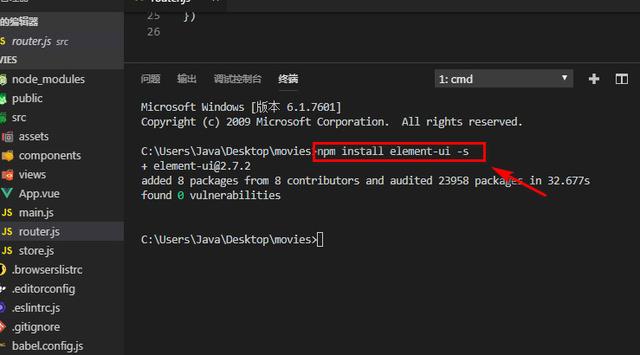
今天准备使用Element-UI来写个项目测试下学习的功能,要在vue中引用Element-UI组件,我们需要先来安装下Element-UI,这里我们用VScode工具编写,这里使用 npm 的方式安装,在终端执行命令:npm i element-ui -S

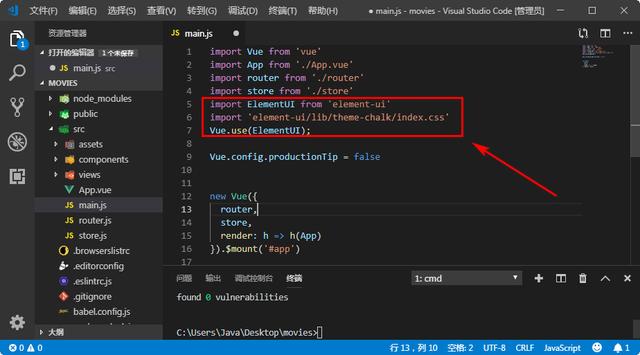
接着我们在vue中来引入Element-UI,在vue项目中的main.js中引入element-ui功能,我们只要在文件中添加如下内容即可:
import ElementUI from 'element-ui' //引入element-uiimport 'element-ui/lib/theme-chalk/index.css' //引入element样式Vue.use(ElementUI); //实例化element
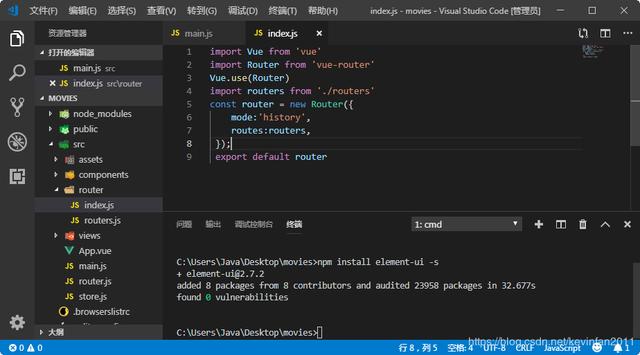
Vue项目默认的路由在在src目录下,通常我们在这里配置我们的router信息,考虑到后面的路由会比较多,这里我们建个router目录来专门管理路由,在这里建一个index.js文件来配置路由,再建一个router.js文件来存放路由信息,所以这里我们需要适当的修改下我们的路由配置信息,在main.js中引入:import router from '@router/index.js',index.js中写入router如下配置。

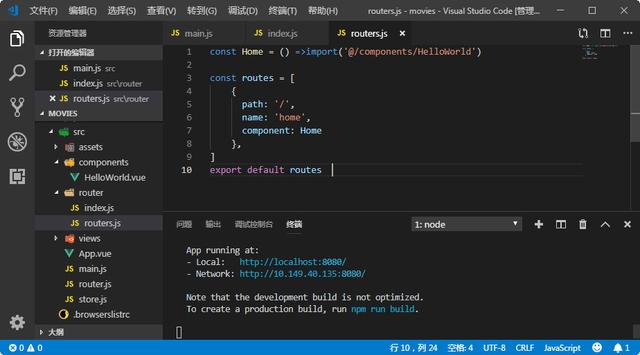
在routers.js文件中我们就可以统一的写入我们的路由文件了,引入模板然后将路由写入到routes中去, 用export来导出默认模块为routes,这样在index.js中就可以使用 import 引入该模块了。

