目录
一、事件处理器
1、事件修饰符
2、按键修饰符
3、综合案例
二、自定义组件
1、vue组件
1.1组件简介
1.2 全局和局部组件
1.3 props
2. 自定义事件
一、事件处理器
1、事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<style>
.red {
width: 400px;
height: 400px;
background-color: red;
}
.orange {
width: 300px;
height: 300px;
background-color: orange;
}
.blue {
width: 200px;
height: 200px;
background-color: blue;
}
.black {
width: 100px;
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<div id="app">
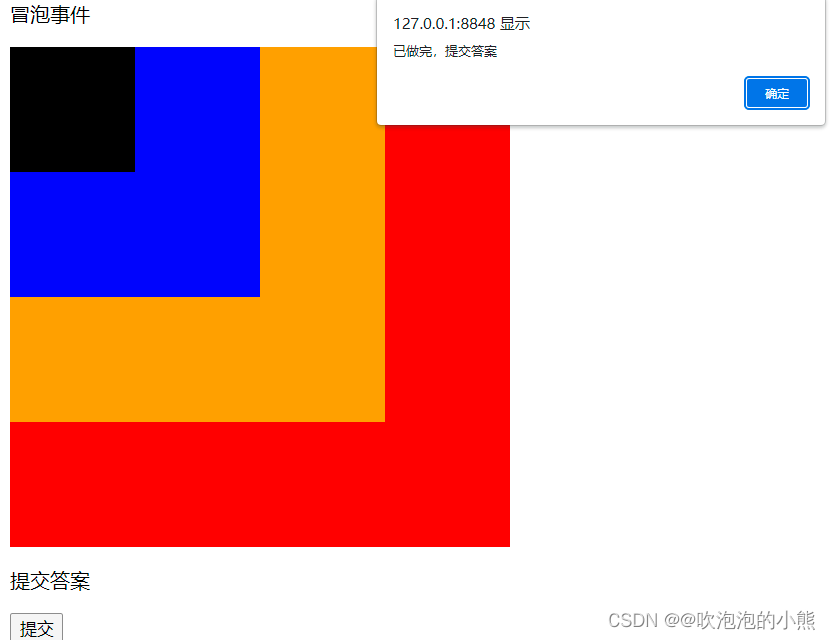
<p>冒泡事件</p>
<!-- 阻止单击事件冒泡 -->
<div class="red" @click="red">
<div class="orange" @click.stop="orange">
<div class="blue" @click.stop="blue">
<div class="black" @click.stop="black"></div>
</div>
</div>
</div>
<!-- click 事件只能点击一次 -->
<p>提交答案</p>
<button @click.once="dosub">提交</button>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
f200: 'f200'
};
},
methods: {
red() {
alert("red");
},
orange() {
alert("orange");
},
blue() {
alert("blue");
},
black() {
alert("black");
},
dosub() {
alert("已做完,提交答案");
}
}
})
</script>
</html>

