下面这篇文章来自:http://ntorrent.wordpress.com/2008/04/15/moss-2007-workflow-infopath-form-associated/
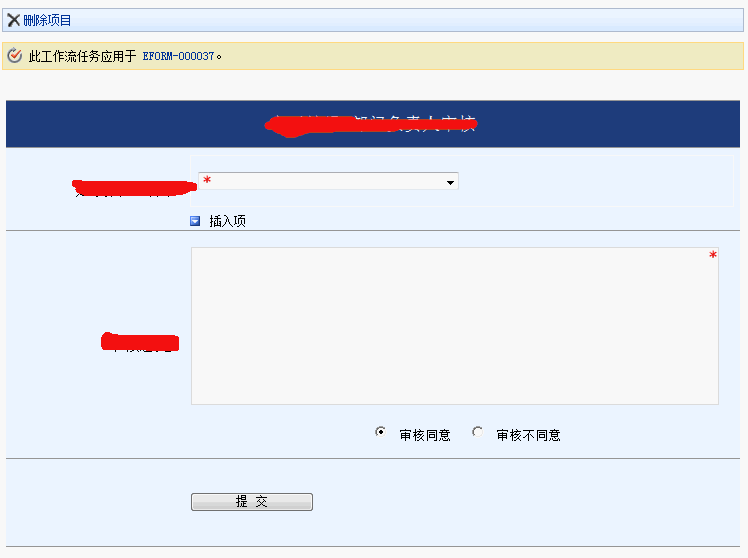
在为公司开发办公工作流的过程中,碰到的一个问题是如何自定义工作流任务页面的显示。缺省的显示界面是这样的:
 这个缺省的页面实际上位于C:"Program Files"Common Files"microsoft shared"Web Server Extensions"12"TEMPLATE"LAYOUTS的WrkTaskIP.aspx。
这个缺省的页面实际上位于C:"Program Files"Common Files"microsoft shared"Web Server Extensions"12"TEMPLATE"LAYOUTS的WrkTaskIP.aspx。
定制任务显示的方法一:修改WrkTaskIP.aspx来达到目的,但这种方式Microsoft不推荐,如果需要这样做,最好做一下备份。
修改Layouts里面的东西可以参考Microsoft的文档:http://support.microsoft.com/default.aspx?scid=kb;EN-US;944105
定制任务显示的方法二:创建新的内容类型,将工作流的任务类型更改为新的内容类型。
1. 定制自己的WrkTaskIP.aspx,可以复制原有的WrkTaskIP.aspx来修改。
try
{
// Get SPListItem source
using (SPWeb web = SPContext.Current.Web)
{
SPList taskList = web.Lists[new Guid(Request["List"])];
SPListItem item = taskList.GetItemById(int.Parse(Request["ID"]));
Guid workflowGuid = new Guid((string)item[SPBuiltInFieldId.WorkflowInstanceID]);
SPWorkflow workflow = new SPWorkflow(web, workflowGuid);
SPListItem sourceItem = workflow.ParentItem;
//Build HTML Link header
if (sourceItem == null)
{
linkHTML = “No item associated”;
}
else
{
StringBuilder tmp = new StringBuilder();
tmp.Append(“This workflow task applies to “);
tmp.Append(“<a href="”");
// Build href
string href = string.Format(“{0}/_layouts/FormServer.aspx?XmlLocation=/{1}&Options=DisableSave&DefaultItemOpen=1″, web.Url, sourceItem.Url);
tmp.Append(href);
tmp.Append(“"”>”);
tmp.Append(sourceItem.Title);
tmp.Append(“</a>”);
linkHTML = tmp.ToString();
}
}
}
catch (Exception ex) {
linkHTML = “Error when retrieving item source”;
}
// Update page
m_pageDescription = linkHTML;
2. 新内容类型的Feather
<xml version=”1.0″ encoding=”utf-8″ ?>
<Elements xmlns=”http://schemas.microsoft.com/sharepoint/”>
<ContentType ID=”0×01080100C9C9515DE4E24001905074F980F93151″
Name=”WorkflowTaskIP2 ContentType”
Description=”OHCHR ContenType associates to the task Workflow”
Group=”_Hidden”
Hidden=”TRUE”
Version=”0″>
<FieldRefs>
</FieldRefs>
<XmlDocuments>
<XmlDocument NamespaceURI=”http://schemas.microsoft.com/sharepoint/v3/contenttype/forms/url”>
<FormUrls xmlns=”http://schemas.microsoft.com/sharepoint/v3/contenttype/forms/url”>
<Display>_layouts/WrkTaskIP2.aspx</Display>
<Edit>_layouts/WrkTaskIP2.aspx</Edit>
</FormUrls>
</XmlDocument>
</XmlDocuments>
</ContentType>
</Elements>
3. 修改你的工作流的定义workflow.xml,使用新的内容类型。
<Workflow
Name=”WorkflowFeature”
Description=”"
Id=”71b980d7-69d8-4f86-8702-d472e9b00660″
CodeBesideClass=”[Your class]“
CodeBesideAssembly=”[Your assembly], Version=1.0.0.0, Culture=neutral, PublicKeyToken=68985c29fbcd9e0e”
TaskListContentTypeId=”0×01080100C9C9515DE4E24001905074F980F93151″
AssociationUrl=”_layouts/CstWrkflIP.aspx”
InstantiationUrl=”_layouts/IniWrkflIP.aspx”
ModificationUrl=”_layouts/ModWrkflIP.aspx”
StatusUrl=”_layouts/WrkStat.aspx”>
<Categories/>
<MetaData>
<!– <Association_FormURN>associationFormURN</Association_FormURN>
<Instantiation_FormURN>instantiationFormURN</Instantiation_FormURN>
<Task0_FormURN>taskFormURN</Task0_FormURN>
<Modification_GUID_FormURN>modificationURN</Modification_GUID_FormURN>
<Modification_GUID_Name>Name of Modification</Modification_GUID_Name>
–>
<AssociateOnActivation>false</AssociateOnActivation>
</MetaData>
</Workflow>
4. 部署
A. 新的内容类型部署
B. 工作流部署
C. 部署dll到GAC
D. 复制aspx文件到layouts中
转载于:https://www.cnblogs.com/peacefullife/archive/2009/03/31/1425967.html
最后
以上就是优美蓝天最近收集整理的关于如何定制工作流任务显示页面的全部内容,更多相关如何定制工作流任务显示页面内容请搜索靠谱客的其他文章。








发表评论 取消回复