
大家好,我来了,本期为大家带来的前端开发知识是”Web前端:JavaScript中的NaN是什么?“,有兴趣做前端的朋友,一起来看看吧!
JavaScript中的数字类型包含整数和浮点数:

另外,还有2个特殊数字值:(Infinity大于任何其他数字的数字)和NaN(表示“非数字”概念):

虽然直接使用的NaN情况很少见,但在对数字进行失败的操作后却会令人惊讶地出现。
让我们仔细看一下NaN特殊值:如何检查变量是否具有NaN,并重要地了解创建“非数字”值的方案。
1. NaN号
JavaScript中的数字类型是所有数字值的集合,包括“非数字”,正无穷大和负无穷大。
可以使用特殊表达式NaN或作为全局对象或Number函数的属性来访问“非数字” :

尽管具有数字类型,但“非数字”是不代表实数的值。NaN对于表示数字上的错误操作很有用。
例如,将数字与相乘undefined不是有效运算,因此结果为NaN:

也尝试解析无效的数字字符串,例如'Joker'导致NaN:

第3.节“导致NaN的操作”详细信息会生成NaN。
2.检查与NaN的相等性
的有趣特性NaN是,即使它本身也不等于任何值NaN:

此行为对于检测变量是否为有用NaN:

someNumber !== someNumber表达式true仅当someNumber为时NaN。因此,以上代码片段将记录到控制台"Is NaN"。
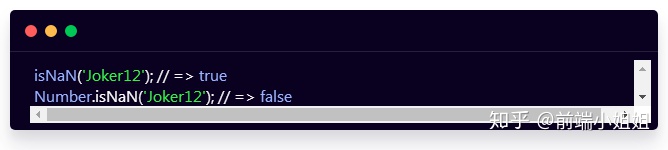
JavaScript具有内置功能来检测NaN:isNaN()和Number.isNaN():

这些函数之间的区别在于Number.isNaN()不会将其参数转换为数字:

isNaN('Joker12')将参数'Joker12'转换为数字NaN。因此函数返回true。
另一方面,Number.isNaN('Joker12')检查参数是否为而不进行转换NaN。该函数返回,false因为'Joker12'不相等NaN。
3.产生NaN的运算
3.1解析数字
在JavaScript中,您可以将数字字符串转换为数字。
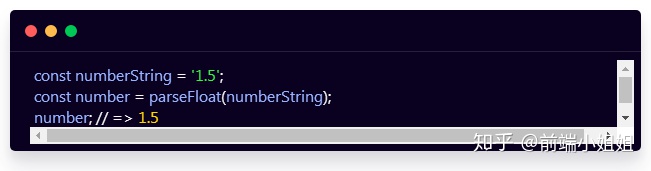
例如,您可以轻松地将'1.5'字符串转换为1.5浮点数:

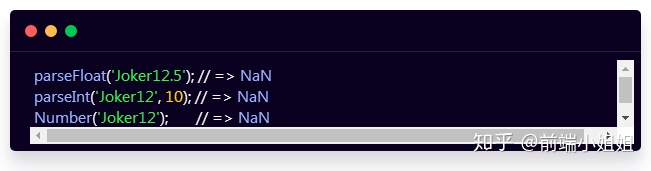
当字符串不能转换为数字时,解析函数返回NaN:表示解析失败。这里有些例子:

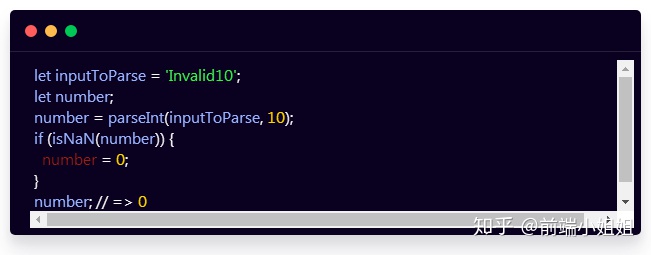
解析数字时,最好验证一下解析结果是否为NaN:

