JavaScript
关于for循环绑定事件后 i 为最后一个索引的值
for (var i = 0 ; i <= $div.length ; i ++ ) {
$($div[i]).on('click',function (){
console.log(i)
})
}

因为作用域链,在函数里面的i其实引用的是最后一次i的值,因为在for循环的时候,并没有执行这个函数,在点击的时候才会执行的,当执行这个函数的时候,它发现它自己没有这个变量i,于是向它的作用域链中查找这个变量i,应为当触发事件时,for已经循环完了,所以存储在作用域链里边的i的值就是为最后一个索引的值
解决方法
for (var i = 0 ; i <= $div.length ; i ++ ) {
(function (i) {
function a(){
console.log(i)
}
$($div[i]).on('click',a())
})(i)
}

循环split删除数组时 的错误
- 错误示例
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1); //这样删除会改变数组索引长度 导致下一次循环出现问题!!!
}
}
console.log(arr);
})();
- 解决示例
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();
vue
关于在vue组件中 直接修改父组件转过来的props参数时 报错的问题
父子组件传值时,父组件传递的参数,数组和对象,子组件接受之后可以直接进行修改,并且会传递给父组件相应的值也会修改。 如果传递的值是字符串,布尔值 直接修改会报错。
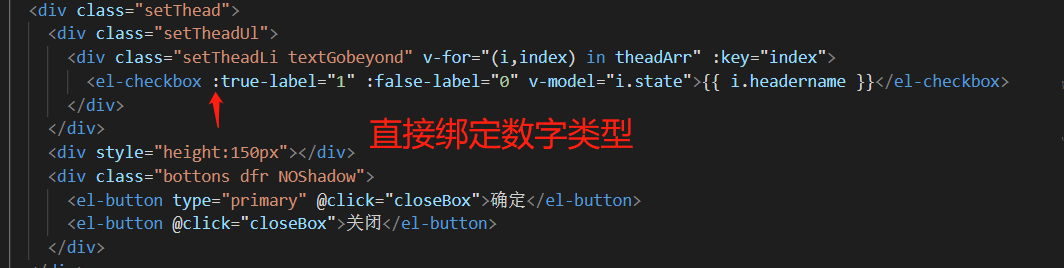
关于在vue组件中 props定义了默认值时 在使用的时候又没传值 报错时
将没默认值 通过函数返回
props: {
theadArr: {
type: Array,
default: () => {
return [
{
name: "表头1",
isTrue: true
},
{
name: "表头2",
isTrue: true
}
];
}
}
}
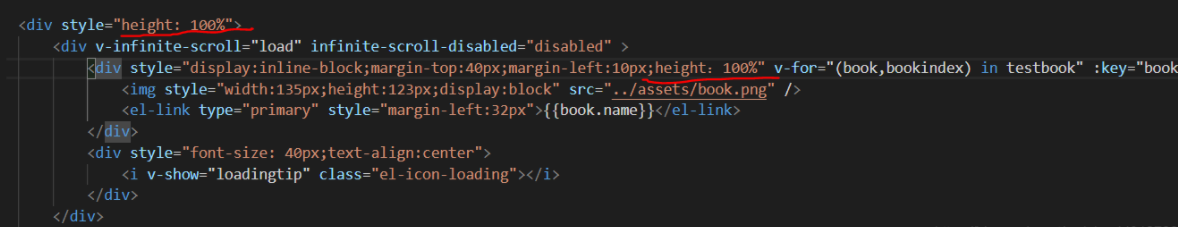
关于vue使用element 的无限滚动时 一滚动鼠标就触动加载
解决方法:包含的UI 需要设置固定的高度,或者与视图同高,height:100%

