我是靠谱客的博主 踏实母鸡,这篇文章主要介绍iOS设计尺寸规范(2018年)字 体Typography 点和像素 Pt and Px图标 Icon分辨率和显示规格配色UI组件布局,现在分享给大家,希望可以做个参考。
字 体Typography
中文字体:PingFang SC
英文字体:SF UI Text 、SF UI Display
其中SF UI Text适用与小于19pt的文字,SF UI Display适用于大于20pt的文字
| 元 素 | 字 重 | 字 号 | 行 距 | 字间距 |
| Title 1 | Light | 28pt | 34pt | 13pt |
| Title2 | Regular | 28pt | 28pt | 16pt |
| Title3 | Regular | 20pt | 24pt | 24pt |
| Body | Regular | 17pt | 22pt | -24pt |
| Callout | Regular | 16pt | 21pt | -20pt |
| Subhead | Regular | 15pt | 20pt | -16pt |
| Footnote | Regular | 13pt | 18pt | -6pt |
| Caption1 | Regular | 12pt | 16pt | 0pt |
| Caption2 | Regular | 11pt | 13pt | 6pt |
| Headline | Semi-Bold | 17pt | 22pt | -24pt |
| 元 素 | 字 重 | 字 号 | 行 距 | 字间距 |
| Title 1 | Light | 28pt | 34pt | 13pt |
| Title2 | Regular | 28pt | 28pt | 16pt |
| Title3 | Regular | 20pt | 24pt | 24pt |
| Body | Regular | 17pt | 22pt | -24pt |
| Callout | Regular | 16pt | 21pt | -20pt |
| Subhead | Regular | 15pt | 20pt | -16pt |
| Footnote | Regular | 13pt | 18pt | -6pt |
| Caption1 | Regular | 12pt | 16pt | 0pt |
| Caption2 | Regular | 11pt | 13pt | 6pt |
| Headline | Semi-Bold | 17pt | 22pt | -24pt |
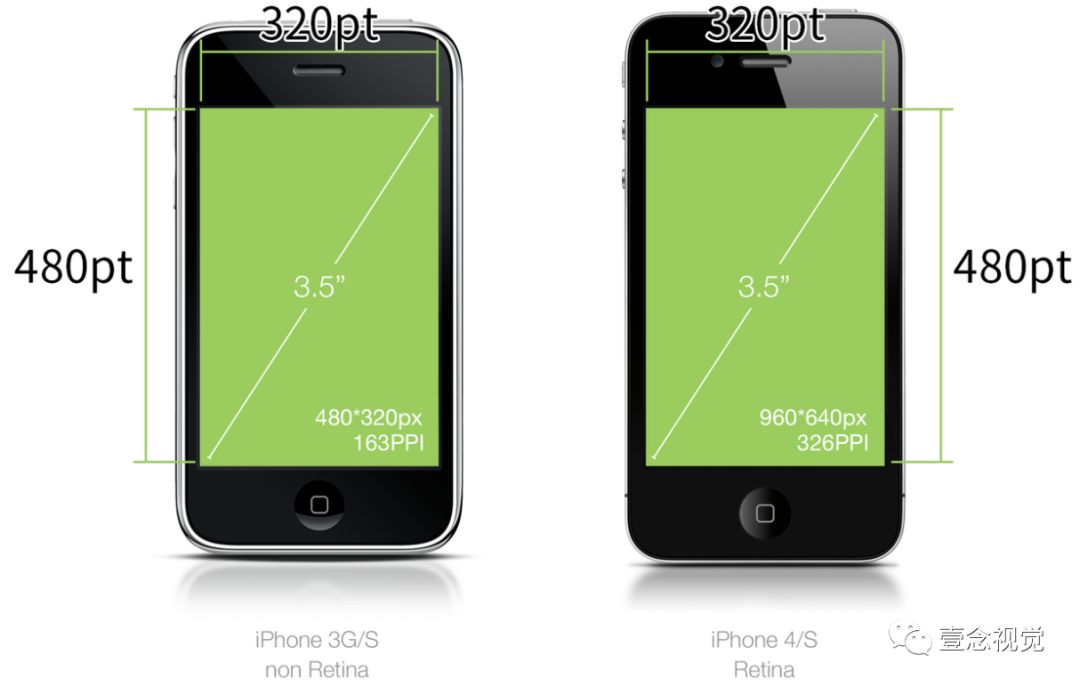
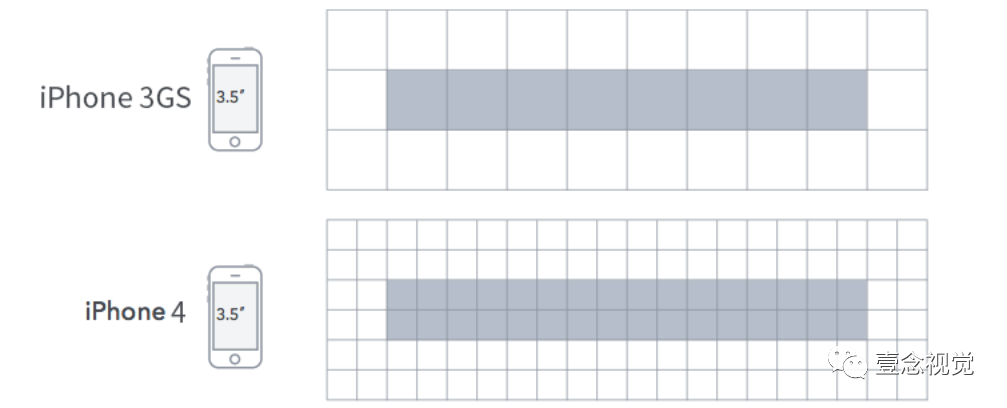
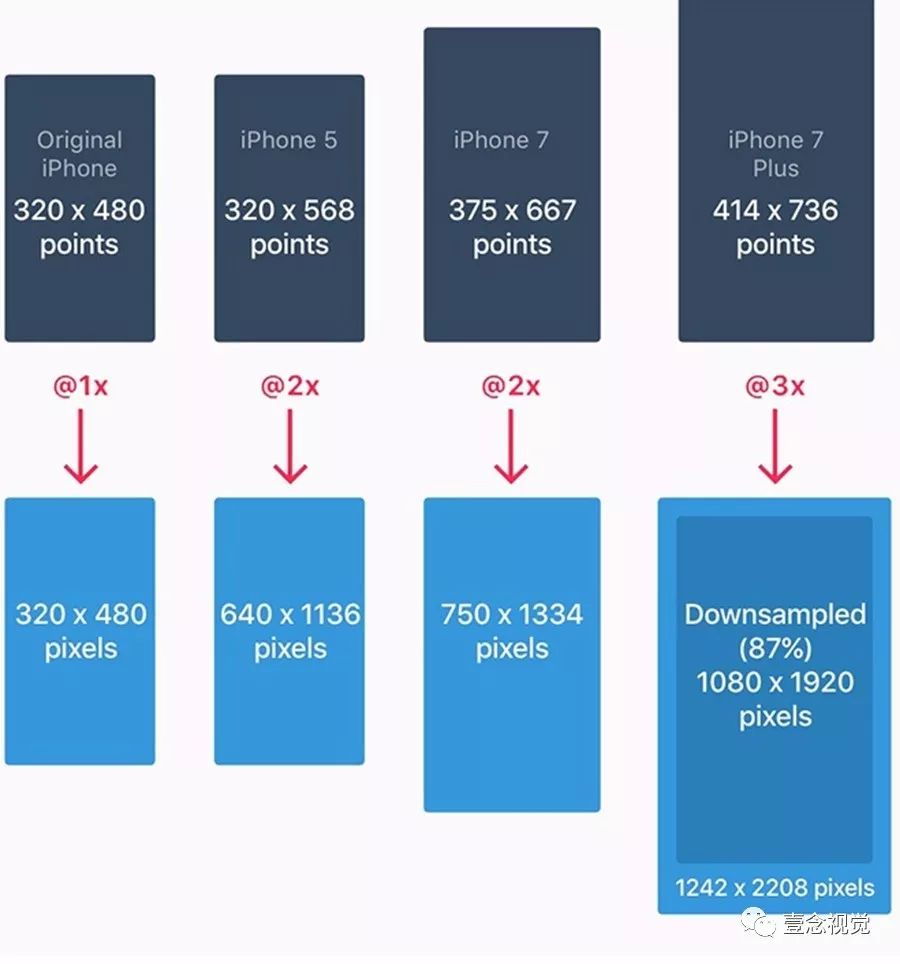
点和像素 Pt and Px



