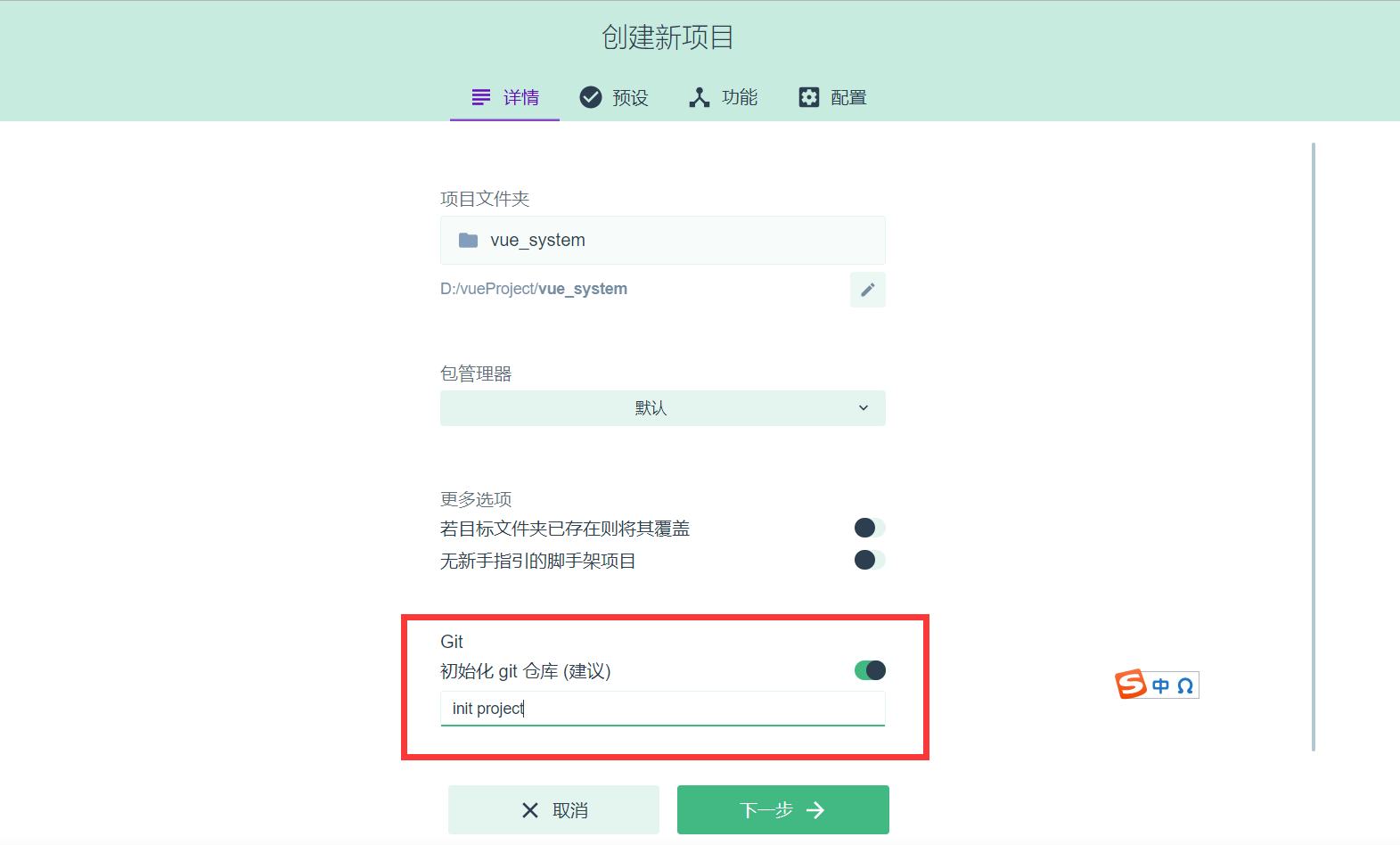
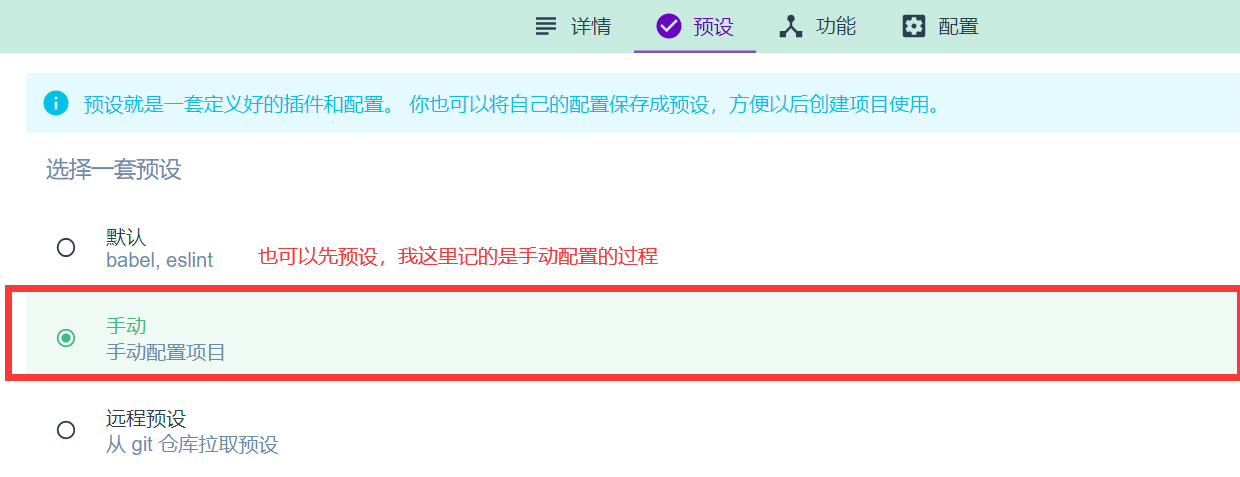
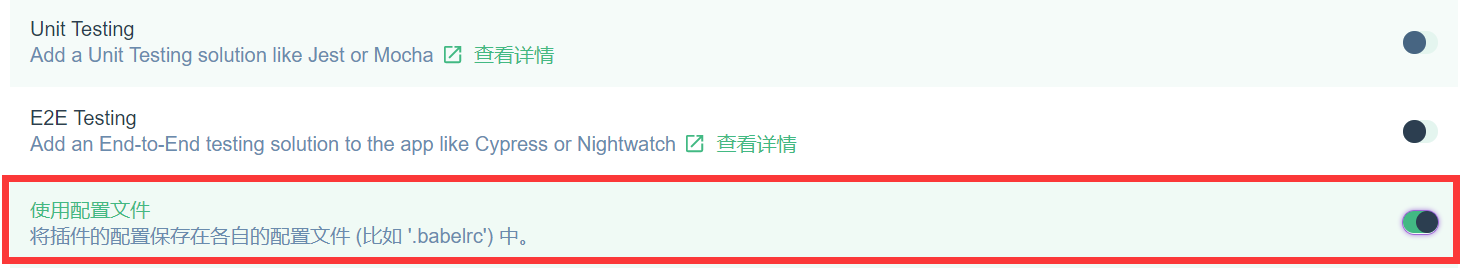