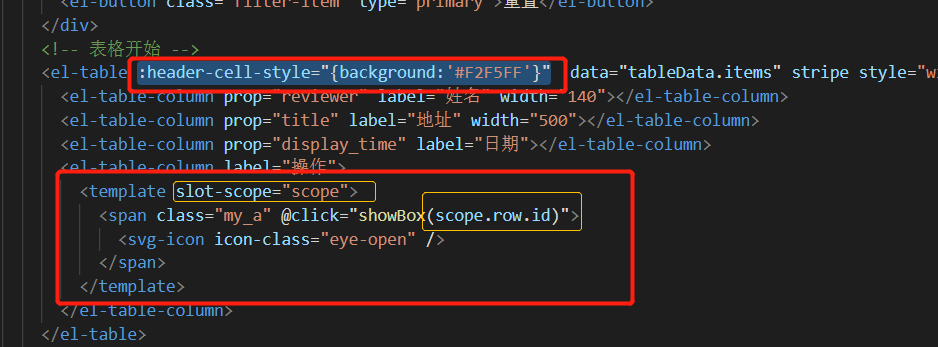
关于使用element表格 重置一些样式 以及拿到当前行的具体数据scope
element 表格文档:https://element.eleme.cn/#/zh-CN/component/table
- 重置表头 header 样式 与 在表格中拿到当前行的id
:header-cell-style="{background:'#F2F5FF'}" - 图中 scope.row 为当前行的数据 通过
.id就能拿到id了

- 修改其他表格样式
- 在公共css样式文件中
/* 斑马纹表格背景 */
.el-table--striped .el-table__body tr.el-table__row--striped td {
background: #f9faff;
}
// 鼠标经过 高光
.el-table--enable-row-hover .el-table__body tr:hover > td {
background-color: #d8dcef;
}
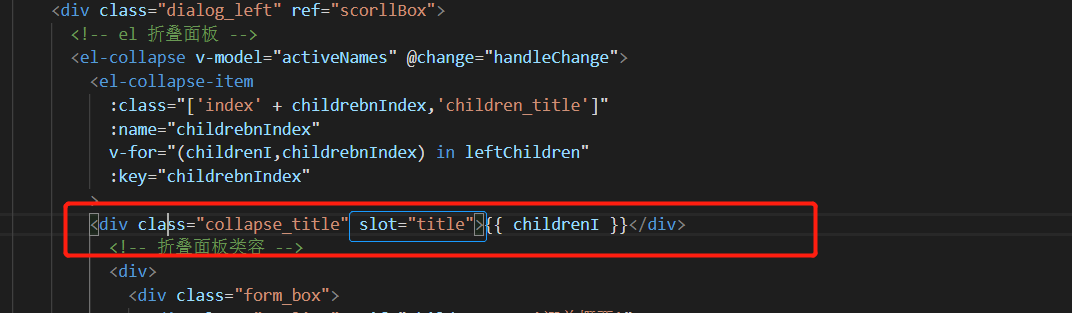
关于使用element折叠面板 title自定义问题
- 通过在
el-collapse-item标签中 新建个盒子 通过slot="title"就可以了

通过arr map 属性搜索功能
<template>
<div>
<div class="container">
<div class="row">
<div class="col-lg-6" style="margin:20px">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
<input type="text" v-model="text" class="form-control" placeholder="Search for..." />
</div>
</div>
</div>
<div class="row">
<div class="col-xs-10 col-sm-10 col-md-10 col-lg-10">
<ul class="list-group">
<li class="list-group-item" v-for="item in searchResult">{{item.name}}</li>
</ul>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
text: "",
info: [
{
name: "123"
},
{
name: "3"
},
{
name: "2"
}
]
};
},
computed: {
searchResult() {
var list = [];
var _this = this;
this.info.map(function(item) {
if (item.name.indexOf(_this.text) > -1) {
return list.push(item);
}
});
return list;
}
}
};
</script>
<style lang='scss' scoped>
</style>
vue 在新页面打开页面并传递参数
let params = {id:99};
let routeData = this.$router.resolve({
path: "/orderDetails",
query: params,
});
window.open(routeData.href, "_blank");
- 页面获取直接通过
this.$route.query

