今天我来给大家介绍一个PHP-MySQL的小项目。
使用 PHP和前台Ajax 实现在前台对MySQL数据库中数据的增、删等操作语句功能。
如果有问题,欢迎拍砖~ 有不懂的地方,提出来咱们一起探讨~
首先,我们先做好前台HTML、CSS样式,代码如下:
<head> <meta charset="utf-8" /> <title>主页</title> <style type="text/css"> #table{ width:600px; margin: 20px auto; border-collapse: collapse; } #table thead tr{ height: 30px; background-color: orange; color: white; } #table tbody tr{ height: 30px; } #table th,td{ border: 1px solid black; } #table a{ color: dodgerblue; cursor: pointer; } </style> </head> <body> <h1 align="center">用户管理系统</h1> <hr /> <table id="table"> <thead > <tr> <th>用户Id</th> <th>用户名</th> <th>密码</th> <th>真实姓名</th> <th>操作</th> </tr> </thead>
<tbody></tbody>
<tfoot> // 增加数据时使用 <tr> <td> <input type="text" name="userid" value="id无需输入" disabled="disabled"/> </td> <td> <input type="text" name="username"/> </td> <td> <input type="text" name="pwd" /> </td> <td> <input type="text" name="truename" /> </td> <td align="center"> <input type="button" onclick="addUser()" value="新增用户" /> </td> </tr> </tfoot> </table> </body>
接下来我们需要实现的功能是,在每次更改数据或者刷新页面的时候,都可以将数据库的数据显示到网页页面中。
我们做一个纯PHP文件,命名doshowUserList.php,文件中代码如下:
<?php header("Content-Type:text/html;charset=utf-8"); include_once "mysql.php"; // 为了便于后期操作,我们将绑定数据库的代码单独写在另一个PHP文件中,通过导入的方式引入。 $sql = <<<sql // 准备SQL语句 select * from `user`; sql; $res = mysqli_query($conn, $sql); // 执行SQL语句 $arr=[]; while($row=mysqli_fetch_assoc($res)){ $arr[]=$row; } $json = json_encode($arr); echo $json; mysqli_free_result($res); mysqli_close($conn);
PHP连接数据库 的PHP文件,命名为mysql.php,代码如下:
<?php header("Content-Type:text/html;charset=utf-8"); define("HOST", "127.0.0.1"); define("USERNAME", "root"); define("PASSWOED", ""); define("DBNAME", "mydatabase"); define("CHARSET", "utf8");
// 连接数据库的同时,直接检测数据库连接是否成功
$conn = @mysqli_connect(HOST, USERNAME, PASSWOED, DBNAME) or die("数据库连接失败!<span style='color:red;'>".mysqli_connect_error()."</span>");
// 设置字符集编码 @mysqli_set_charset($conn, CHARSET) or die("字符集编码设置失败!");
后台的PHP文件写好以后我们需要在前台声明一个函数 getData(),在函数体内使用ajax引入doShowUserList.php,前台JS代码如下:
<script src="js/jquery-3.1.1.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ // 在文档DOM加载完后,就自动获取一遍数据 getData(); }); // 获取数据 html中显示tbody内容的代码 采用ES6的反引号``可以直接在``中按照H5的形式写代码,比拼串的写法更简洁、更容易看