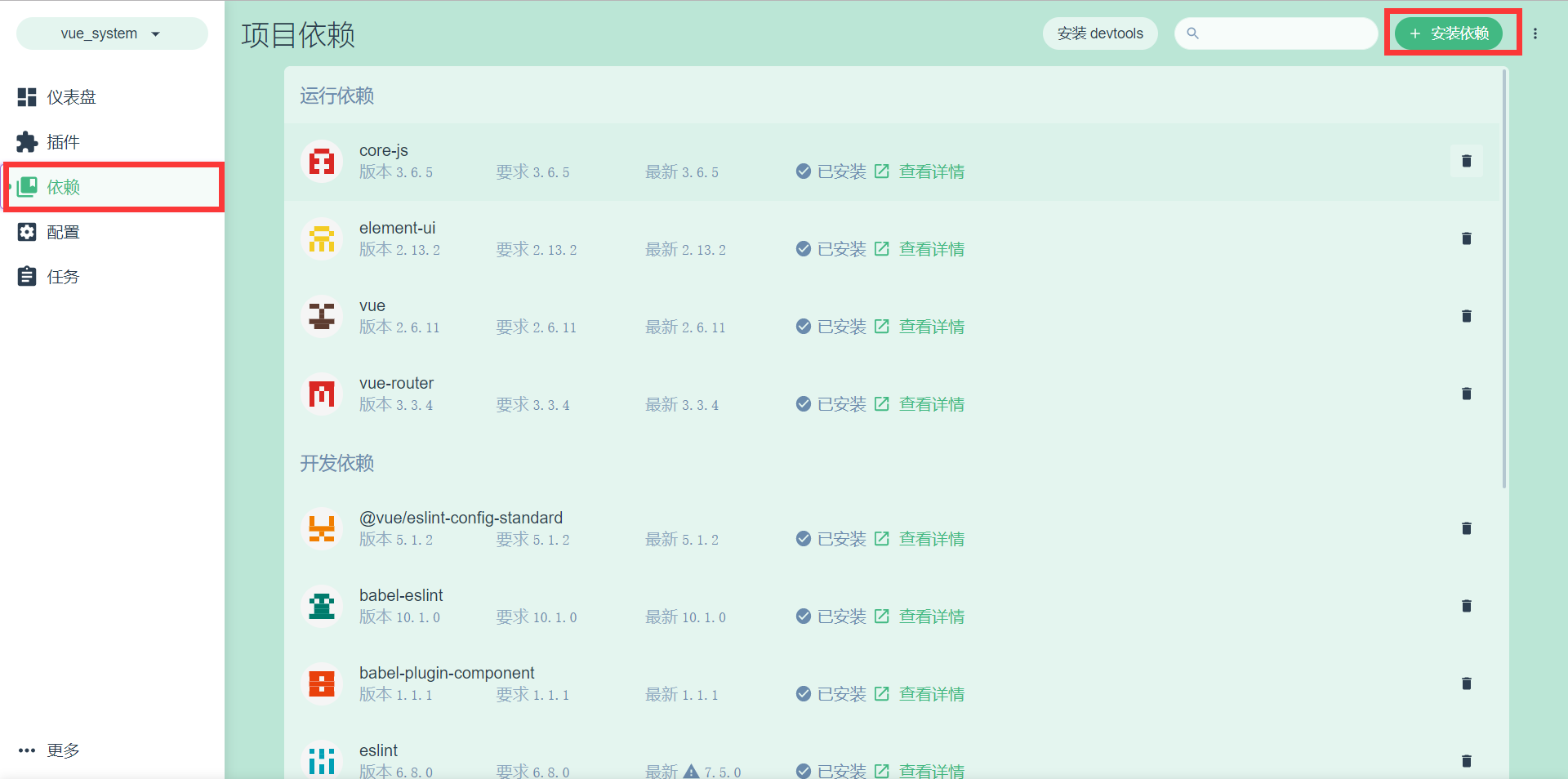
点击下面的“在此创建新项目”来创建项目,注意红框框框出来的内容






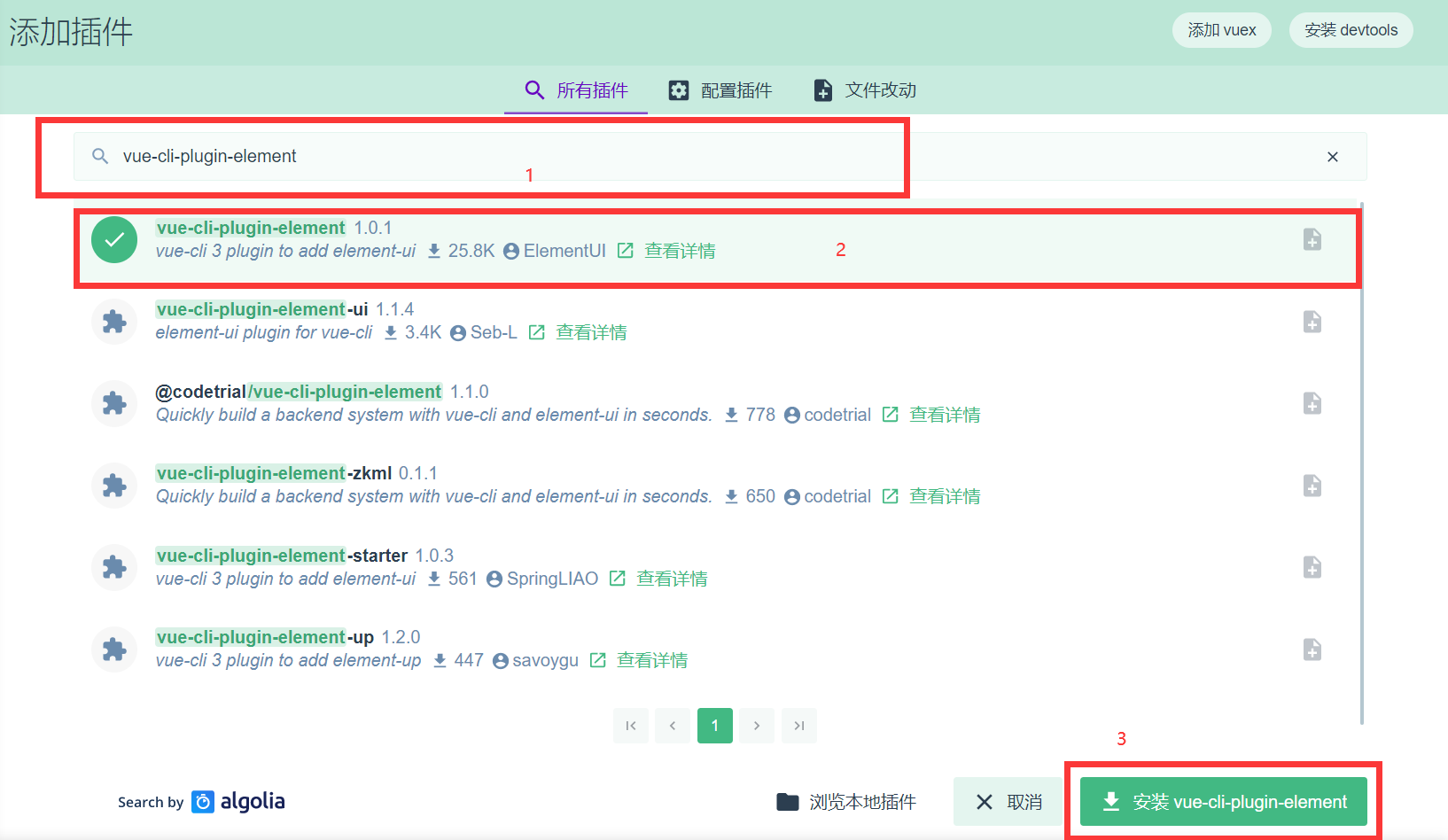
