目录
一、插值
二、指令
三、动态参数
四、过滤器
五、计算属性
六、监听属性
一、插值
文本:{{msg}}
html: 使用v-html指令用于输出html代码
属性:HTML属性中的值应使用v-bind指令
表达式:Vue提供了完全的JavaScript表达式支持 如:
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
具体实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<ul>
<li>
<h1>文本</h1>
<div>{{msg}}</div>
</li>
<li>
<h1>html字符串</h1>
<div v-html="htmlStr"></div>
</li>
<li>
<h1>v-bind属性绑定指令</h1>
<input type="text" v-bind:value="name" />
</li>
<li>
<h1>表达式</h1>
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
msg: 'hello vue!',
htmlStr: '<h1 style="color:red">啦啦啦</h1>',
name: '张三',
str:'lllAAAjjj',
number:4,
ok:true,
id:14,
}
})
</script>
</html>
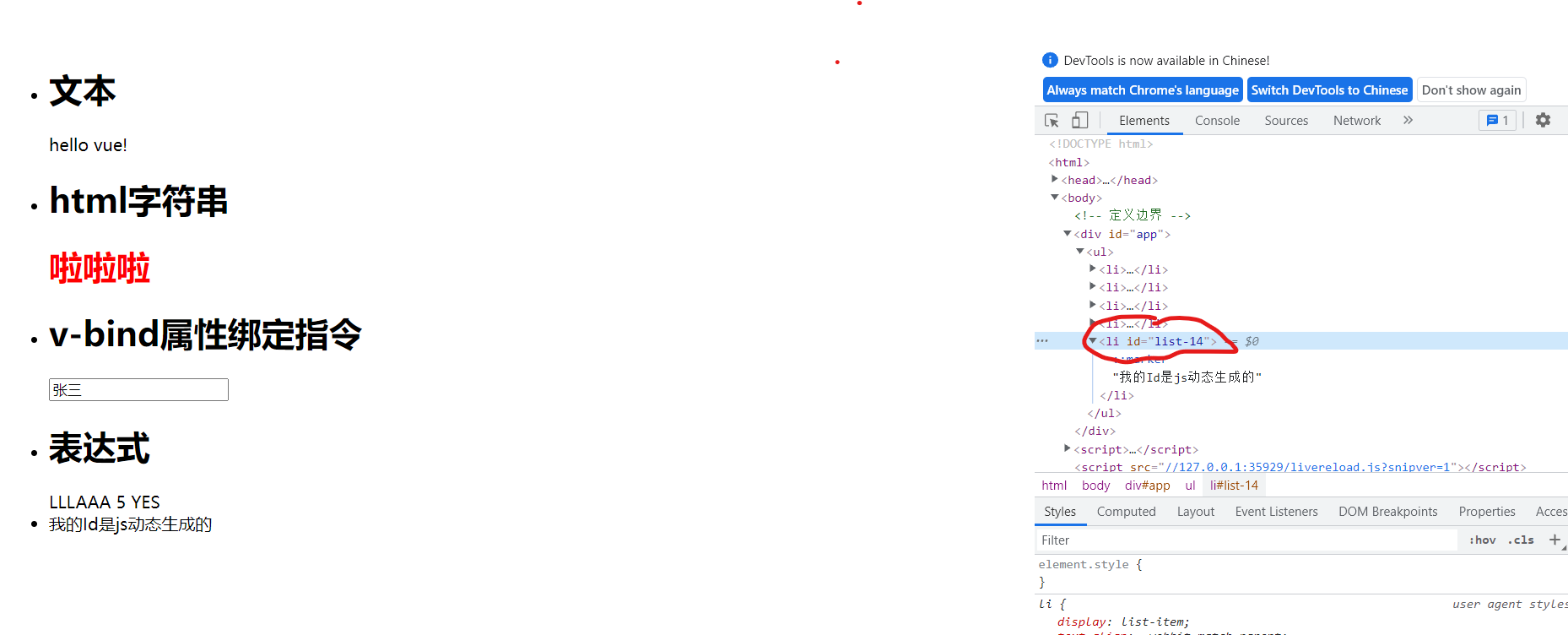
页面效果:

