通知的NotificationListener和我们之前写的事件的Listener一样,都是功能性的组件,而且也都是从子节点顺着widget树向上冒泡,不同的是,事件的Listener不可以被终止,但是通知的NotificationListener是可以被终止的。
是否终止根据NotificationListener的返回值来决定。
说一下我个人的理解:
通知Notification的发送是通过disPatch进行分发的,就好像Android里面的事件分发,当NotificationListener监听到了通知事件,这时候会走到其onNotification回调中,根据回调中的返回值类型(true还是false)来决定是否还继续向父亲节点发送通知。
返回true就是继续分发,返回false就是终止分发,返回false就意味着上层节点的NotificationListener就不会接收到通知事件了。
举个例子就是:
两层NotificationListener嵌套,子节点的NotificationListener返回true,那么父亲节点的NotificationListener可以接收到通知事件,反之如果返回false,那么父亲节点的NotificationListener就不会接收到通知事件了。
下面看一下demo示例:
demo就是简单的发送通知,监听到通知事件后改变text的内容。
1.创建一个事件通知类,要继承Notification,它其实就是一个数据载体,在里面定义通知数据的类型和内容。

import 'package:flutter/material.dart';
class MyNotification extends Notification{
String notificationStr;
MyNotification(this.notificationStr);
}

2.NotificationListener的使用和通知事件的分发

import 'package:flutter/material.dart';
import 'package:study_app/util/MyNotification.dart';
class NotificationDemo www.haojiangyule.com extends StatefulWidget {
@override
State<StatefulWidget> createState(www.jintianxuesha.com) {
return _NotificationDemoState();
}
}
class _NotificationDemoState extends State {
String _notificationData = 'default_data';
@override
Widget build(BuildContext context) {
www.lecaixuanzc.cn
www.jmzx666.cn
www.letaizaixian.cn
www.xinchenptgw.com
www.yachengyl.cn
www.yunzeyle.cn
title: 'NotificationDemo',
home: new Scaffold(
appBar: AppBar(
title: Text('NotificationDemo'),
),
body: NotificationListener<MyNotification>(
onNotification: (notification) {
setState(() {
_notificationData = notification.notificationStr;
});
return true;
},
child: Column(
children:www.gywhg.net <Widget>[
Text(_notificationData),
Builder(
builder: www.iceason.net (context) {
return Container(
width: double.infinity,
child: RaisedButton(
child: Text('发送通知'),
onPressed: (www.2275922.com) {
MyNotification(www.jinfylzc.cn'notification_data')
.dispatch(context);
}),
);
},
)
],
),
)),
);
}
}

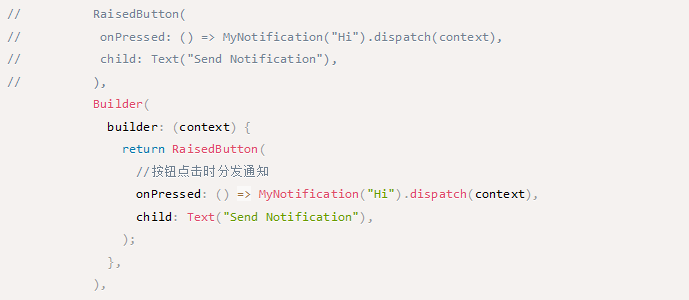
在看书的时候,作者强调了一种错误的写法,如下图注释的部分:

原因是通知在分发的时候,需要一个context参数,这个参数指的是Notification监听的子widget的context,如果按照注释部分的写法的话,context是根widget的,这样会导致监听不到子widget了。
所以需要我们通过Builder构建出我们子widget的context,这里需要特别注意一下。
最后看一下效果截图:


最后
以上就是强健百合最近收集整理的关于返回值类型(true还是false)的全部内容,更多相关返回值类型(true还是false)内容请搜索靠谱客的其他文章。








发表评论 取消回复