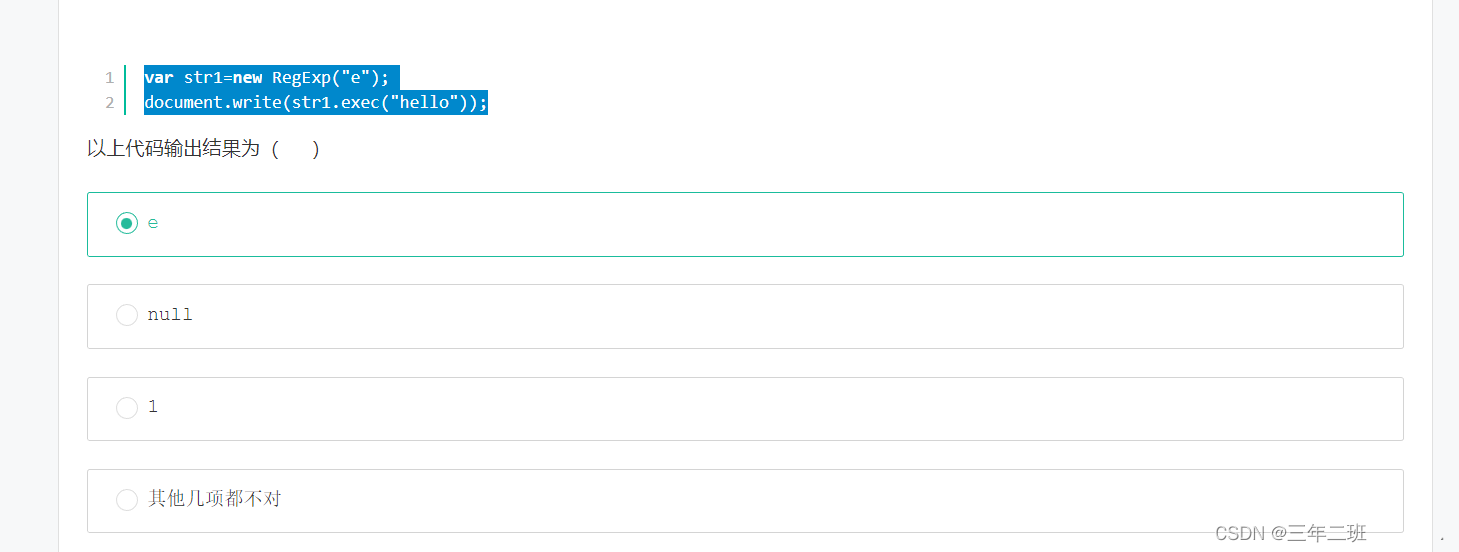
1.var str1=new RegExp("e");
document.write(str1.exec("hello"));

2.
var color = 'green';
var test4399 = {
color: 'blue',
getColor: function(){
var color = "red";
alert(this.color);
}
}
var getColor = test4399.getColor;
getColor();
test4399.getColor();
解析:
1.getColor() var getColor = test4399.getColor;即var getColor = function(){var color = "red";alert(this.color);};执行getColor()函数时this指向的window,因为window.color为green,所以弹出green
2.test4399.getColor(),此时this指向的是test4399,test4399.color为blue,所以弹出blue
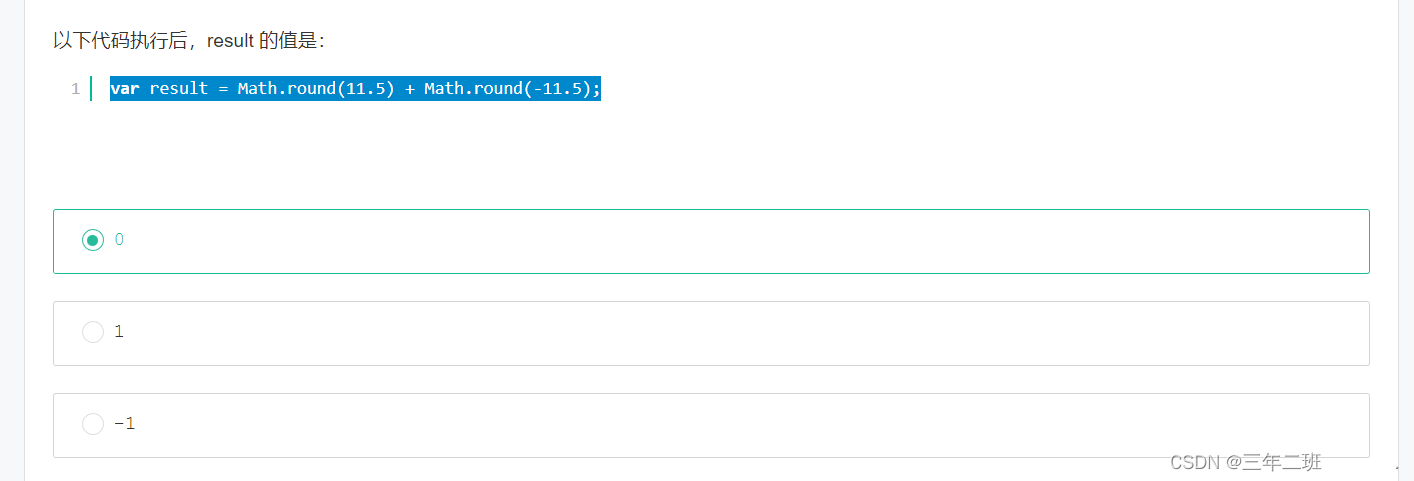
3.以下代码执行后,result 的值是:
|
|