二、指令
指的是带有“v-”前缀的特殊属性
核心指令:(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-model
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
v-show false:将元素隐藏,但是控制台会显示(display:none)
v-if false:将元素隐藏,但是控制台不显示
v-for:类似JS的遍历
具体实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<ul>
<li>
<h1>文本</h1>
<div>{{msg}}</div>
</li>
<li>
<h1>分支</h1>
<div v-if="score>90">A</div>
<div v-else-if="score>80">B</div>
<div v-else-if="score>70">C</div>
<div v-else="">D</div>
<input type="text" v-model="score" />
</li>
<li>
<h3>v-show指令</h3>
<div v-show="flag">出来吧</div>
</li>
<li>
<h3>v-for指令</h3>
<select>
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<h3>回显</h3>
<select v-model="selected">
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<input v-model="selected" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
msg: 'hello vue!',
score: 78,
flag:false,
hobby:[
{id:"1",name:"吃饭"},
{id:"2",name:"睡觉"},
{id:"3",name:"打豆豆"},
],
selected:"1"
}
})
</script>
</html>
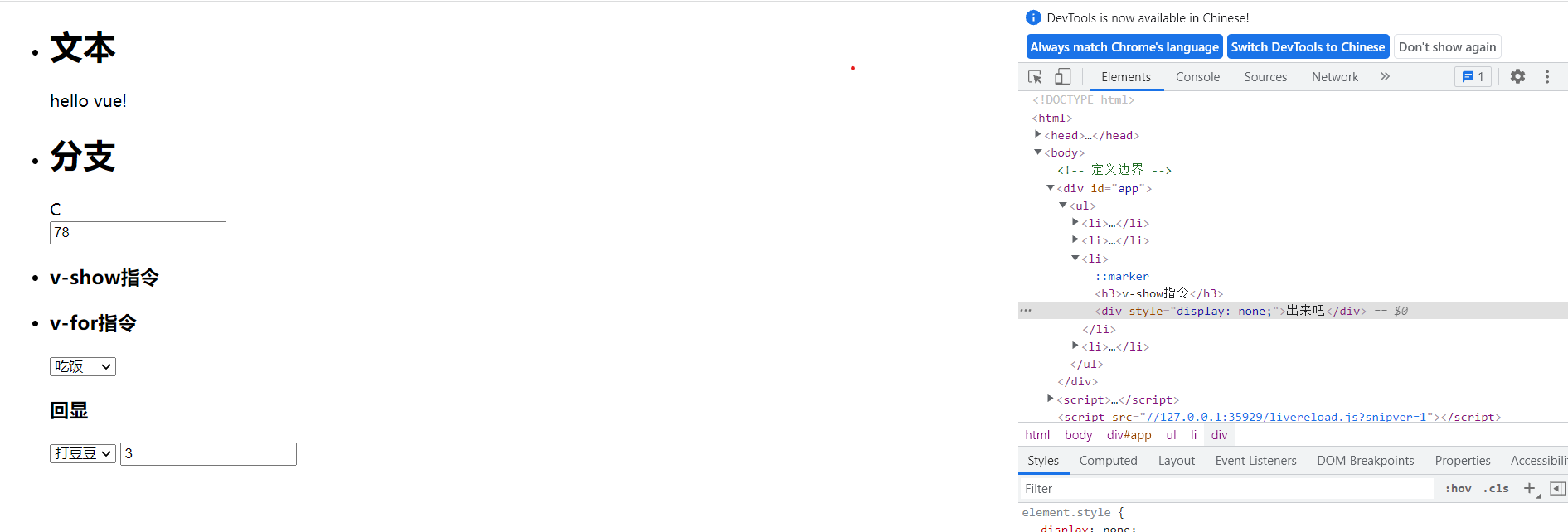
页面效果:

