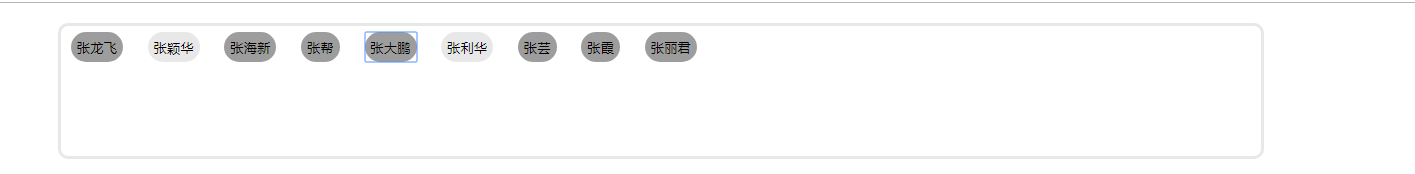
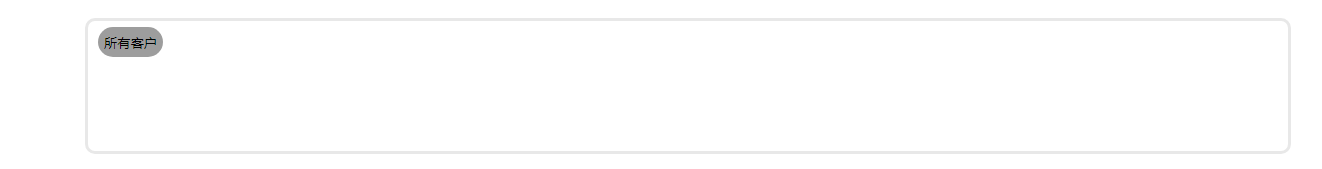
展示效果:button按钮的宽度,随文字长度变化,外框是个div,当标签过多要溢出div时,div会在右侧加入滚动条防止溢出,初始化为深灰,触发查询所有深灰色的数据,点击按钮,变成浅灰,查询除了浅灰以外所有深灰色的数据,当出现所有客户的时候,没有任何条件


css
.bolder{
display:block;
margin-top:20px;
border:solid 3px #E8E8E8;
width:100%;
border-radius:10px;
overflow: auto;
}
.btn{
height:30px;
border:none;
color:black;
margin:6px 10px;
}
.btnStyle{//更改button按钮的形状
border-radius:26px,26px,26px,26px;
}
jsp
<input type = "hidden" id = 'id' value='${id}'>//值为 1,2,3,4,5,6
<div class = "bolder">
<c:forEach items = "${cliendLable}" var = "list">
<c:if test = "${cliendLable}" == '所有客户'>
<button class = "btn btnStyle" style="background-color:#9D9D9D;">${cliendLable} </button>
</c:if>
<c:if test = "${cliendLable}" != '所有客户'>
<button id="${list.id}" class = "btn btnStyle" onclick="btnClk(this)" style="background-color:#9D9D9D;">${list.name} </button>
</c:if>
</c:forEach>
</div>
js
function btnClk(obj){
var id = obj.id;//得到选中按钮的id
var idStyle = document.getElementById(id);
var idColor = idStyle.style.backgroundColor;
var arr = [];
if(idColor == 'rgb(157,157,157)'){ //去掉input中对应的id
var client_id = $("#id").val();
arr=[];
if(client_id != ''){
var clientidArr = client_id.split(',');
for(var i= 0;i<clientidArr.length;i++){
if(id == clientidArr[i]){
continue;
}
arr.push(clientidArr[i]);
}
}
$('#id').val("");
$('#id').val(arr.join(','));
idStyle.style.background='#E8E8E8';
}else{//在input中添加对应的id
var client_id = $("#id").val();
arr=[];
if(client_id != ''){
var clientidArr = client_id.split(',');
arr.push(clientidArr[i]);
}
}
arr.push(id);
$('#id').val("");
$('#id').val(arr.join(','));
idStyle.style.background='#9D9D9D';
}
if(arr.length>0){
//调用查询条件
}else{
//结果赋值为空
}
}
最后
以上就是要减肥老师最近收集整理的关于利用button按钮自定义各种标签,的全部内容,更多相关利用button按钮自定义各种标签内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复