1.导入ElementUI的分栏间隔组件

2.左边树状商品分类菜单,右边属性分组

提取category组件:谷粒商城P71抽取Category公共组件并在attrgroup.vue中使用
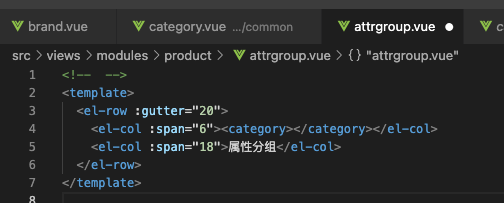
3.从逆向工程生成的代码中复制attrgroup.vue中的代码
然后复制除了component之外的其他代码,然后将逆向工程生成的attrgroup-add-or-update.vue复制到src/views/modules/product中,导入组件import AddOrUpdate from './attrgroup-add-or-update'
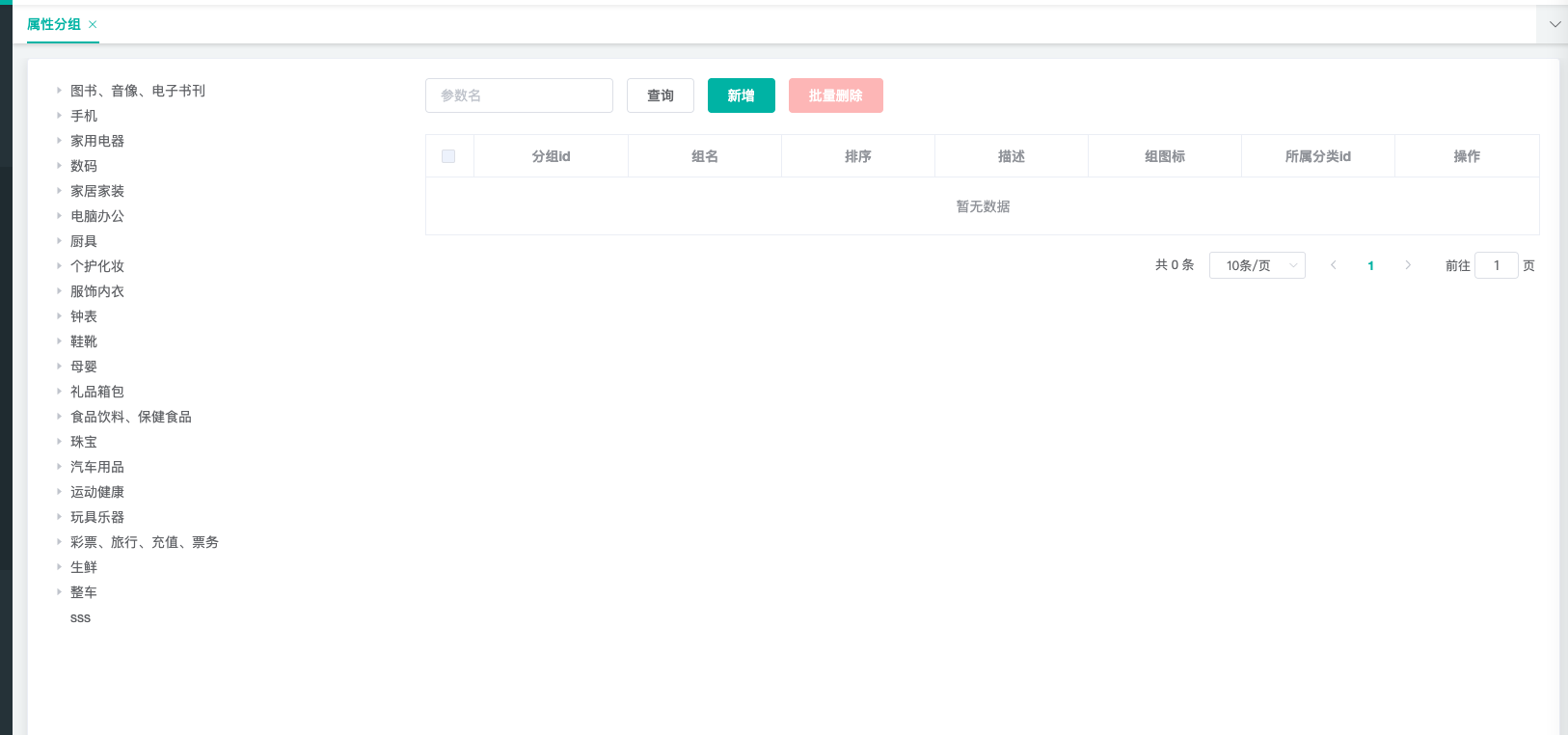
页面效果:

4. 绑定左边树状商品分类菜单和右边属性分组
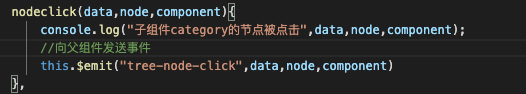
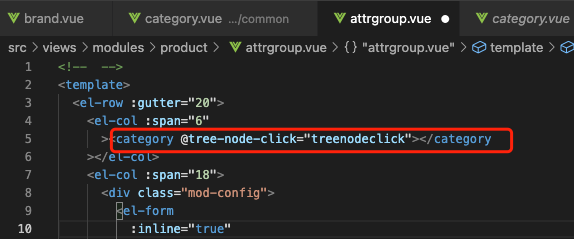
1 . 子组件(category.vue)给父组件(attrgroup.vue)传递数据:使用事件机制(子组件给父组件发送一个事件,携带上数据)
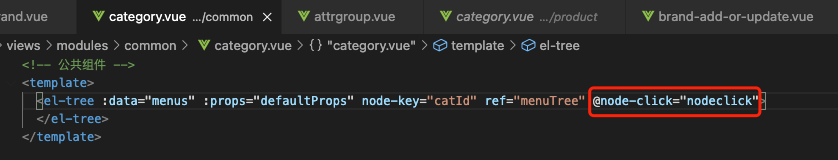
2. 先给子组件绑定上单击事件@node-click并向父组件发送事件


3. 在父组件中绑定子组件发送过来的事件


这样attrgroup就可以拿着catId去数据库查属性分组了
最后
以上就是甜美背包最近收集整理的关于谷粒商城P71前端attrgroup.vue的全部内容,更多相关谷粒商城P71前端attrgroup内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复