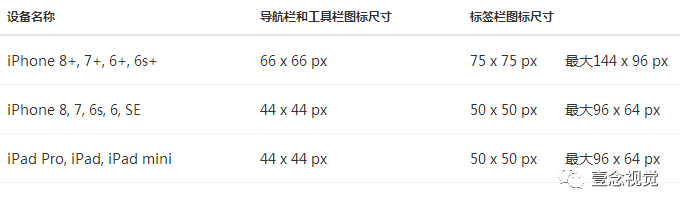
图标 Icon
应用图标 App Icon



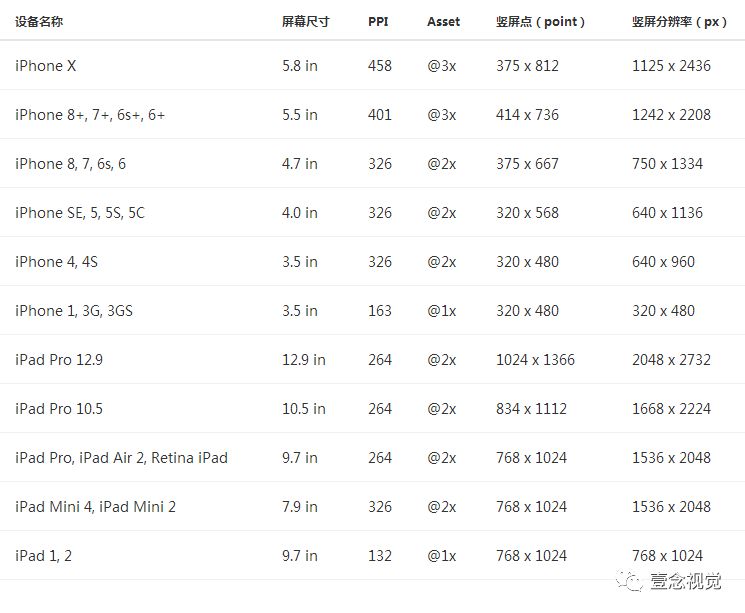
分辨率和显示规格

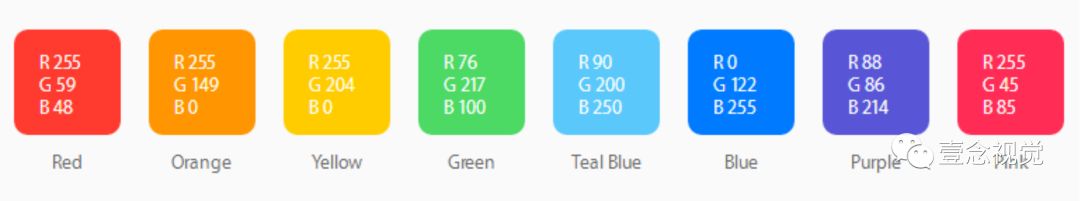
配色

UI组件布局
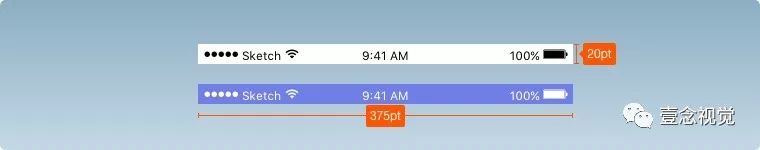
状态栏 Status Bar(单位:PT)