2、按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符:
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<p>按键修饰符</p>
<!--按回车键即可弹出-->
<input v-on:keyup.enter="dosub" />
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
f200: 'f200'
};
},
methods: {
dosub() {
alert("已做完,提交答案");
}
}
})
</script>
</html>
3、综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
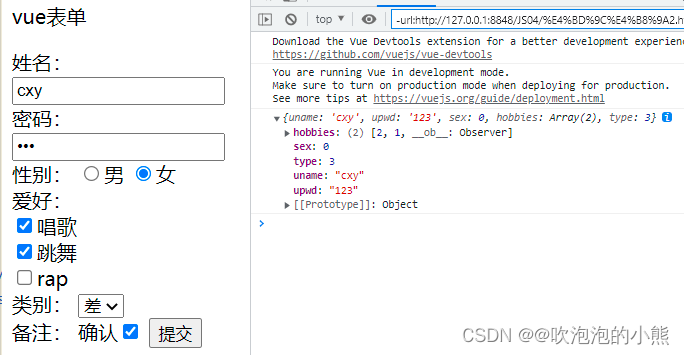
<p>vue表单</p>
姓名:<input v-model="uname" /><br />
密码:<input v-model="upwd" type="password" /><br />
性别:
<input type="radio" v-model="sex" name="sex" value="1" />男
<input type="radio" v-model="sex" name="sex" value="0" />女<br />
爱好:
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
类别:
<select v-model="type">
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
备注:
确认<input type="checkbox" v-model="flag" />
<input type="button" v-bind:disabled="show" v-on:click="sub" value="提交"/>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: null,
upwd: null,
sex: 0,
hobby: [
{id: 1,name: '唱歌'},
{id: 2,name: '跳舞'},
{id: 3,name: 'rap'},
],
hobbies: [],
types: [
{id: 1,name: '优'},
{id: 2,name: '良'},
{id: 3,name: '差'},
],
type: null,
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
sub: function() {
var obj = {
uname: this.uname,
upwd: this.upwd,
sex: this.sex,
hobbies: this.hobbies,
type: this.type,
}
console.log(obj);
}
}
})
</script>
</html>
效果图
二、自定义组件
1、vue组件
1.1组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
1.2 全局和局部组件
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
局部组件: new Vue({el:'#d1',components:{...}})
注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
1.3 props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
注1:因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods
以及生命周期钩子等。仅有的例外是像el这样根实例特有的选项。
注2:当我们定义这个 <button-counter> 组件时,你可能会发现它的data并不是像这样直接提供一个对象
data: {
count: 0
}
取而代之的是,一个组件的data选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
注3:定义组件名的方式有两种
短横线分隔命名(建议使用)
Vue.component('my-component-name', { /* ... */ }),引用方式:<my-component-name>
首字母大写命名
Vue.component('MyComponentName', { /* ... */ }),引用方式: <my-component-name>和<MyComponentName>都是可接受的
注4:HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,
camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
props: ['postTitle'],<my-tag post-title="hello!"></my-tag>
注5:props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
希望每个 prop 都有指定的值类型
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}
2. 自定义事件
监听事件:$on(eventName)
触发事件:$emit(eventName)
注1:Vue自定义事件是为组件间通信设计
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
父Vue实例->Vue实例,通过prop传递数据
子Vue实例->父Vue实例,通过事件传递数据
注2:事件名
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称
建议使用“短横线分隔命名”,例如:three-click
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<my-button m="cxy" n="10" @but="xxx"></my-button>
</div>
</body>
<script>
Vue.component('my-button',{
// template代表了自定义组件在页面上显示的类容
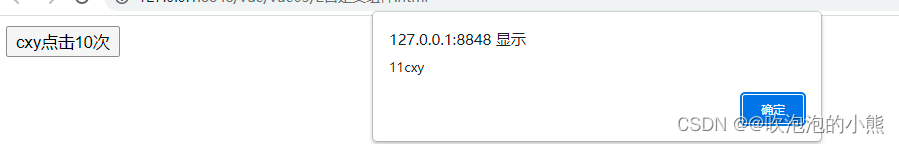
template:"<button @click='yclick'>{{m}}点击{{n}}次</button>",
props:['m','n'],
methods:{
yclick:function(){
console.log("调用");
var aa="11";
var bb="cxy";
this.$emit("but",aa,bb);
}
}
})
new Vue({
el:"#app",
data(){
return {msg:'bb'}
},
methods:{
xxx:function(a,b){
console.log(a+b);
alert(a+b)
}
}
})
</script>
</html>
效果图

最后
以上就是忧伤手套最近收集整理的关于vue基础语法(下)一、事件处理器 二、自定义组件的全部内容,更多相关vue基础语法(下)一、事件处理器 二、自定义组件内容请搜索靠谱客的其他文章。








发表评论 取消回复