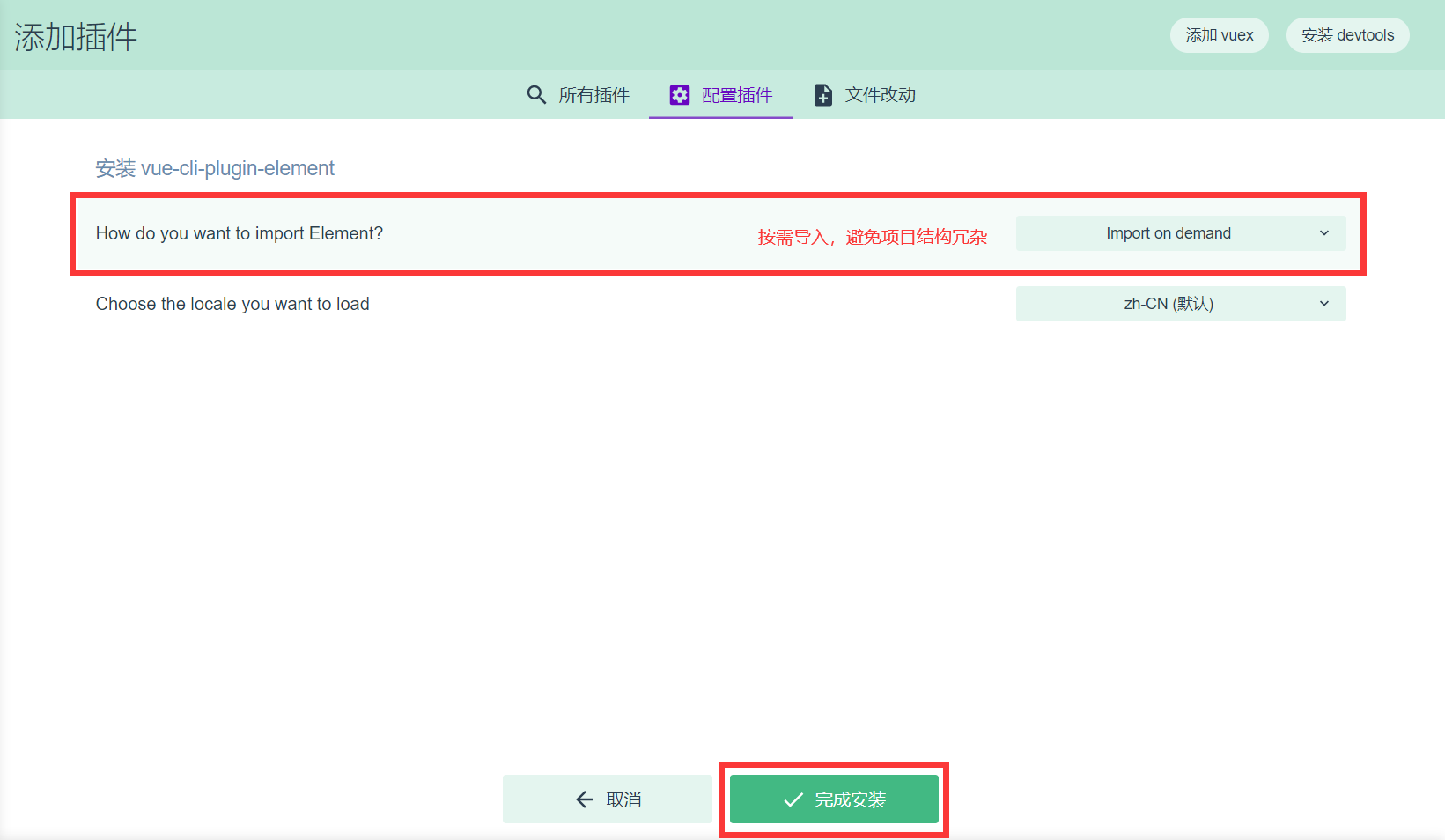
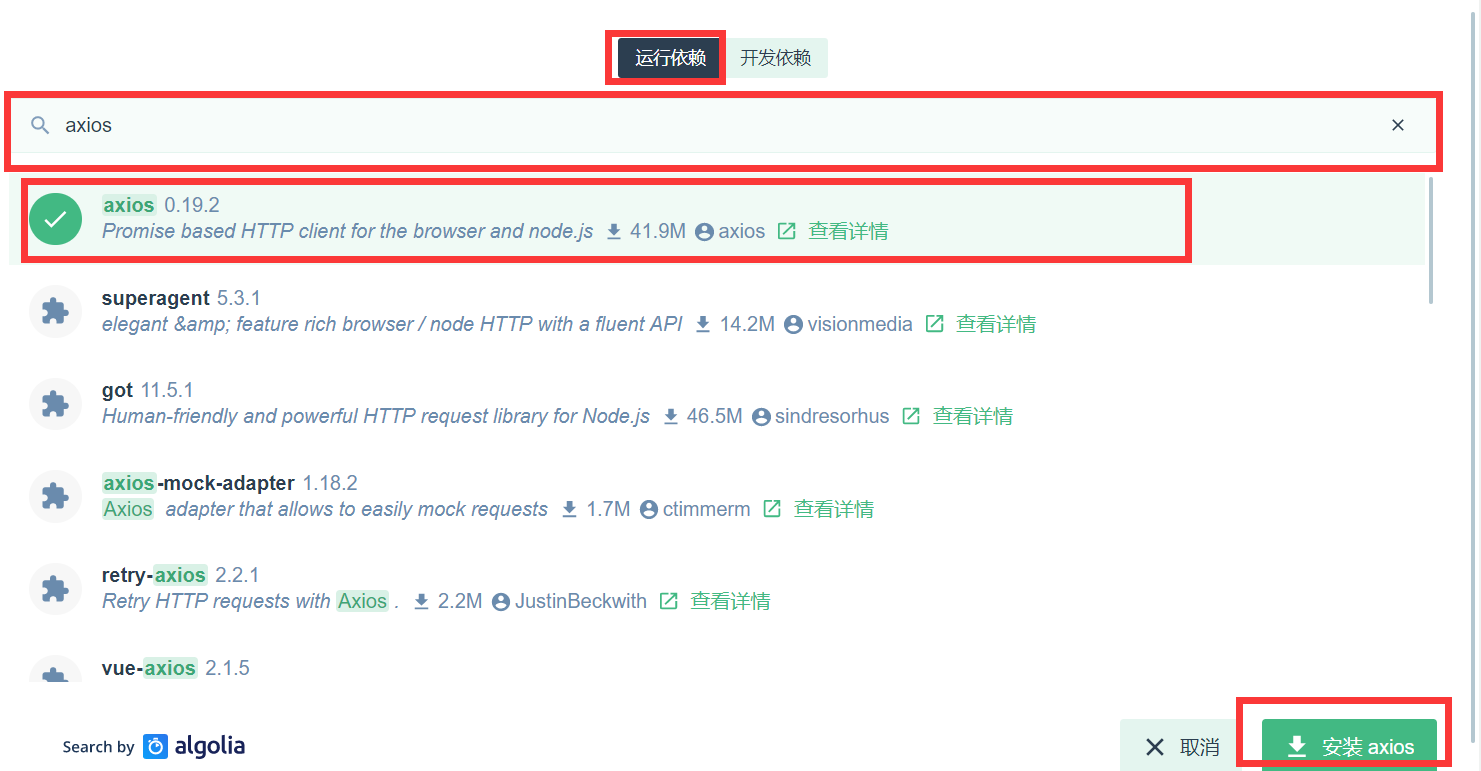