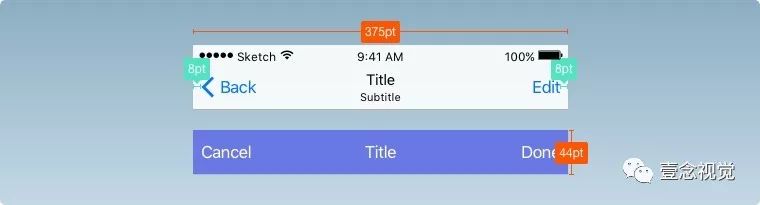
导航栏 Navigation Bar

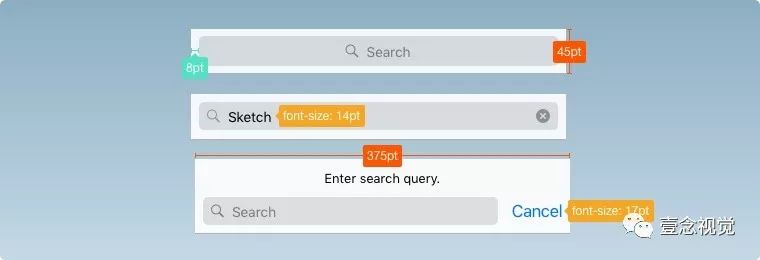
搜索栏 Search Bar

标签栏 Tab Bar

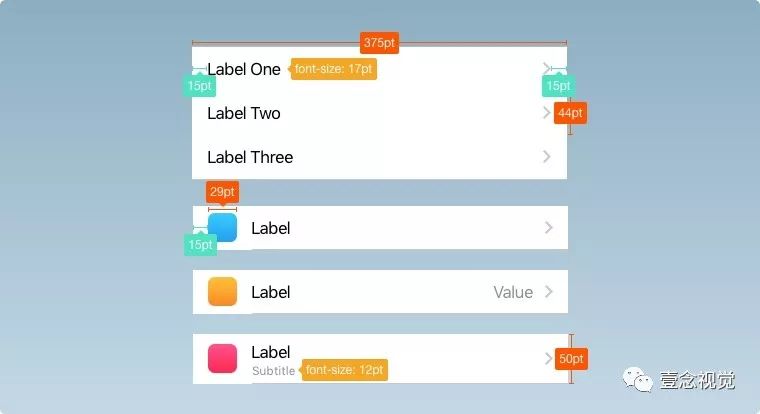
表格视图 Table View

Modals

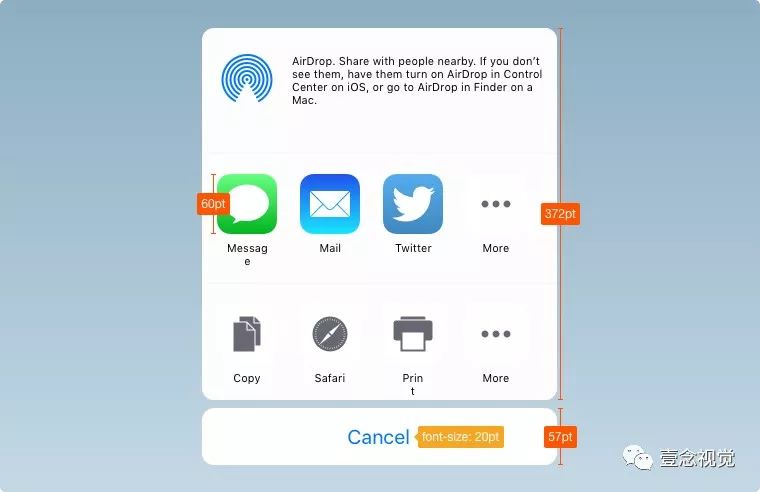
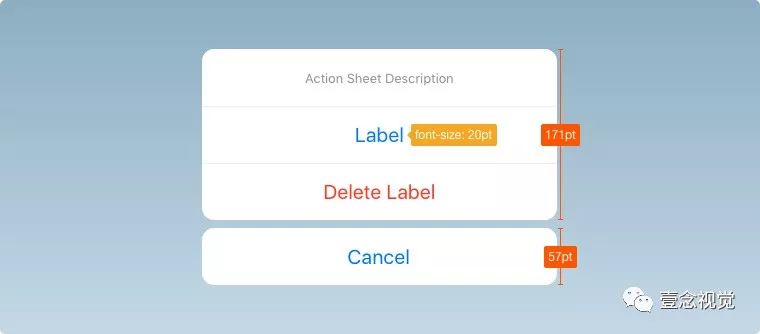
行为区 Actions

