之前一直没有接触过移动端设计,公司马上就要着手做移动端,前期做好准备也好快速上手。看过一些资料后,把一些重要的东西整理了一下:
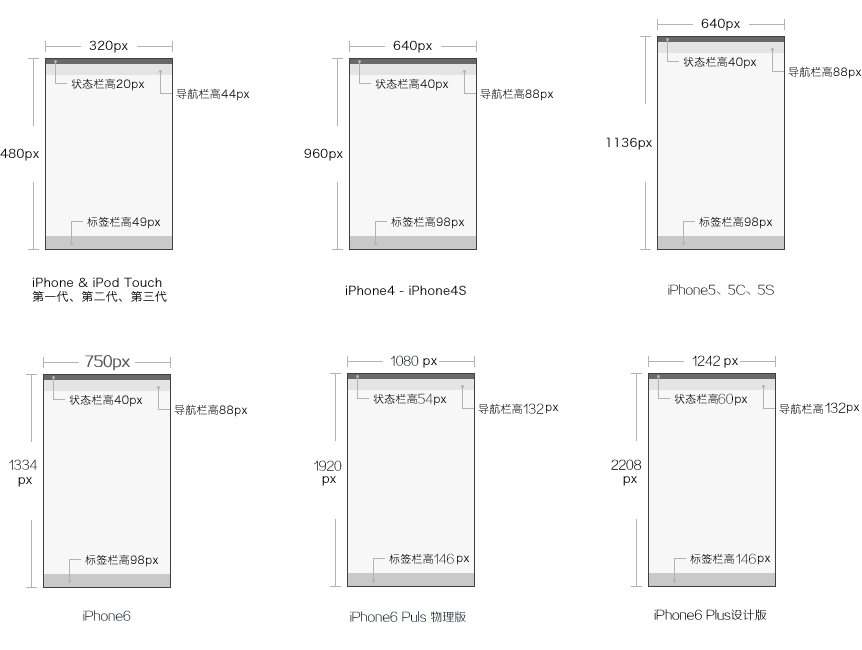
IOS界面尺寸:
IOS图标尺寸:
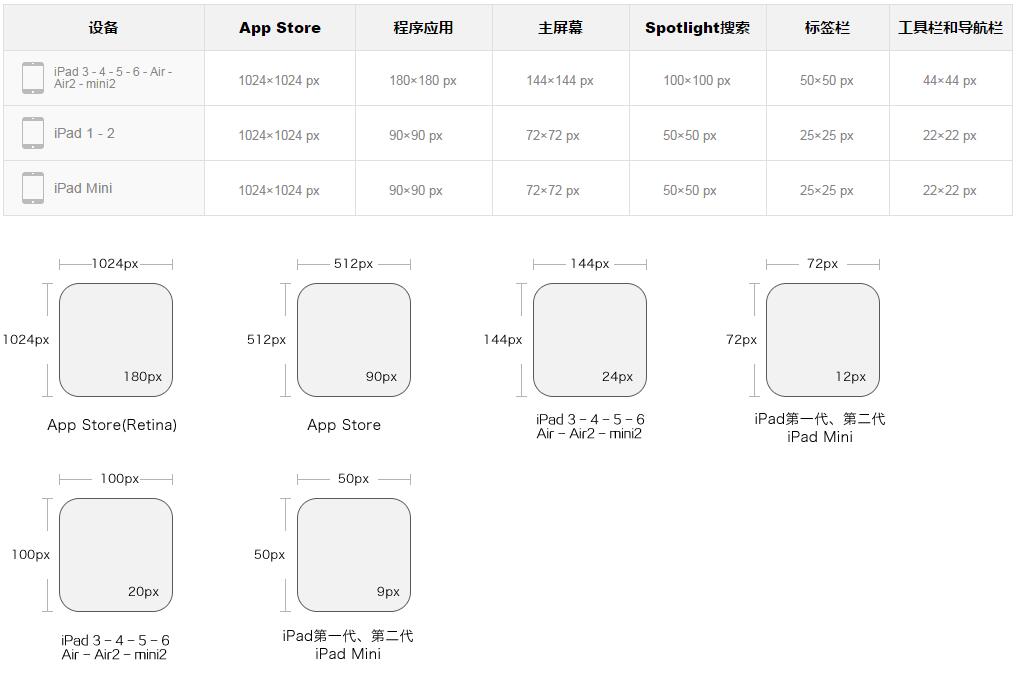
iPad设计尺寸:
iPad图标尺寸:
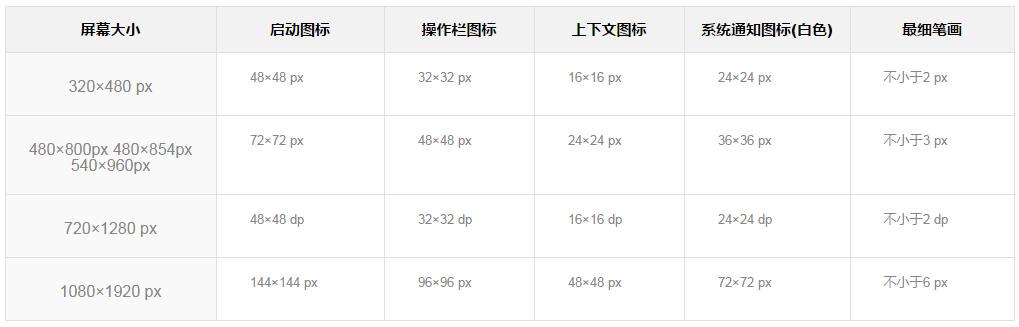
Android的图标尺寸:
关于字体那些事儿:
1.IOS字体设计规范
iPhone 上的字体英文为: HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
百度用户体验部做过一个小调查, 对于app字体大小的调查结论如下:
2.Android字体设计规范
Android 上的字体为: Droid sans fallback ,是谷歌自己的字体,与微软雅黑很像。
Android的字体大小调查结论是:
最后
以上就是心灵美小伙最近收集整理的关于app界面设计规范(整理)的全部内容,更多相关app界面设计规范(整理)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

















发表评论 取消回复