1、部署jar包
filezilla:将jar包拖到服务器上
cmd:
ssh root@公网IP(39.104.24.238)
cd /jar
nohup java -jar briup-ej-0.0.1-SNAPSHOT.jar &
2、新建数据库
Navicat:
新建数据库---数据库名:briup-ej--utf8 --- 字符集:UTF-8 Unicode
运行SQL文件
新建用户---用户名:briup---密码:briupSH
授予用户权限
3、连接后端接口
阿里云服务器:添加端口
![]()
网页:公网ip(39.104.24.238):8002/swagger-ui.html

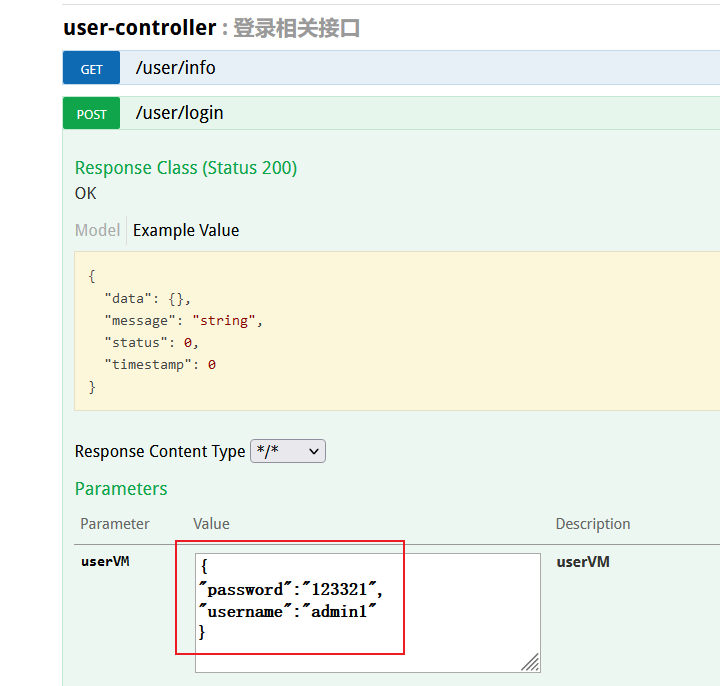
4、配置登录接口
(1) 配置基础路径,使用axios
①项目开发阶段的基础路径,即项目开发阶段使用的服务器
![]()
第6行:VUE_APP_BASE_API = 'http://39.104.24.238:8002'
②产品环境,即上线阶段使用的服务器
![]()
第6行:VUE_APP_BASE_API = 'http://39.104.24.238:8002'
(2) 重启项目,(1)才会生效
(3) 修改真实对接后台登录接口(/user/login)
srcapiuser.js
第15行:url: '/user/login',
第24行:url: '/user/info',
第33行:url: '/user/logout',
(4) 修改真实对接用户的数据
srcviewsloginindex.vue
第79行:username: 'admin1',
第80行:password: '123321'
第85行:username: [{ required: true, trigger: 'blur'}],
第86行:password: [{ required: true, trigger: 'blur'}]
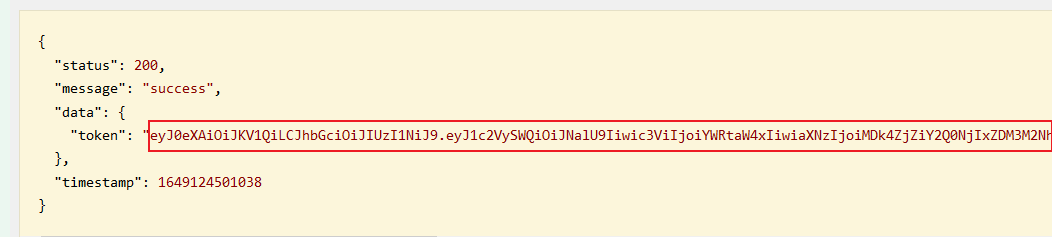
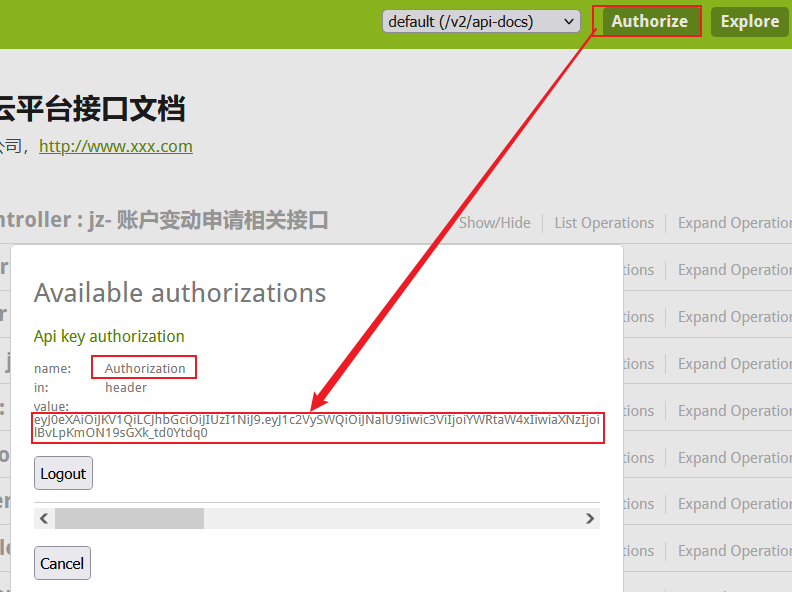
(5) 打通前后台接口,发送info请求拦截器和响应拦截器(/user/info)

用户名和密码从Navicat的base_user中找


srcutilsrequest.js
第31行:config.headers['Authorization'] = getToken()
第59行:if( res.status !== 200){
(6) 获取个人信息,显示用户名和头像
srcstoremodulesuser.js
第65行:const { username, userFace } = data
第69行:commit('SET_NAME', username)
第70行:commit('SET_AVATAR', userFace)
(7) 修改项目名称
srcviewsloginindex.vue
第6行:<h3 class="title">助农销售平台</h3>
(8) 显示侧边栏logo、title、背景颜色和字体颜色
srcsettings.js
第25行:sidebarLogo: true
srclayoutcomponentsSidebarLogo.vue
第27行:title: '助农销售平台',
第29行:logo:''
第50行:background: #6bc3a2;
srcstylesvariables.scss
// 菜单字体颜色 $menuText:#666;
// 菜单悬浮字体颜色 $menuActiveText:#666;
// 二级菜单悬浮字体颜色 $subMenuActiveText:#666;
// 菜单背景色 $menuBg:#ffffff;
// 菜单悬浮的背景色 $menuHover:#f3f3f3;
// 二级菜单背景色 $subMenuBg:#ffffff;
// 二级菜单悬浮背景色 $subMenuHover:#f3f3f3;
// 侧边栏的宽度 $sideBarWidth: 180px;
最后
以上就是高高导师最近收集整理的关于助农销售平台项目搭建1、部署jar包2、新建数据库3、连接后端接口4、配置登录接口的全部内容,更多相关助农销售平台项目搭建1、部署jar包2、新建数据库3、连接后端接口4、配置登录接口内容请搜索靠谱客的其他文章。








发表评论 取消回复