 创建好了之后我们需要配置element-ui和axios组件库,还是和上面一样注意红框框的内容
创建好了之后我们需要配置element-ui和axios组件库,还是和上面一样注意红框框的内容





做完这些设置之后就可以连接git的项目进行开发了,我自己使用的是webstorm作为开发IDE,git平台可以使用github或者码云,我个人支持github。
后台配置
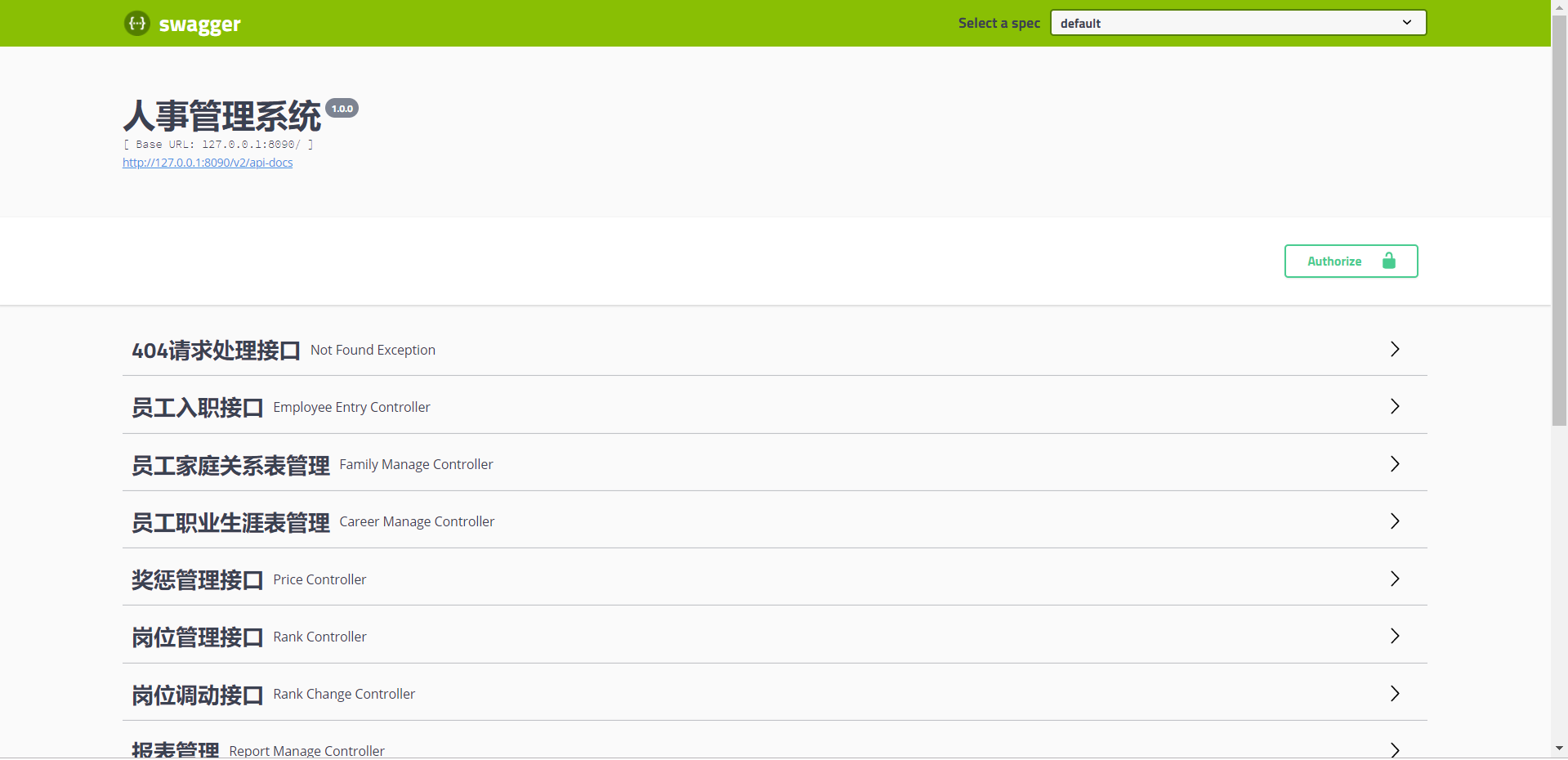
在这里我自己使用的是springboot的后台环境,接口文档使用的是swagger,环境必要的有node.js,mysql,因为这里我之前都已经配置好了所以在这里就不再赘述了,大家可以在github上稍微找一个后台,安装接口依赖即可使用,接口数据均使用的是json,如图所示。

最后
以上就是悲凉板凳最近收集整理的关于Vue学习笔记一——项目初始化的全部内容,更多相关Vue学习笔记一——项目初始化内容请搜索靠谱客的其他文章。








发表评论 取消回复