一、先看一下遇到的问题,看下图就知道什么是双标题了。

二、解决方案:
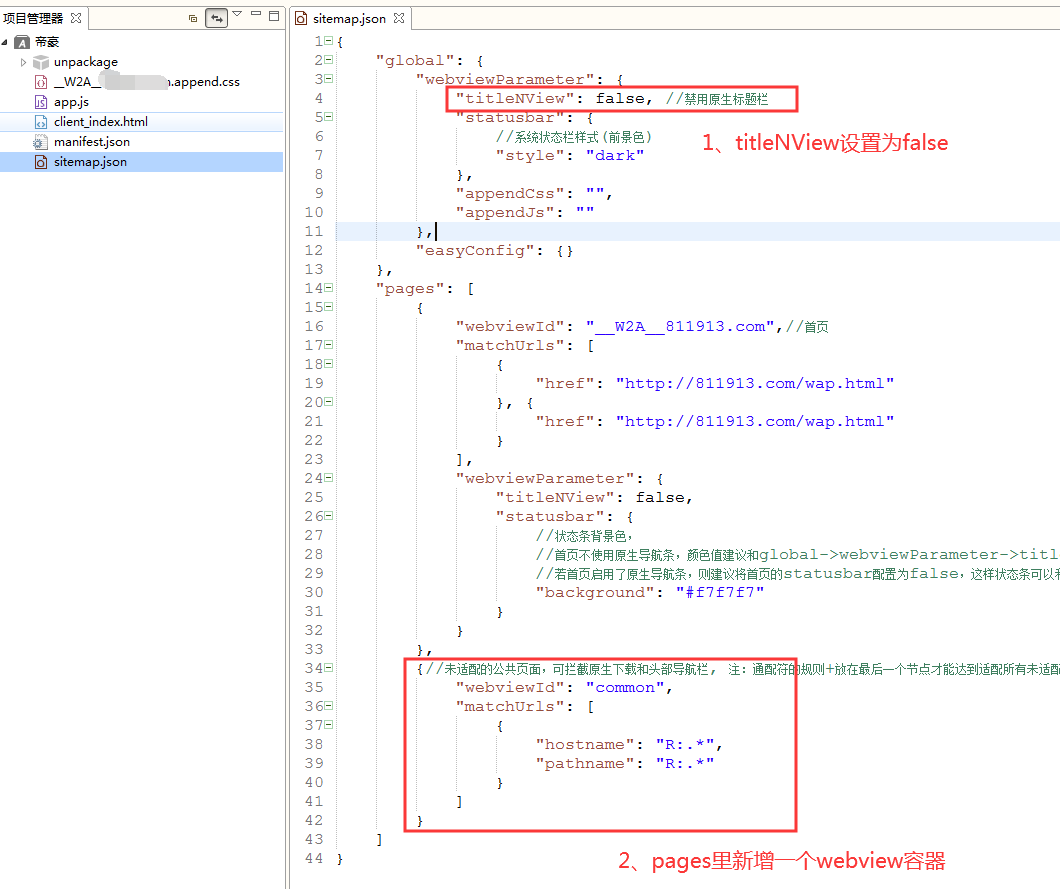
1、将global里的titleNView设置为false
2、在sitemap.json的pages数组的最后,注意是最后(适配url规则为从上而下),配置一个webviewid为common的webview,来容纳所有会随机打开的窗口,进行你的操作。代码如下:
{//未适配的公共页面,可拦截原生下载和头部导航栏, 注:通配符的规则+放在最后一个节点才能达到适配所有未适配的公共页面效果,适配规则优先级为自上而下查找匹配规则
"webviewId": "common",
"matchUrls": [
{
"hostname": "R:.*",
"pathname": "R:.*"
}
]
}
最后
以上就是成就向日葵最近收集整理的关于【HBuilder】wap2app禁用原生标题栏,解决 “双标题” 的问题的全部内容,更多相关【HBuilder】wap2app禁用原生标题栏,解决内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复