随着score的变化,分数等级也会变
下拉框回显需要给select标签添加v-model指令,将回显的值进行定义
三、动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
可以使用动态参数为一个动态的事件名绑定处理函数
例如:<a v-on:[evname]="doSomething"> ... </a>
双击触发事件:dblclick
具体实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>动态参数</p>
<button v-on:[evname]="handle">点我</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return{
evname:'dblclick'
};
},
methods:{
handle(){
alert('触发事件');
}
}
})
</script>
</html>
页面效果:点击两下时弹出弹窗
注意:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
四、过滤器
1.全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});
2.局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});
可以多个过滤器同步使用,具体实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>过滤器</p>
{{msg|all}}
{{msg|single}}
{{msg|all|single}}
</div>
</body>
<script type="text/javascript">
/* 全局过滤器 */
Vue.filter('all',function(val){
return val.substring(1,3)
})
new Vue({
el: "#app",
data() {
return {
msg:'abcd'
}
},
filters:{
'single':function(value){
return value.substring(1,2);
}
}
})
</script>
</html>
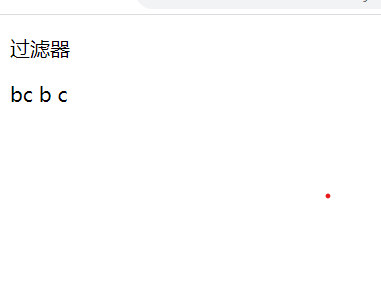
页面效果:

过滤器可带参数
'param':function(value,begin,end){
return value.substring(begin,end)
}{{msg|param(1,3)}}
五、计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<table border="1px" width="500px" height="300px">
<tr>
<td>衣服</td>
<td>33</td>
<td><input v-model="yf"></td>
<td>{{yfTotal}}</td>
</tr>
<tr>
<td>帽子</td>
<td>44</td>
<td><input v-model="mz"></td>
<td>{{mzTotal}}</td>
</tr>
<tr>
<td>裤子</td>
<td>55</td>
<td><input v-model="kz"></td>
<td>{{kzTotal}}</td>
</tr>
<tr>
<td>总价</td>
<td colspan="3">{{all}}</td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return{
yf:1,
mz:1,
kz:1,
};
},
methods:{
handle(){
alert('触发事件');
}
},
computed:{
kzTotal(){
return this.kz*55
},
yfTotal(){
return this.yf*33
},
mzTotal(){
return this.mz*44
},
all(){
return this.mzTotal+this.kzTotal+this.yfTotal
},
}
})
</script>
</html>
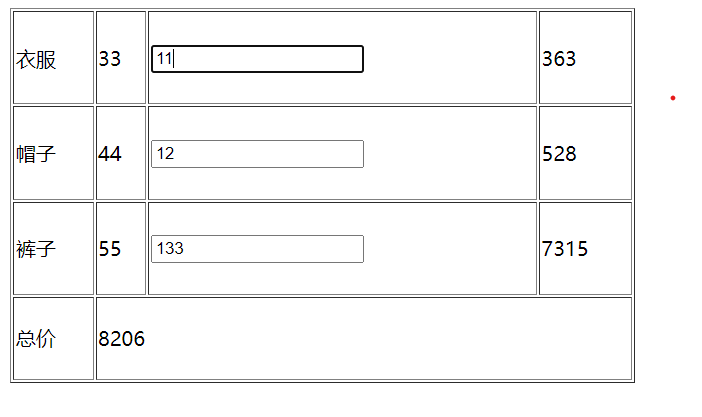
页面效果

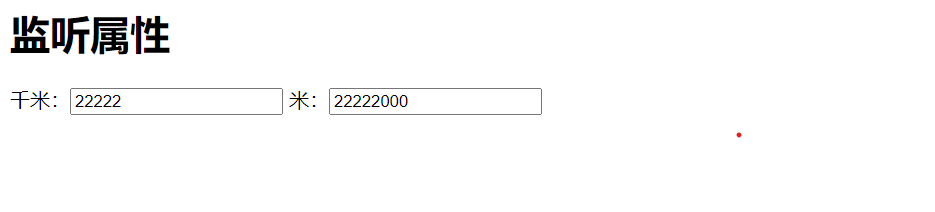
六、监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
具体实现:
<h1>监听属性</h1>
千米:<input v-model="km" />
米:<input v-model="m" />watch:{
km:function(v){
this.m=parseInt(v)*1000
},
m:function(v){
this.km=parseInt(v)/1000
}
}
最后
以上就是孝顺滑板最近收集整理的关于Vue语法模板(一)的全部内容,更多相关Vue语法模板(一)内容请搜索靠谱客的其他文章。







![face recognition[variations of softmax][ArcFace]](https://www.shuijiaxian.com/files_image/reation/bcimg7.png)
发表评论 取消回复