Android Studio设置圆角矩形样式
效果:


新建一个xml文件:edit.xml,把设置圆角样式的代码写在这个xml中。
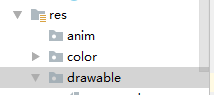
把新建的圆角样式的xml文件放在drawable中,然后就可以使用样式。

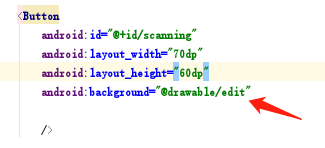
android:background="@drawable/edit"

设置圆角样式代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp"
/>
<!-- 设置圆角矩形 -->
<corners android:radius="70dp" />
<stroke
android:width="5px"
android:color="#00FFFFFF" />
<solid android:color="#00FFFFFF" />
</shape>
设置白色圆角样式:
效果:

代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- <gradient
android:angle="45"
android:endColor="#CCCCCC"
android:startColor="#CCCCCC" /> -->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
<!-- 设置圆角矩形 -->
<corners android:radius="55dp" />
<stroke
android:width="5px"
android:color="#FFFFFF" />
<solid android:color="#FFFFFF" />
</shape>
最后
以上就是酷炫悟空最近收集整理的关于Android Studio设置圆角矩形样式以及使用样式的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复