function getData(){ $.post("admin/doShowUserList.php",function(data){ var html = ``; for (var i = 0; i < data.length; i++) { var user = data[i]; html += ` <tr> <td>${user.id}</td> <td>${user.name}</td> <td>${user.pwd}</td> <td>${user.trueName}</td> <td align = "center"> <a οnclick="delUser(${user.id})" href="">删除</a> </td> </tr> `; } $("#table tbody").html(html); },"json"); } </script>
获取数据功能实现了,接下来我们实现增加数据的功能,按照上面的套路,我们首先新建一个PHP文件,命名为doAddUser.php,代码如下:
<?php header("Content-Type:text/html;charset=utf-8"); include_once 'mysql.php'; // $_POST 取到前台对象user 的键名
$name = $_POST["username"]; $pwd = $_POST["pwd"]; $trueName = $_POST["trueName"]; $sql = <<<sql insert into `user` values(null,"{$name}","{$pwd}","{$trueName}"); sql; $isOk = mysqli_query($conn, $sql); if($isOk){ echo "true"; }else{ echo "false"; }
在前台声明一个函数addUser() ,在函数体内使用ajax引入doAddUser.php,前台JS代码如下:
// 新增数据 function addUser(){ if($("input[name = 'username']").val()== "" || $("input[name = 'pwd']").val()== "" || $("input[name = 'truename']").val()== ""){ alert("新增不可为空!请确认!"); return; } var user = { "username" : $("input[name='username']").val(), "pwd" : $("input[name='pwd']").val(), "trueName" : $("input[name='truename']").val(), } $.post("admin/doAddUser.php",user,function(data){ if (data == "false") { alert("新增用户失败!") } getData(); $("input[name='username']").val(""); $("input[name='pwd']").val(""); $("input[name='truename']").val(""); }); }
最后就是删除功能了,套路同上,新建一个doDelUse.php,在前台声明一个函数delUser(); 代码分别如下显示:
<?php header("Content-Type:textml;charset=utf-8"); include_once "mysql.php"; $id=$_POST["id"]; $sql = <<<sql delete from `user` where id = {$id}; sql; $isOk = mysqli_query($conn, $sql); if($isOk){ echo "true"; }else{ echo "false"; }
// 删除数据 function delUser(id){ $.post("admin/doDelUser.php",{"id":id},function(data){ if (data == "true") { alert("删除成功!") } else{ alert("删除失败!") } getData(); }); }
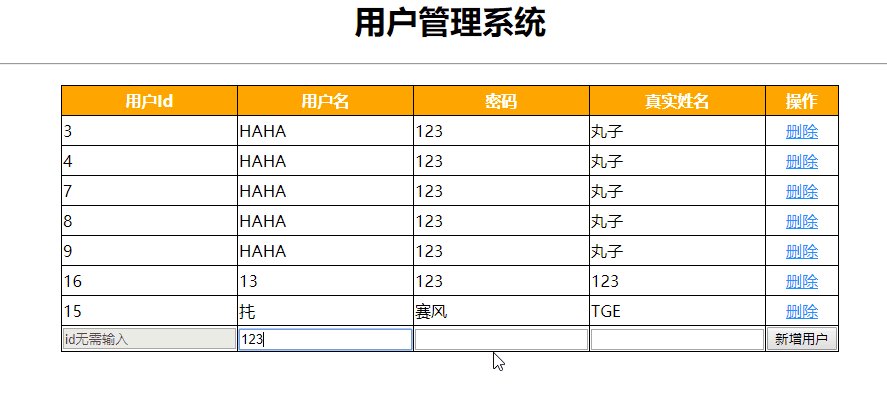
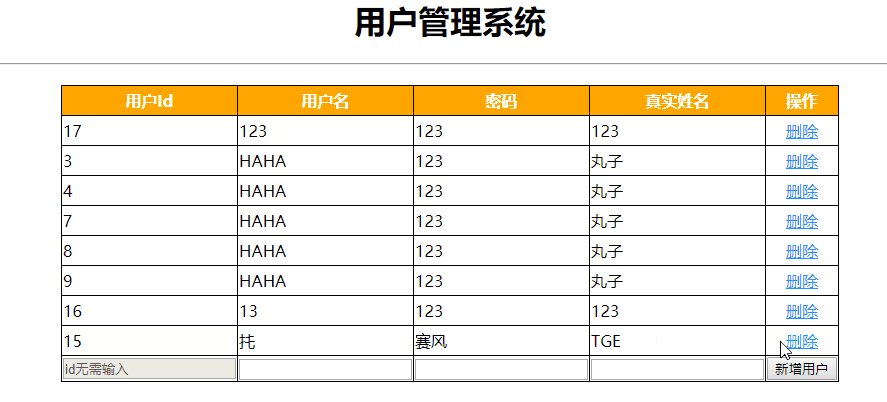
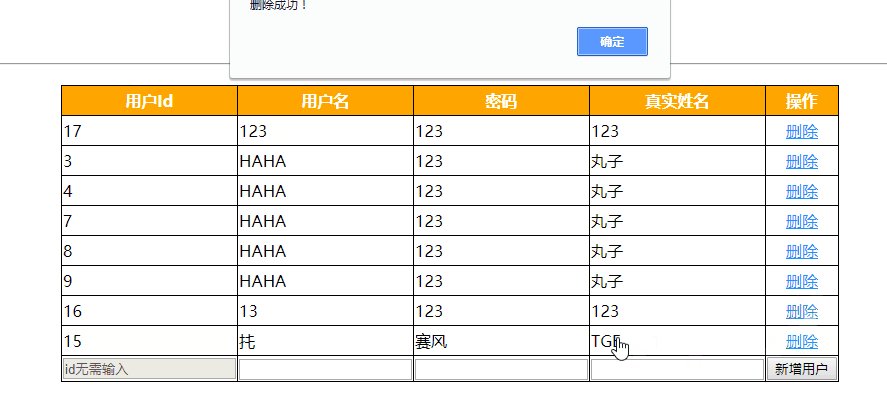
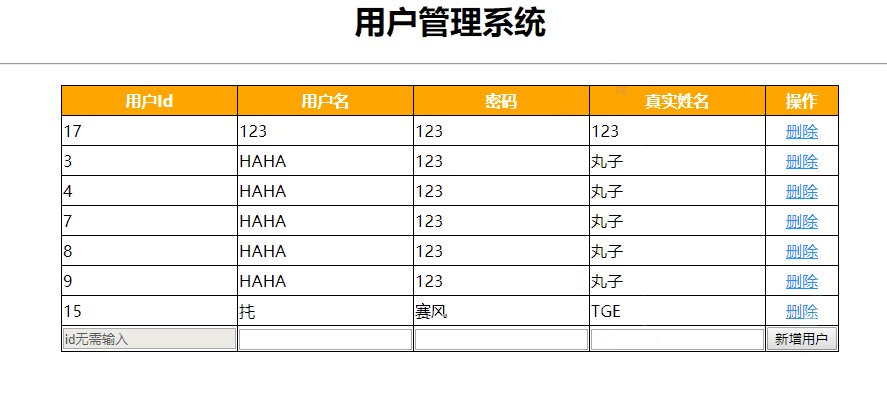
最终,效果如下:

数据库中的数据:

转载于:https://www.cnblogs.com/Tracey-1023/p/7819225.html
最后
以上就是畅快大地最近收集整理的关于PHP实现前台页面与MySQL的数据绑定、同步更新的全部内容,更多相关PHP实现前台页面与MySQL内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复