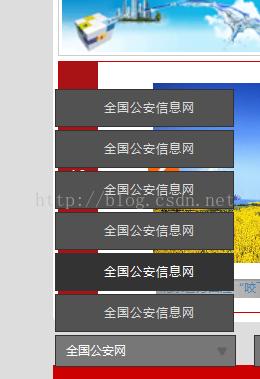
网站有个栏目的上拉菜单被挡住了,设置下拉菜单显示在网站最顶层解决办法
<div style="z-index:999"></div>数值越大,显示级越高,当然一般也不用999, 2,3就够了<div id="police_computer_network" class="m_wrapper"> <ul> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> </ul> <div class="m_itemMain m_up">全国公安网</div> </div>
最后
以上就是酷炫睫毛膏最近收集整理的关于如何让一个div显示在页面最顶层的全部内容,更多相关如何让一个div显示在页面最顶层内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复