目前网络上传递数据大部分都是json和xml,但是xml使用的很少了,这里主要介绍json,一般来说json常用的场景是提供外部接口,请求内使用request域就足够了
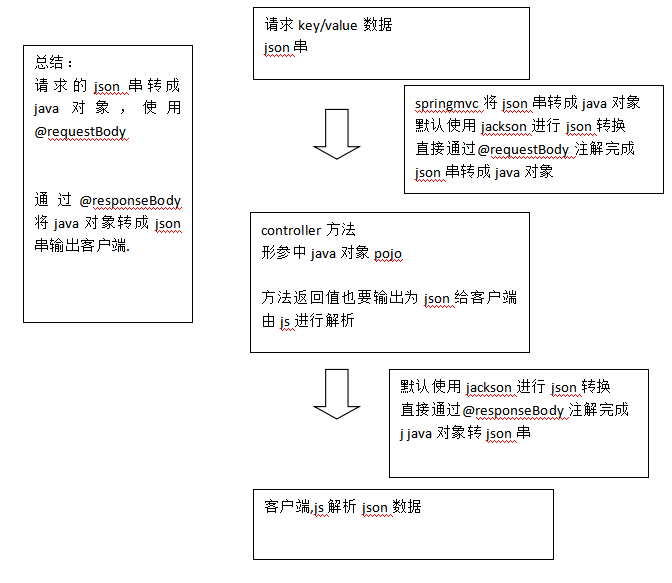
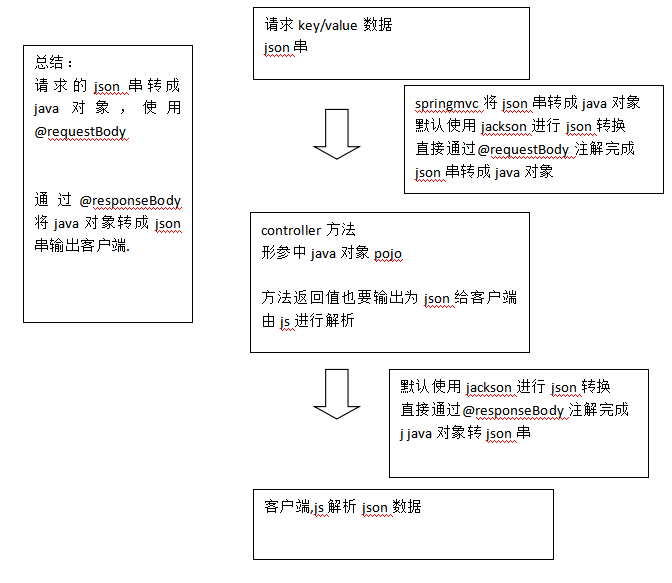
springmvc对于json的支持,上图

1.请求json方式分析
如果请求的json串,要求客户端进行http请求前需要将请求的内容格式化为json格式数据。
此方法没有直接post提交key/value格式数据简单。
如果响应的是json串,很方便客户端对响应结果信息进行解析。
所以如果没有特殊要求请求key/value即可,而为了方便客户端解析建议将结果数据响应成json。
2.简介目前实现json和对象互转的工具类:Jackson,fastjson,gson,需要jar包
springmvc默认是支持Jackson的,配置注解handlerMapping时就会默认配置了Jackson的解析器
但是我在做4.2的json解析时总是报错,说是无法识别application/json这个contentType,无语了,调试了好久也不行
所以就是用阿里巴巴的fastJson,这个号称是目前最快的json解析工具,而且就一个jar包,很方便
3.搭建springmvc的开发环境:具体可以参考我的 这篇文章,这是一个系列:http://blog.csdn.net/zsq520520/article/details/68923925
4,配置Fastjson解析器,这里使用注解开发,在springmvc配置文件中添加:
<mvc:annotation-driven >
<mvc:message-converters register-defaults="true">
<bean class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>text/html;charset=UTF-8</value>
<value>application/json</value>
</list>
</property>
<property name="features">
<list>
<value>WriteMapNullValue</value>
<value>QuoteFieldNames</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<context:component-scan base-package="com.leige.controler" />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
5.页面开发,这里使用jquery的ajax异步请求,需要导入jquery:
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript">
function requestJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/upLoad/requestJson.action',
contentType:'application/json;charset=utf-8',
data:'{"name":"leige","age":55}',
success:function(data){
alert(data.name);
}
});
}
function responseJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/upLoad/responseJson.action',
data:'name=leige&age=15',
success:function(data){
alert(data);
}
});
}
</script>
<title>json测试</title>
</head>
<body>
<input type="button" value="请求json响应json" onclick="requestJson()"><br/>
<input type="button" value="请求key/value响应json" onclick="responseJson()"><br/>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
controler方法,配置好json解析器后,就只需要使用注解完成:
/**
*
* RequestBody注解会自动将json串转换为java对象
* ResponseBody会将java对象转为json对象
* @param student
* @return
*
* 测试json,请求json返回json
*/
@RequestMapping("/requestJson")
public @ResponseBody Student jsonTest(@RequestBody Student student){
return student;
}
/**
*
* RequestBody注解会自动将json串转换为java对象
* ResponseBody会将java对象转为json对象
* @param student
* 测试key/value返回json
*/
@RequestMapping("/responseJson")
public @ResponseBody Student responseJson(Student student){
return student;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
测试结果:

注意:注意一定要配置json解析器,不然会报controler方法返回参数不合法这个错误**
最后
以上就是搞怪枫叶最近收集整理的关于【SpringMVC】SpringMVC配置FastJson的全部内容,更多相关【SpringMVC】SpringMVC配置FastJson内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复