vue 获取不到$refs
- 当获取不到
$refs就需要调用VUE的全局api : this.$nextTick(() => {})
this.$nextTick(() => {
console.log(this.$refs.refName);
});
uni-app
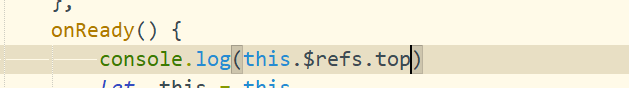
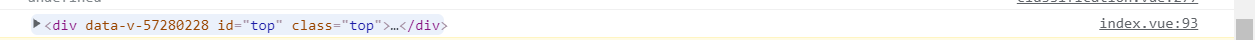
当在uni-app中想获取ref元素打印出来确是 undefined 时
错误原因:与生命周期有关
解决方法:在生命周期onReady初次渲染完成后再获取
uni-app中ref 获取具体dom属性值 要通过this.$refs.refname.$el.offsetTop


uni-app 子组件中的onLoad声明周期无效
错误原因:在组件里面的时候不能使用页面生命周期函数
解决方法:想要有onload的效果的时候,必须改成vue的mounted
当在小程序 view中使用 vueX 获取不到值时
- store 下的index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
listXqHeight:0, //动态高度
TabBarIndex:0, //首页左侧列表
},
mutations: {},
actions: {}
})
export default store
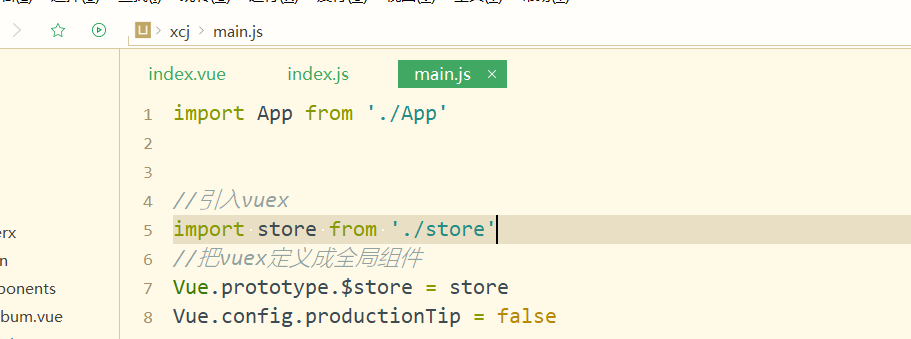
- main 中引用


