<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>微博发布</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
div{
width: 500px;
height: auto;
margin: 300px auto;
padding-bottom: 30px;
border: 1px solid #999999;
}
textarea{
resize: none;
width: 350px;
margin-right: 10px;
}
ul{
width: 350px;
margin-left: 50px;
}
ul li{
width: 350px;
margin-bottom: 10px;
word-wrap: break-word;
border-bottom: 1px dashed #999999;
}
ul li a{
float: right;
}
</style>
<script type="text/javascript">
window.onload = function(){
var btn = document.getElementsByTagName("button")[0];
var txt = document.getElementsByTagName("textarea")[0];
var ul = document.createElement("ul");
var child = ul.children;
btn.parentNode.appendChild(ul);
btn.onclick = function(){
if(txt.value == ''){
alert("内容不能为空");
return false;
}
var li = document.createElement("li");
li.innerHTML = txt.value + "<a href='javascript:;' >删除</a>";
txt.value = "";
if(child.length == 0){
ul.appendChild(li);
}else{
ul.insertBefore(li,child[0]);
}
var a = document.getElementsByTagName("a");
for(var i=0; i<a.length; i++){
a[i].onclick = function(){
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</head>
<body>
<div id="box">
发布:<textarea name="" id="" cols="30" rows="10"></textarea><button>发布</button>
</div>
</body>
</html>
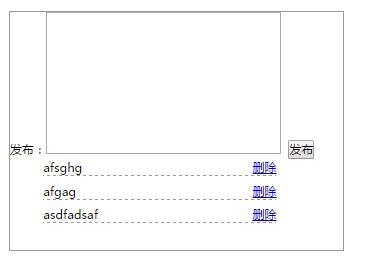
效果:
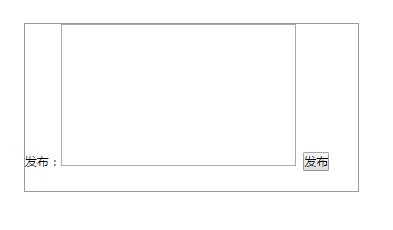
未输入前:
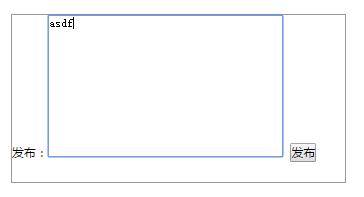
输入后:
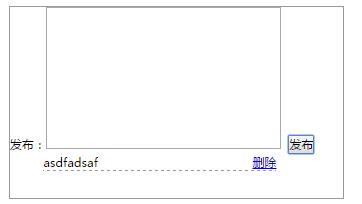
点击发布后:
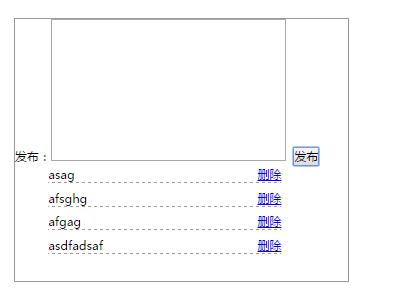
多次发布后:
点击删除后:
最后
以上就是小巧学姐最近收集整理的关于js 仿微博发布小案例的全部内容,更多相关js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。













发表评论 取消回复