APex
Apex是salesforce开发的云上语言,语法类似于JAVA.
开发工具
MetaForce IDE
触发器
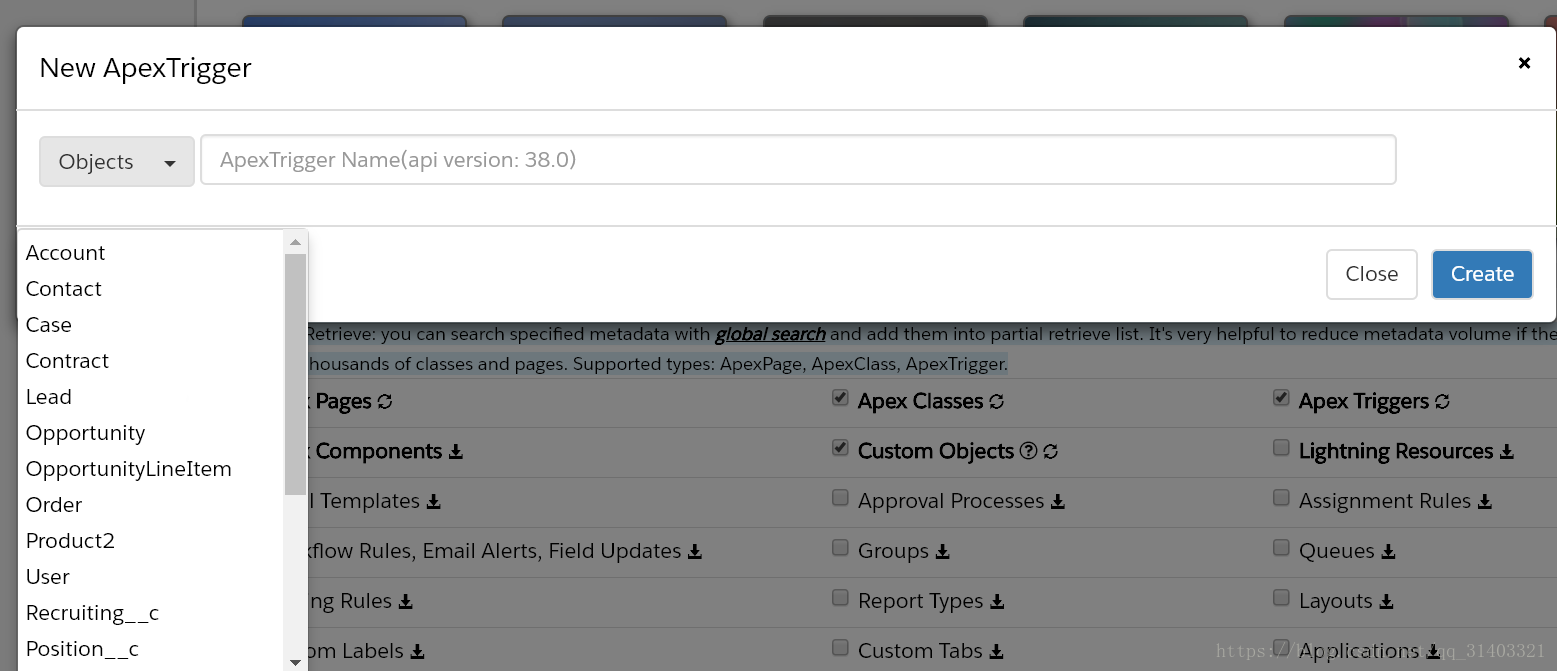
新建触发器,在新建触发器上,选择需要监听的对象。

trigger TestPosition on Position__c (before update)
{
//处理代码
}参数可以为多个:(after insert,after update,after delete),甚至可以全部写上。
在触发器中,如果要执行操作
dom的相关操作,一般会 调用自定义封装好的类。不会在触发器上直接写sql语句。或者出现操作dom的代码
Trigger的常用属性说明
| 变量名 | 说明 |
|---|---|
| isInsert | 插入事件,如果为插入,则为true |
| isUpdate | 更新,如果为更新,返回true |
| isDelete | 如果为删除,返回true |
| isBefore | 在之前操作 |
| isAfter | 在之后操作 |
| isUndelete | 撤销删除,返回true |
| new | 获取当前对象 |
| newMap | 获取当前对象,返回Map格式 |
| old | 返回修改之前的对象 |
| oldMap | 返回修改之前的对象,返回Map格式 |
| size | 获取影响记录大小 |
触发器的重要写法
- 确认对象。
- 确认好before after
- 确认好限制条件,需要精确到字段级别触发
- Trigger与逻辑代码分开,通过trigger去调用逻辑代码类
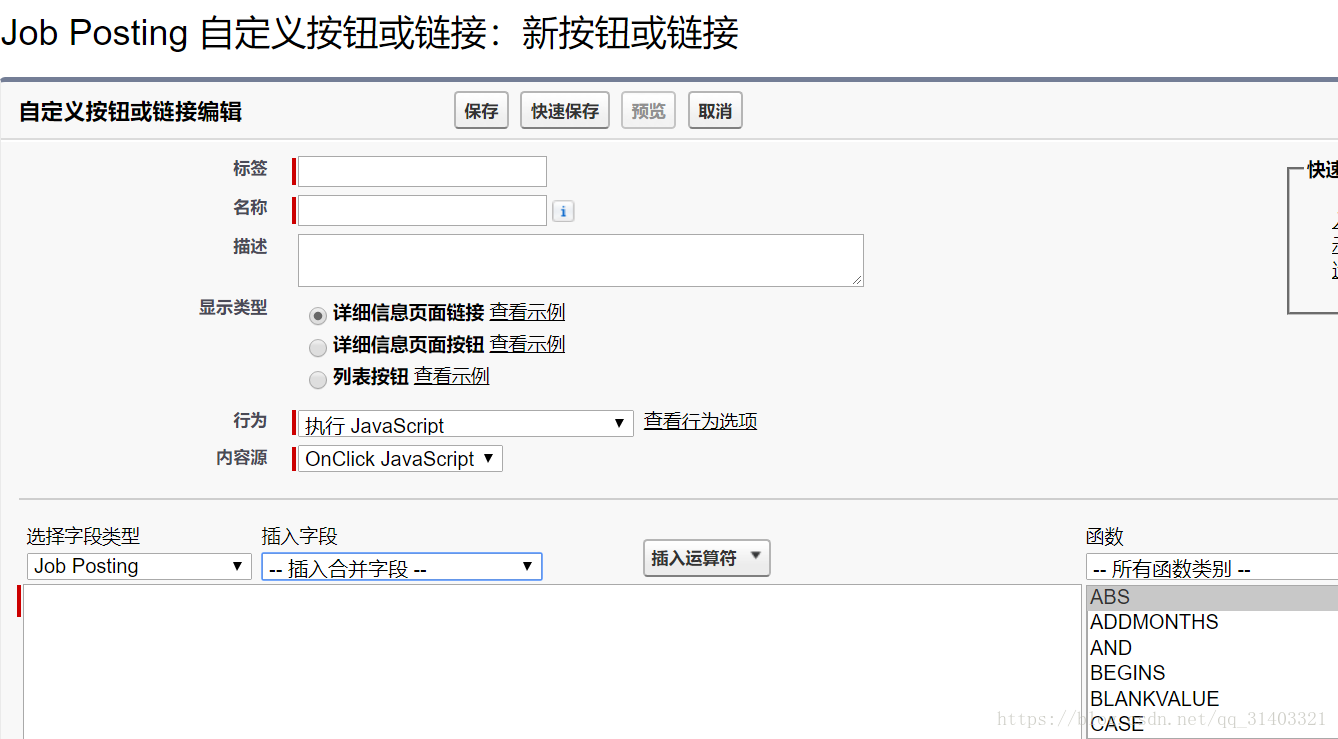
自定义按钮
在快速查找:对象
进入需要自定义按钮的对象:找到按钮、链接和操作,点击新按钮或链接。

如果需要在js中调用后台代码,则需要在后台加
webservice声明该方法。
前端:
{!REQUIRESCRIPT("/soap/ajax/28.0/connection.js")}
{!REQUIRESCRIPT("/soap/ajax/28.0/apex.js")}
var id = "{!Member__c.Id}"; //获取ID值
var flag=sforce.apex.execute("Cls_newclient","newClient",{id:id}); //传入后台方法
if(flag == "已关联")
{
alert("客户已存在!")
}
else
{
window.open("/"+flag); //打开新页面
}
后端:
global class Cls_newclient {
webservice static String newClient(String id)
{
return '反回结果'
}
}
ApexPage