解析:
Math.round(x)
如果参数的小数部分大于 0.5,则舍入到下一个绝对值更大的整数;
如果参数的小数部分小于 0.5,则舍入到下一个绝对值更小的整数;
如果参数的小数部分恰好等于0.5,则舍入到下一个在正无穷(+∞)方向上的整数。注意,与很多其他语言中的round()函数不同,Math.round()并不总是舍入到远离0的方向(尤其是在负数的小数部分恰好等于0.5的情况下)
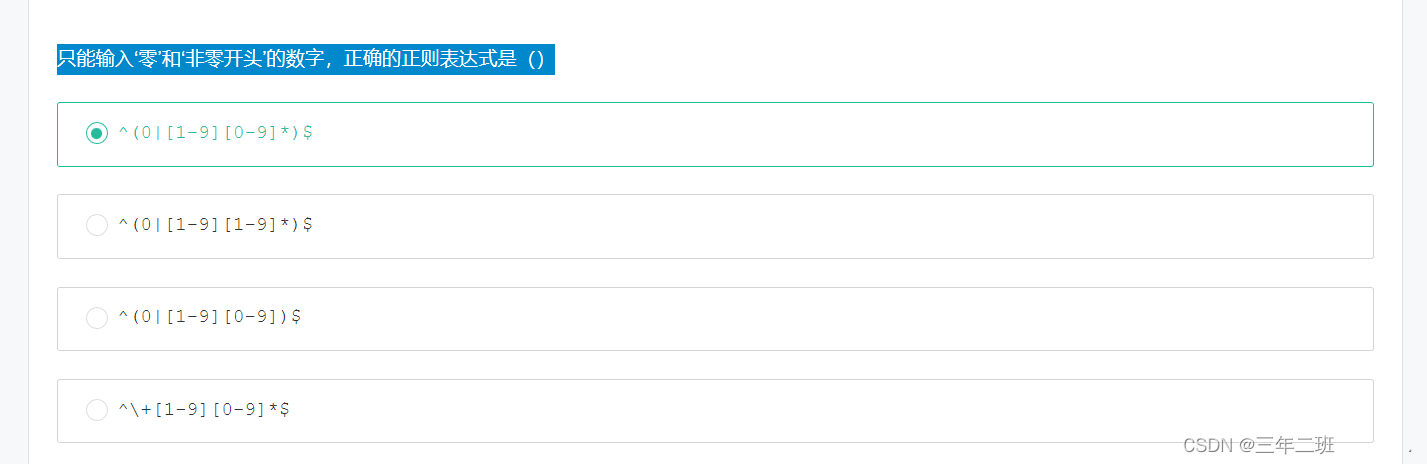
4.只能输入‘零’和‘非零开头’的数字,正确的正则表达式是()

解析:
^(0 以0开头且只有一位。
[1-9][0-9]*)$ 非0开头
5.
|
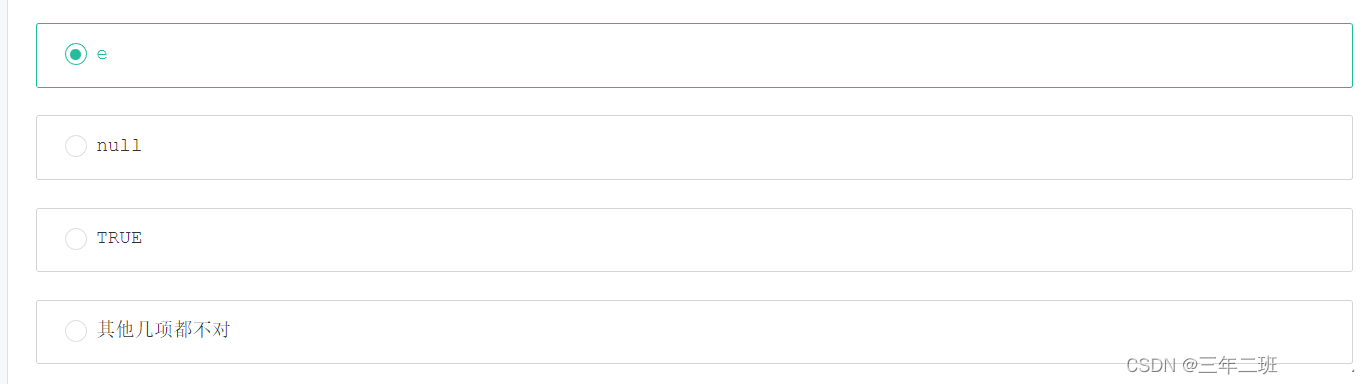
以上代码输出结果为()

解析:
exec()匹配成功时返回的是数组,存放的是匹配成功的结果
使用document.write();输出时,会将数组转化为字符串
最后
以上就是典雅翅膀最近收集整理的关于js笔试题(5)1.var str1=new RegExp("e");document.write(str1.exec("hello"));3.以下代码执行后,result 的值是:4.只能输入‘零’和‘非零开头’的数字,正确的正则表达式是()var str1=new RegExp("e");document.write(str1.exec("hello"));以上代码输出结果为() 的全部内容,更多相关js笔试题(5)1.var str1=new RegExp("e");document.write(str1.exec("hello"));3.以下代码执行后,result 内容请搜索靠谱客的其他文章。








发表评论 取消回复