ButterKnife下载地址(7.0.1版本):http://files.cnblogs.com/files/zzw1994/butterknife-7.0.1.zip
官方下载地址(7.0.1版本):http://repo1.maven.org/maven2/com/jakewharton/butterknife/7.0.1/butterknife-7.0.1.jar
官方教程:http://jakewharton.github.io/butterknife/ide-eclipse.html
在使用前需要的配置步骤:
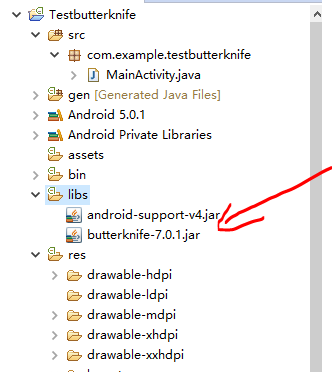
1.把butterknife.jar复制到项目的libs目录下;

2.选中项目,点击右键,点开Properties:

3..选择Annotation Processing下面的Factory Path.在右侧选择Add JARs。找出项目libs下的butterknife-6.1.0.jar点击OK,Apply。然后确定。

ButterKnife
-- 项目地址:https://github.com/JakeWharton/butterknife
都说程序员都是比较懒的,什么事情都想着让程序自动化帮忙减轻工作量,这个开源库可以让我们从大量的findViewById()和setonclicktListener()解放出来,其对性能的影响微乎其微(查看过Butter Knife的源码,其自定义注解的实现都是限定为RetentionPolicy.CLASS,也就是到编译出.class文件为止有效,在运行时不额外消耗性能,其是通过java注解自动生成java代码的形式来完成工作),其也有一个明显的缺点,那就是代码的可读性差一些,但了解了之后,上手也很快。。。
解放控件对象实例化
也就是 findViewById(),一直以来的做法都是一个个定义,然后在 setContentView() 或 inflate() 之后一一来findViewById()进行实例化,而使用 ButterKnife,你只需要在代码中 使用注解方式进行对象申明,然后在 setContentView() 或 inflate() 之后调用一句话,那么申明的所有对象自动创建出来。
@InjectView(R.id.ok_btn) //控件对应的ID
Button mBtn;
@InjectView(R.id.title_text)
TextView mTitleTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
ButterKnife.inject(this);
//这样之后就可以直接使用变量了
mTitleTextView.setText("test");
}是不是很神奇!!!
Fragment的和adapter里也可以用,不过调用时要多加一个root view参数。
Fragegment使用时记得同时继承onDestroyView,并在其中将ButterKnife.reset
public class FancyFragment extends Fragment {
@InjectView(R.id.button1) Button button1;
@InjectView(R.id.button2) Button button2;
@Override View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
ButterKnife.inject(this, view);
// TODO Use "injected" views...
return view;
}
}
@Override void onDestroyView() {
super.onDestroyView();
ButterKnife.reset(this);
}还可以实例化控件数组,注解多一个s,也就是 InjectViews
1 @InjectViews({ R.id.first_name, R.id.middle_name, R.id.last_name }) List<EditText> nameViews;
解放监听添加
如下,可以直接为 R.id.submit这个控件添加OnClickListener为submit函数,流弊啊。。。
1 @OnClick(R.id.submit) 2 public void submit() { 3 // TODO submit data to server... 4 }
还可以批量为多个控件添加为同一个响应函数:
1 @OnClick({ R.id.door1, R.id.door2, R.id.door3 }) 2 public void pickDoor(DoorView door) { 3 if (door.hasPrizeBehind()) { 4 Toast.makeText(this, "You win!", LENGTH_SHORT).show(); 5 } else { 6 Toast.makeText(this, "Try again", LENGTH_SHORT).show(); 7 } 8 }
具体的可以去看该大神的项目页面。在文前已给出。
注:最新版的库已经将方法名改了,当然也是兼容上面所列的例子的。最新示例如下:
class ExampleActivity extends Activity {
@FindView(R.id.user) EditText username;
@FindView(R.id.pass) EditText password;
@OnClick(R.id.submit) void submit() {
// TODO call server...
}
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_activity);
ButterKnife.bind(this);
// TODO Use fields...
}
}最后
以上就是爱笑眼睛最近收集整理的关于Eclipse使用ButterKnife前,需要的配置步骤 ButterKnife的全部内容,更多相关Eclipse使用ButterKnife前,需要的配置步骤内容请搜索靠谱客的其他文章。









发表评论 取消回复