最近在实际开发项目中用到了SVG格式的图片,在web中用着挺麻烦的,所以想到了把svg转换成字体图标。
找到一个比较好用的svg转iconfont的网站,而且免费
附图

选中图标然后点击
Generate Font然后下载就可以愉快的用自己制作的字体的图标啦
附链接https://icomoon.io/
使用
把下载下来的fonts文件夹和style.css文件引入项目即可
然后标签加上class就大功告成啦
使用图标字体的优势和劣势
字体图标除了图像清晰度之外,比位图还有哪些优势呢?
1、轻量性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍图像)要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。

2、灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。使用位图的话,必须得为每个不同大小和不同效果的图像输出一个不同文件。
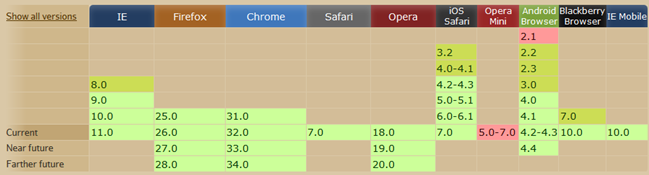
3、兼容性:网页字体支持所有现代浏览器,包括IE低版本。详细兼容性可以点击这里。
除了以上优势之外,当然也有劣势
1、图标字体只能被渲染成单色或者CSS3的渐变色,由于此限制使得它不能广泛使用。
2、创作自已的字体图标很费时间,重构人员后期维护的成本偏高。
最后
以上就是愉快世界最近收集整理的关于svg图标转Iconfont字体图标的全部内容,更多相关svg图标转Iconfont字体图标内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。











发表评论 取消回复