salesforce平台允许开发者,自定义页面。
快速搜索中:页面,选择最后一个。
必须要用<apex:page >开头。下面是案列
<apex:page controller="MemberApex">
<apex:pageBlock >
<apex:pageBlockTable value="{!pb_memberApexList}" var="m" align="center">
<apex:column value="{!m.Name}" headerValue='Id'/>
<apex:column value="{!m.memdate__c}" headerValue="创建日期" />
<apex:column value="{!m.account__c}" headerValue="所属客户"/>
<apex:column value="{!m.gender__c}" headerValue="性别"/>
<apex:column value="{!m.address__c}" headerValue="地址"/>
<apex:column value="{!m.buyedgoods__c}" headerValue="商品"/>
<apex:column value="{!m.ifbuyed__c}" headerValue="是否购买"/>
</apex:pageBlockTable>
</apex:pageBlock>
<apex:form>
<div class="list">
<span>第{!page}页,共{!count}页,每页显示2条数据</span>
<apex:commandLink value="尾页" action="{!lastPage}"/>
<apex:commandLink value="下一页" action="{!nextPage}"/>
<apex:commandLink value="上一页" action="{!previousPage}"/>
<apex:commandLink value="首页" action="{!indexPage}"/>
</div>
</apex:form>
</apex:page>RESET API
快速查找:应用程序
找到连接的应用程序,点击新建。填写好基本信息,等待创建完成。
完成后,点击即可查看客户键的密钥和消费者密钥。
获取TOKE
https://login.salesforce.com/services/oauth2/token需要用POST提交
必要的参数:
- client_id
- grant_type
- client_secret
- password
- username
最后
以上就是甜美跳跳糖最近收集整理的关于salesforce 代码阶段的全部内容,更多相关salesforce内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复