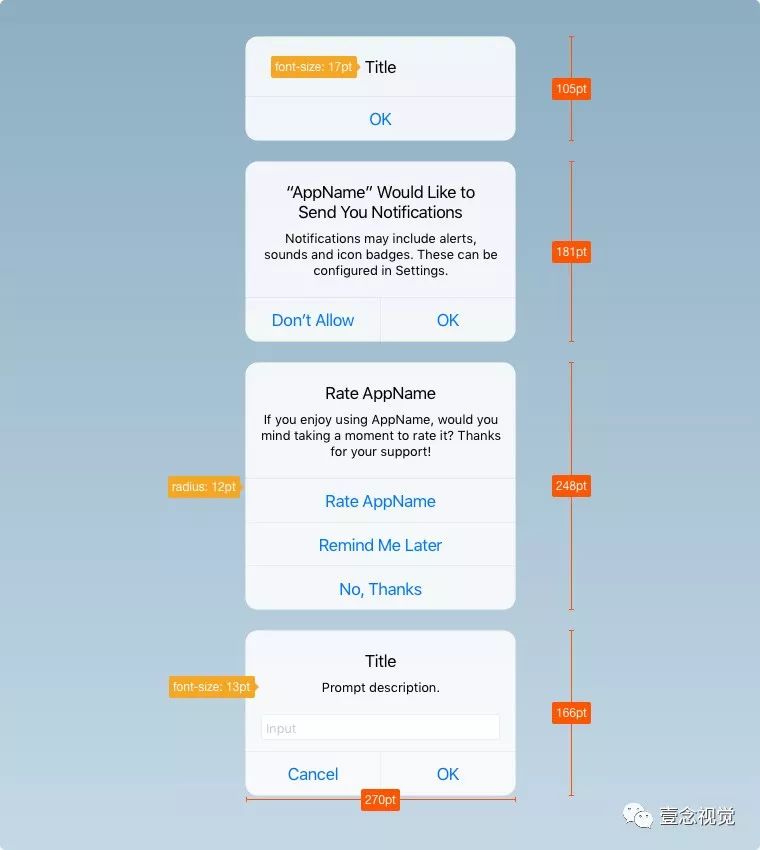
提示框 Alerts

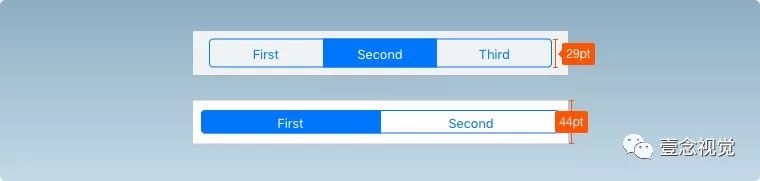
Segment Controls

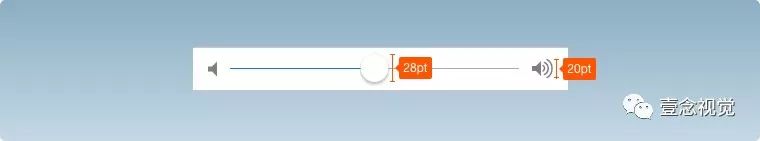
滑动条 Sliders

切换按钮 Switch

计步器 Stepper

最后
以上就是踏实母鸡最近收集整理的关于iOS设计尺寸规范(2018年)字 体Typography 点和像素 Pt and Px图标 Icon分辨率和显示规格配色UI组件布局的全部内容,更多相关iOS设计尺寸规范(2018年)字内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复