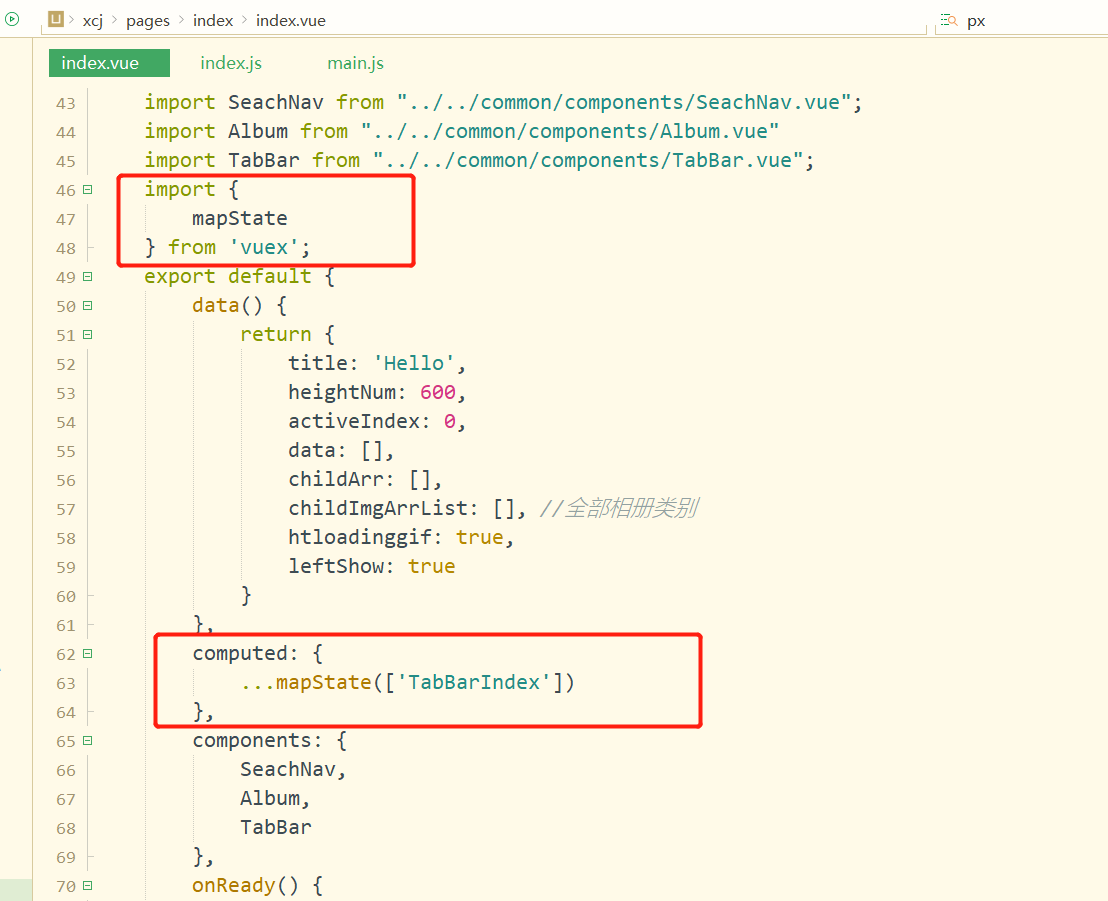
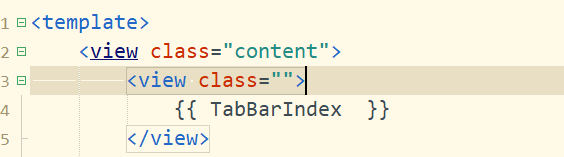
- 在view中使用

- 正常显示

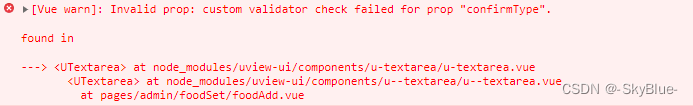
uview2.0 使用textarea 报错校验 confirmType的问题
- 错误示例
<u--textarea v-model="data.describe" placeholder="请输入描述" border="surround" count height="55" maxlength="50" ></u--textarea>
- 报错

- 解决
加个
confirmType="done"
<u--textarea confirmType="done" v-model="data.describe" placeholder="请输入描述" border="surround" count height="55" maxlength="50" ></u--textarea>
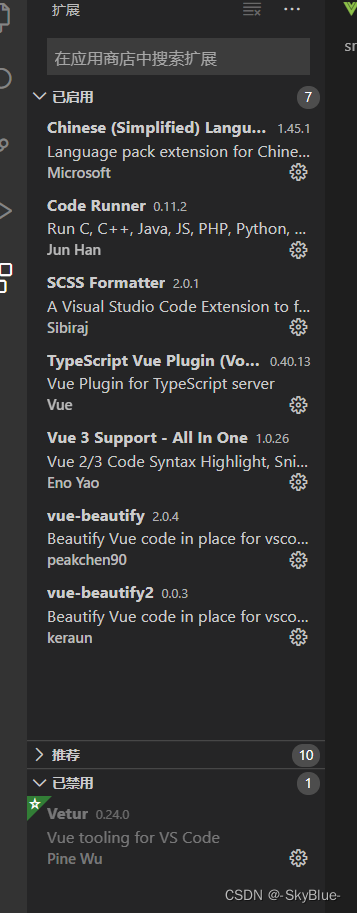
vue3中 使用ts时报错解决
禁用Vetur
下载 Vue Language Features (Volar)

最后
以上就是现实纸飞机最近收集整理的关于开发问题记录JavaScriptvueuni-appvue3中 使用ts时报错解决的全部内容,更多相关开发问题记录JavaScriptvueuni-appvue3中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复