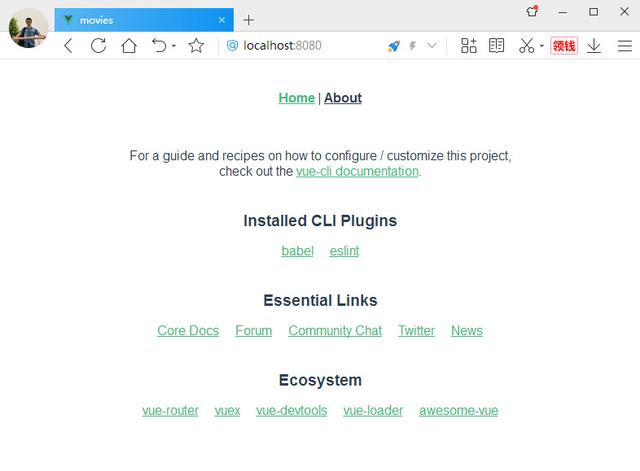
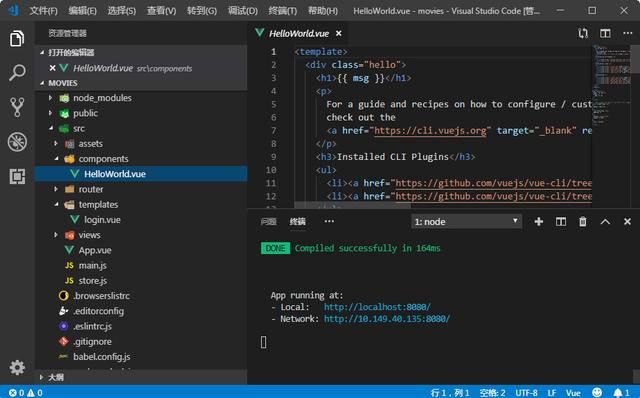
现在我们启动我们的 vue项目,在终端输入命令: npm run serve,在浏览器中输入http://localhost:8080/就可以看到我们的HelloWorld页面了,这样我们的整体布局算是准备好了。

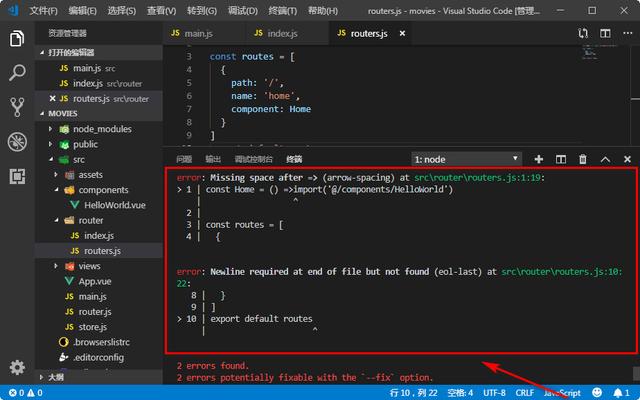
启动的时候报了两个错误,如下图所以,错误都会给出提示信息的,这里我的所错是代码不规范, 没按照他的规范来写,缺少了空格和换行,所以才报错了,但是这不影响代码执行,就看你对代码规范怎么处理了,如果你不在乎规范的话,创建项目的时候就不要开启代码检测功能。

这里我还想再整理下,创建个templates目录来存放每个页面,而在components中存放通用的模块,当我在页面中用到相同的模块时直接引用compontents的模块即可,这样页面和模块就可以很清晰的分开管理了,整个框架就比较清晰明了了。

最后
以上就是寂寞香氛最近收集整理的关于element ui input视图没刷新_vue实战开发007:vue引入Element-UI并配置路由的全部内容,更多相关element内容请搜索靠谱客的其他文章。








发表评论 取消回复