实现该功能大致需要三步
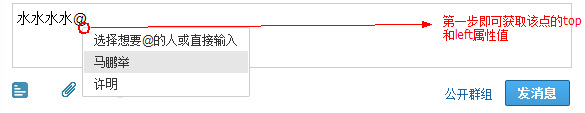
第一步:定位输入框中的光标的top和left属性
IE中很容易实现。直接调用document.selection.createRange()即可
if (document.selection) {
elem.focus();
var Sel = document.selection.createRange();
return {
left: Sel.boundingLeft,
top: Sel.boundingTop,
bottom: Sel.boundingTop + Sel.boundingHeight
};
}
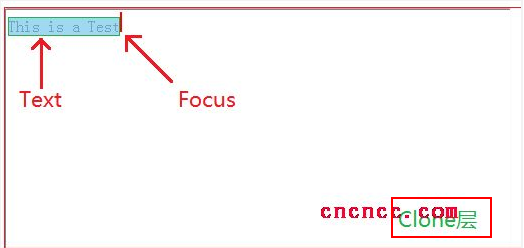
FF中却不容易。对于firefox之类的浏览器则通过模拟来实现,如下图所示。首先通过拷贝输入区域的样式到一个div层(clone层,position设置为absoulte),然后在此clone层之中的text子层添加光标之前的字符,并在text子层之后添加focus层,focus层中包含字符“|”来模拟光标,进而通过获取focus层的偏移量即可获得文本光标的像素坐标位置
第二步:设计弹出框的样式,这一步很简单直接参考新浪微博即可
第三步:设计鼠标、键盘事件(这里我们以向下键盘事件为例)
$("#"+elementName).keydown(function(ev){
If(ev.keyCode == 40){
.....
//进行样式的渲染
return false;
//阻止事件的冒泡和键盘事件的默认行为
}
});最后
以上就是阳光苗条最近收集整理的关于新浪微博中@功能的实现的全部内容,更多相关新浪微博中@功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复