artTemplate 介绍
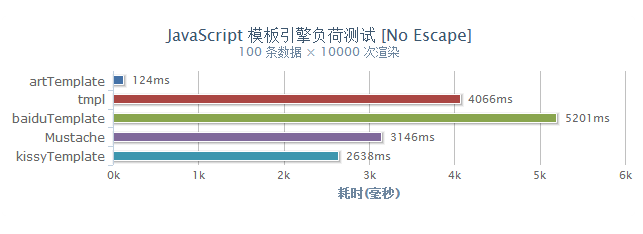
artTemplate 是新一代 javascript 模板引擎,它采用预编译方式让性能有了质的飞跃,并且充分利用 javascript 引擎特性,使得其性能无论在前端还是后端都有极其出色的表现。在 chrome 下渲染效率测试中分别是知名引擎 Mustache 与 micro tmpl 的 25 、 32 倍。

除了性能优势外,调试功能也值得一提。模板调试器可以精确定位到引发渲染错误的模板语句,解决了编写模板过程中无法调试的痛苦,让开发变得高效,也避免了因为单个模板出错导致整个应用崩溃的情况发生。
artTemplate 这一切都在 1.7kb(gzip) 中实现!artTemplate 基于开源协议发布,无论是商业公司还是个人都可以免费在项目中使用
特性
- 性能卓越,执行速度通常是 Mustache 与 tmpl 的 20 多倍
- 支持运行时调试,可精确定位异常模板所在语句
- 对 NodeJS Express 友好支持
- 安全,默认对输出进行转义、在沙箱中运行编译后的代码(Node版本可以安全执行用户上传的模板)
- 支持
include语句 - 可在浏览器端实现按路径加载模板
- 支持预编译,可将模板转换成为非常精简的 js 文件
- 模板语句简洁,无需前缀引用数据,有简洁版本与原生语法版本可选
- 支持所有流行的浏览器
下载地址:https://github.com/aui/artTemplate- template.js (简洁语法版, 2.7kb)
- template-native.js (原生语法版, 2.3kb)
简洁语法
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>basic-demo</title>
<script src="../dist/template.js"></script>
</head>
<body>
<div id="content"></div>
<script id="test" type="text/html">
{{if isAdmin}}
<h1>{{title}}</h1>
<ul>
{{each list as value i}}
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
{{/if}}
</script>
<script>
var data = {
title: '基本例子',
isAdmin: true,
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>
注意:这里的<%在asp.net使用中会有语法冲突,所以asp.net下建议使用简洁语法。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>basic-demo</title>
<script src="../../dist/template-native.js"></script>
</head>
<body>
<div id="content"></div>
<script id="test" type="text/html">
<% if (isAdmin) { %>
<h1><%=title%></h1>
<ul>
<% for (var i = 0; i < list.length; i ++) { %>
<li>索引 <%= i + 1 %> :<%= list[i] %></li>
<% } %>
</ul>
<% } %>
</script>
<script>
var data = {
title: '基本例子',
isAdmin: true,
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>
更多示例可请查看https://github.com/aui/artTemplate
最后
以上就是合适店员最近收集整理的关于artTemplate新手入门(一)的全部内容,更多相关artTemplate新手入门(一)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复