的解析inputToParse失败,因此parseInt(inputToParse, 10)返回NaN。条件if (isNaN(number))是true,并且number分配给0。
3.2 未定义为操作数
undefined在加法,乘法等算术运算中用作操作数的结果NaN。
例如:

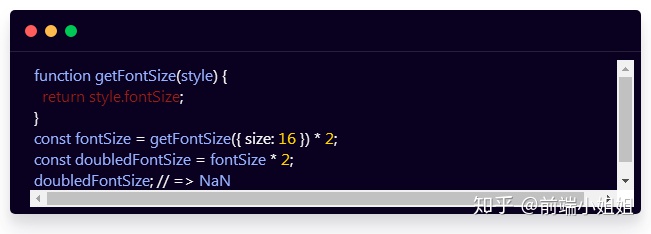
getFontSize()是fontSize从样式对象访问属性的函数。调用时getFontSize({ size: 16 }),结果为undefined(对象fontSize中不存在{ size: 16 }属性)。
fontSize * 2被评估为undefined * 2,结果为NaN。
undefined在算术运算中将缺少的属性或返回的函数用作值时,将生成“非数字” 。
确保undefined不会达到算术运算是防止的好方法NaN。随时检查“ 7个未在JavaScript中处理的提示”。
3.3 NaN作为操作数
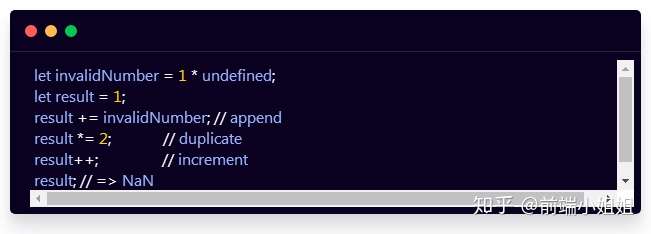
NaN当非整数操作中的操作数为时,也会生成值NaN:

NaN 分布在算术运算中:

result将invalidNumber值(具有NaN)附加到后,对变量的操作会中断 result。
3.4不确定形式
NaN 算术运算采用不确定形式时,将创建值。
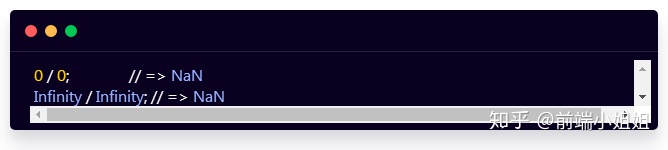
分工0 / 0和Inifinity / Infinity:

的乘法0和Infinity:

无限数量的不同符号的加法:

3.5数学函数的无效参数
负数的平方根:

或负数的对数:

4。结论
用JavaScript用表示的“非数字”概念NaN对于表示数字上的错误操作很有用。
NaN不等于任何值,即使是NaN本身也不等于。建议使用检查变量是否包含NaN的方法Number.isNaN(value)。
将数字字符串转换为数字失败时,可能会导致显示“非数字”。这是一个好主意,检查是否parseInt(),parseFloat()或Number()不返回NaN。
undefined或NaN作为算术运算中的操作数通常会导致NaN。正确处理undefined(为缺少的属性提供默认值)是防止这种情况的好方法。
数学函数的不确定形式或无效参数也会导致“ Not A Number”。但是这些情况很少发生。
这是我的务实建议:“知道NaN吗?搜索undefined!”
原著作者:德米特里·帕夫鲁汀
文章来源:国外
原著链接:
Dmitri Pavlutin Blogdmitripavlutin.com
PS:原著文章内容为英文版本,建议使用360极速浏览器进行翻译阅读。
最后
以上就是粗暴蓝天最近收集整理的关于javascript乘法和加法_Web前端:JavaScript中的NaN是什么?的全部内容,更多相关javascript乘法和加法_Web前端:JavaScript中内容请搜索靠谱客的其他文章。








发表评论 取消回复