文章目录
- 背景
- 什么叫双向绑定
- 案例
- 效果展示
背景
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
使用vue进行数据获取操作,不再像之前的使用jquery或者原生的dgi方式获取数据了。
通常会采取v-model=,将指定的元素标签和vue实例对象中data的指定属性进行绑定。
当标签数据变更时,同时修改绑定的data中的数据信息。
什么叫双向绑定
指定表单内容变更后,应用状态也会随之更改。反之亦然!
案例
用表单元素标签<input>,模拟表单输入和应用状态双向绑定的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message" placeholder="请输入内容">
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
</script>
</html>
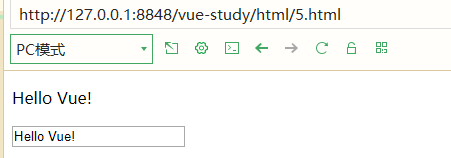
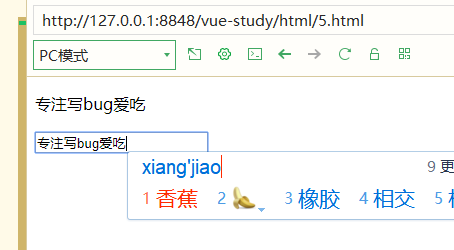
效果展示


会出现下面的现象:
当每次输入数据后,都会刷新
app6这个vue实例对象中data的message信息。
最后
以上就是拉长手套最近收集整理的关于Vue 2.0——v-model 双向绑定背景什么叫双向绑定案例效果展示的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复